Menu
发布日期: 2019-10-21
传统的认知领域,网格系统是针对于平面的,而不是网页设计和移动端的设计。网格系统、栅格系统、网格基线和网格基数,应用层面完全不同,大家跟着学慢慢就会理解它们之间的差异。平面中的网格系统非常的庞大,网格基础这块就分很多小块,如:网格的基础知识(认识网格)、网格的元素、网格的类型、网格的应用等等。
这些知识掌握后就要去理解网格都应用在哪里,如:宣传册和小册子,插画书,杂志和报纸,包装,海报等等... 理解了网格系统都会使用在哪里后,就要去理解网格系统的具体结构,又分为两类:结构网格和解构网格。它们俩的知识又细分为:模块网格、比例网格、复合网格、分层网格、栏式网格等等...
理解了网格系统的结构就要去理解网格系统的设计思维,如:避免呆板的设计、留有呼吸的空间、用色彩来编码、让读者参与运用组织规则等等... 这些知识全部都掌握后,大体的网格系统知识就差不多全部都掌握了。废话也不多说了,一点点来讲,这篇文章先来讲一下网格系统基础中的基础。
概念来自于嘉文·安布罗斯和保罗·哈里斯的《网格设计》。另外网格的历史属于网格的概念部分,有兴趣的朋友可以看看前一篇文章 网格的历史。
目录
1. 网格的概念
2. 网格的构成
3. 网格的度量
4. 表现形式
5. 元素的比例
6. 元素的层级
7. 网状与点状网格
1.网格的概念
