Menu
发布日期: 2018-12-11
纯干!如何自学网站设计!
改变职业是非常重要的事情。在许多情况下,他们选择自己学习一段时间,并考虑他们是否适合这个新的行业。
届时可以继续学习,会考虑是否下岗去系统学习。
所以今天的小编辑要总结一下,如何自学网页设计!
学习Flash和PS
网页设计,则网页依赖于闪存,设计依赖于PS,这是网页设计最基本的知识点。只有通过学习这两件事,我们才能将网页与设计结合起来。

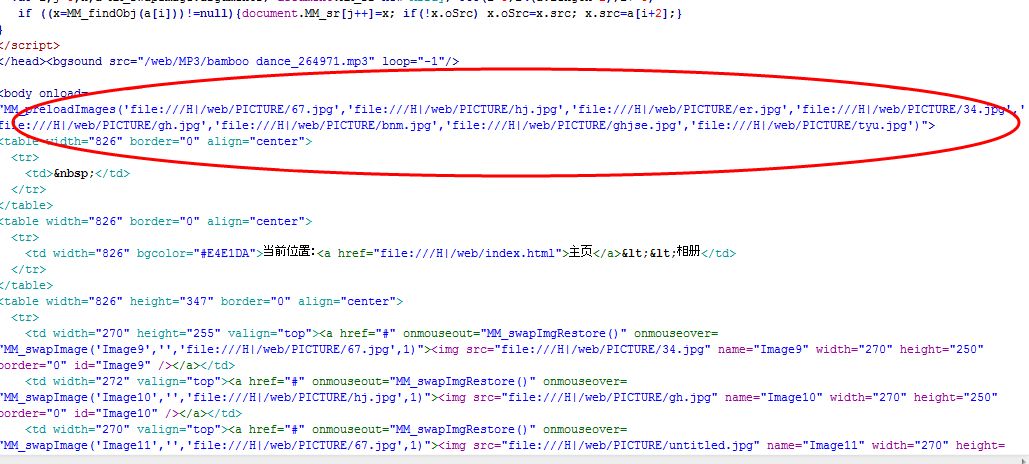
二、先学HTML
HTML是一种非常简单的编程语言,也是网页设计的基础。您可以在大约一周内学习如何使用HTML。但是如果你在这个阶段有老师的话,它会更快。小编辑器是在Dreamweaver网页初切地图和DIV+CSS,虽然一个模块不是很难,但制作比较麻烦,但如果你能掌握,你是一个合格的前端设计师。

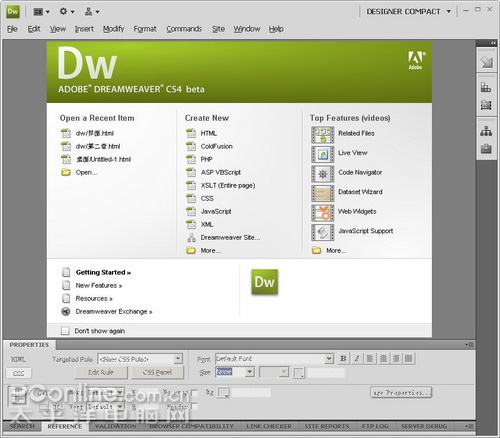
三、Dreamweaver
在上一段中,当我们谈到HTML,在Dreamweaver中构建不同的页面时,我们需要掌握HTML的语句。通过调整各种价值,我们可以制作漂亮的网页,然后我们可以学习一些可视化的设计软件。这些软件可以将您的代码转换成可视化的状态,并提高您的工作效率。
当然,学习网页设计需要一点技巧。小编辑也顺便透露一下,怎么学呢?