这里我引用蒂莫西·萨马拉和德里克·博德萨尔这两位大师对网格系统的理解,来让大家理解网格的基础概念。蒂莫西·萨马拉认为 -“在文字问题全部解决之后,网格真正的成功取决于设计师是否超越网格结构所蕴涵的整体性,然后用它来创造一部分动态的视觉表述,这些部分可以让读者保持对整本书中每一页的兴趣”。德里克·博德萨尔认为 - “在版式设计中,网格是最容易引起误解和误用的元素。网格只有在你想用的素材上时才会有用”。

另外在了解一下罗伯特·劳森伯格先生对网格的理解 - 网格是用来给读者组织空间和信息的,它给整部作品提供了规划。网格给信息提供了围栏,同时也是规定和维持秩序的一种方法。虽然网格已经使用了许多个世纪,但是很多图表设计师还是把网格与瑞士人联系在一起。在20世纪40年代的时候,人们热切希望维持秩序,因而创造了种可以提供视觉信息并且更加系统化的方法。几十年后,网格设计被认为既单调又乏味。而如今,网络设计再次被看作是基础性的工具,无论是行业新手还是具备几十年经验的老手都依赖此种工具。

我这里再引用一下《秩序之美 - 网页中的网格设计》这本书中所阐述的对网格系统的观点,网格就是在混沌中建立规则。再引用《塑造和突破网格》书中的观点根据以上观点做结合得出 -“在混沌中建立规则,突破网格结构并打破规则”,就是网格系统的核心概念。这些观点结合起来,这就是我理解的网格系统的概念。
2.网格的构成
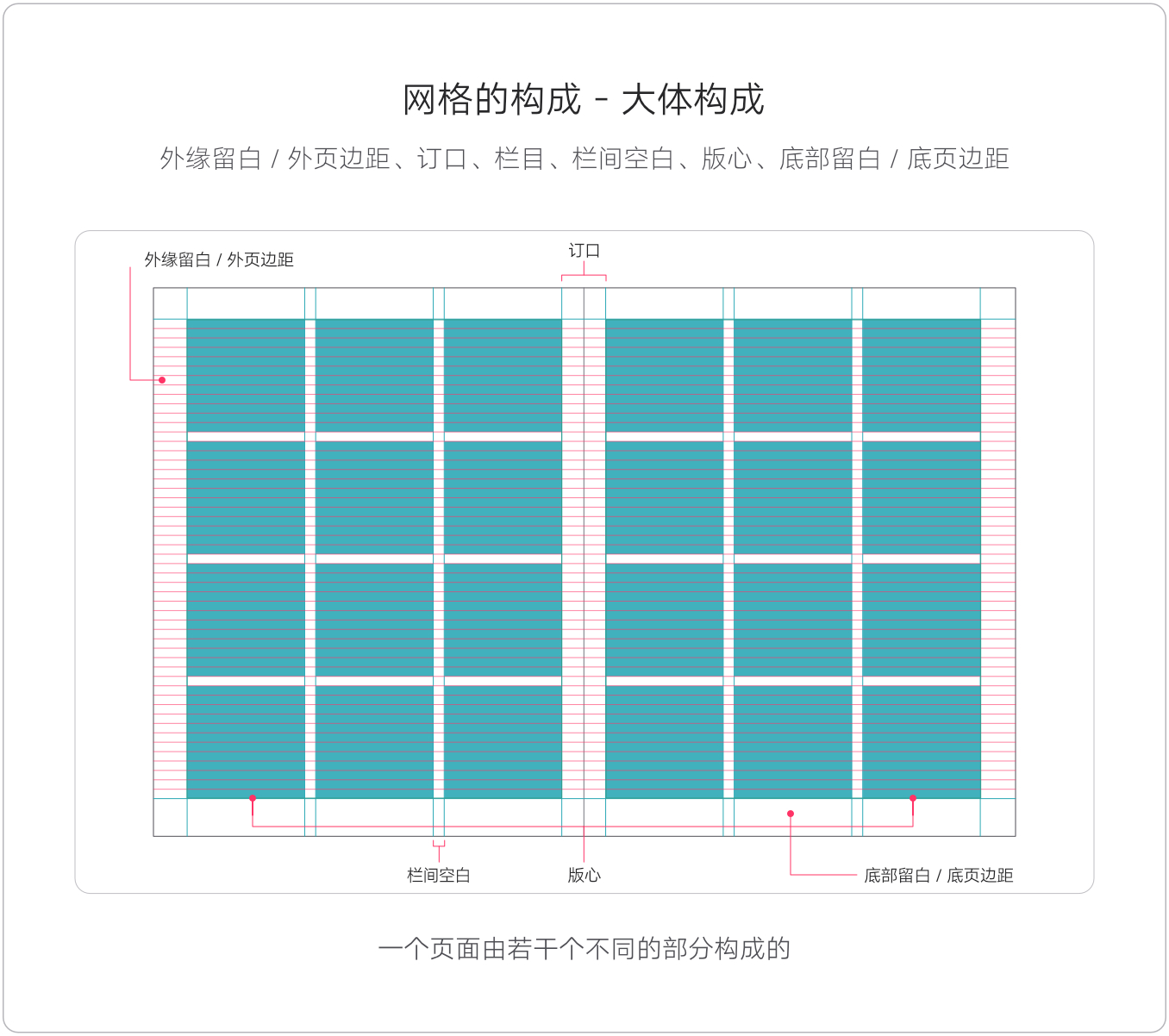
网格构成的概念:网格包括一套独特的对齐关系的原则,用于指导如何在一个版面中分配各个组成部分。版面中包含若干个不同的部分和构成,每个部分都有着不同的用途和功能。设计师也可以根据自身喜好,将某些部分从整体结构中去掉,这一切也取决于设计师如何理解材料、市场和读者的需求。网格的构成 - 大体结构:版面、版心、外缘留白 / 外页边距、订口、栏目、栏间空白、底部留白 / 底页边距。