一、合理的时间成本
如果学习任务超过了时间成本,那么您应该考虑是否值得继续学习,或者调整您的学习风格。对于那些改变职业生涯的人来说,时间和精力的成本往往高于金钱的成本。如果你不能跟上行业的潮流,如果你不愿意花时间去买,那么你必须停下来好好想想。
二、正确的学习方法
学习、思考、连接和梳理知识的方法必须是正确的。
三、好的职业规划
如果你决定进入一个职业,事先知道你的专业是什么职位,你需要在每个职位上使用什么软件,并具体学习。为了在短时间内实现换工作成功,启动工作效果。总的来说,这是为了有一个好的职业规划。
第四,设计需要一些技巧。
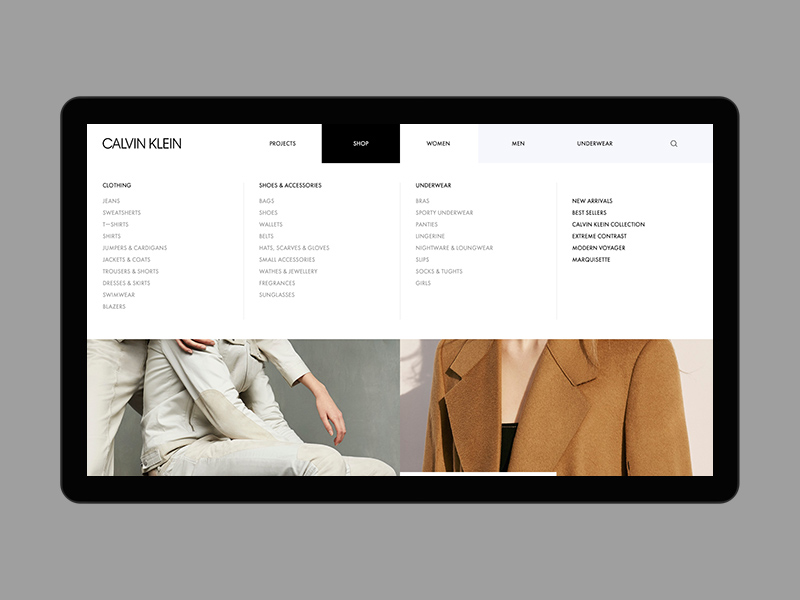
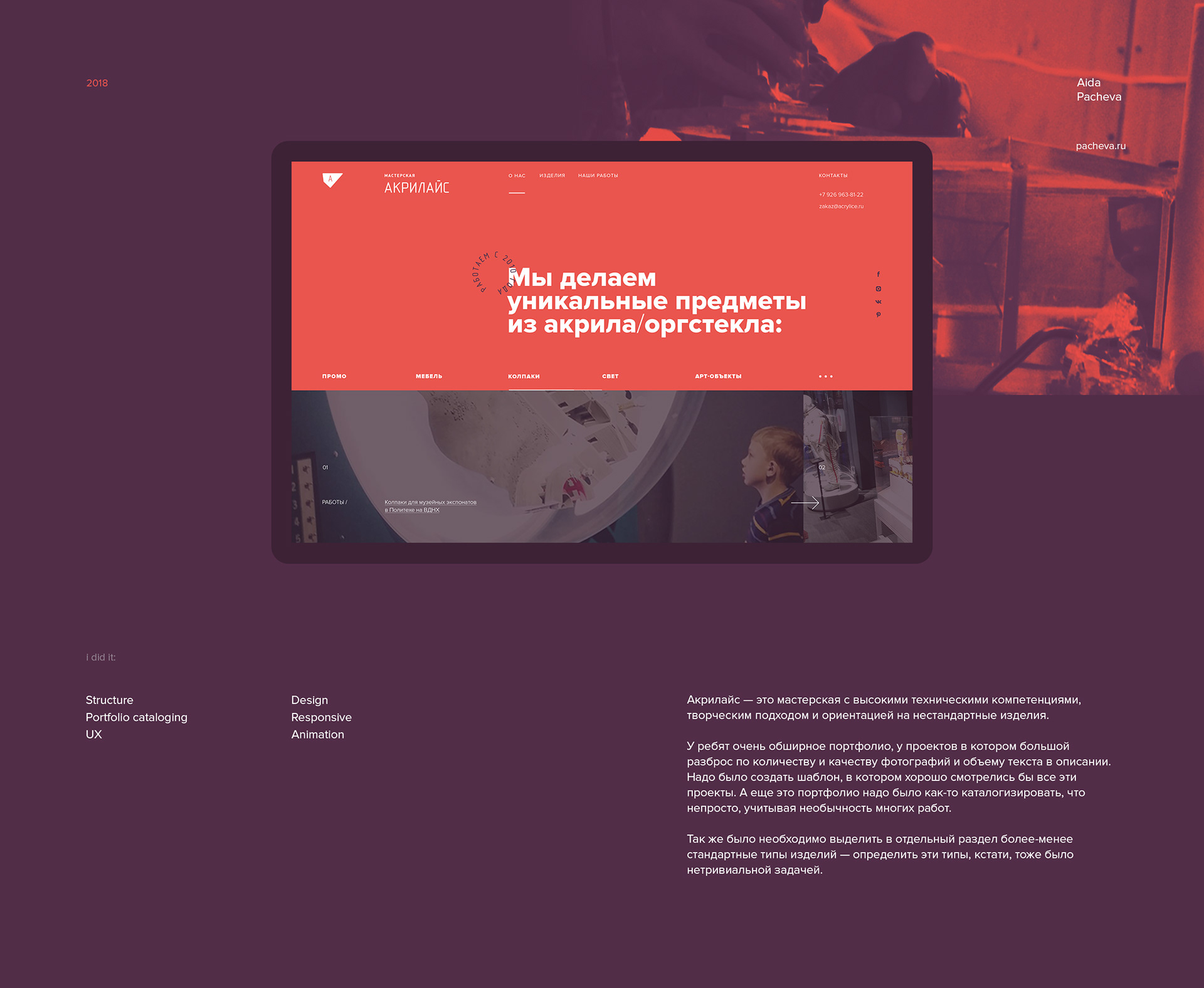
一个好的网页设计,在美学的基础上,实用性也并存。字体、颜色、空白和内容的和谐排列可以使网页更加美观。实用的、直观的、简单的、精心设计的功能可以保持用户的活力。这样做比较困难。跟小编一起去看看怎么做。

1、留白很重要
留白是艺术中非常重要的一点,包括你现在正在阅读的这篇文章,无论是左右两边的页面都是空白的,留出的空间可以使页面变得简单,突出显示核心内容。给出最合适的距离。
2.简化字体和颜色的使用
一个好的网页,字体图案不应该太多,色彩块字体的饱和度会影响你页面的颜色平衡,你可以试着用简单的两三种颜色进行整体设计和匹配。

三。考虑不同屏幕的分辨率
不要违背最大分辨率的生产,很多电脑不能显示整个网页的设计,这应该更多地考虑主流用户的分辨率。
5、文字间距要注意
使用CSS可以直接调整行距,适当的行距和段落距离可以增强用户的体验。
6、页面颜色、大小等不一致。
网站下的子链接应该使用相同的设计系统,以便您的整个网站可以链接。
关键词: 网站设计