网格的构成 - 大体结构 :
- 版面:版面是页面中所有构成部分的总和;
- 版心:版心是页面中主要内容的所在区域;
- 外缘留白 / 外页边距:外缘留白或外页边距有助于讲文本框纳入整体的设计中;
- 订口:订口是装订时所需要的留白,通常存在于两个页面之间的折叠部分;
- 栏间空白:两个栏目之间的分隔区域;
- 底部留白 / 底页边距:页面底部的留白区域;

网格的构成 - 局部结构 :
- 空白:空白可以提供如注释和说明文字等二级信息。
- 基线:基线是网格的基本结构,用来引导文本和其他元素在设计中的布局。
- 栏目:栏目是有组织的放置正文的地方,并让读者容易阅读;
- 空间区:空间区可以为文字、广告、图像或其他信息构成特定区域的模块组或栏目组。
- 模块:模块是给网格内图像元素留出的空间,相连接的网格可以建议建立不同的行列模块。
- 标志:标志能标明出现在同一位置的素材的方位,包括页数、页首标题和页脚(标头、页脚),以及图标;

具网格系统的构成部分又分为众多的知识点,应该渐进式的去理解,去学习。
3.网格的度量
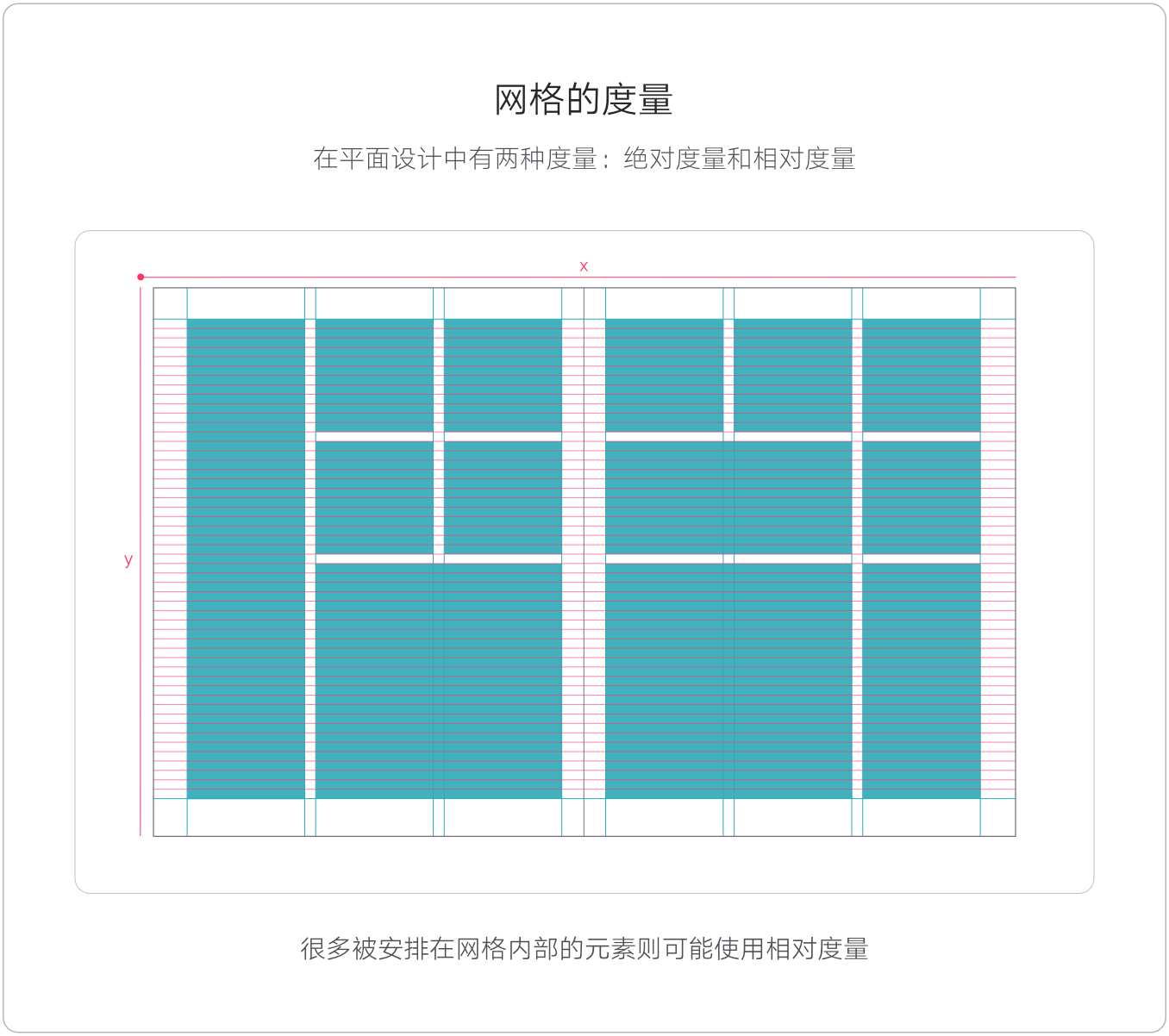
在网格系统的中有两种度量:绝对度量和相对度量。网格系统本身有自己的绝对度量单位,例如英寸(inch)或磅(Pt,印刷字体大小的一种单位,1pt等于0.01384英寸,约1/72英寸)。在网格内部中很多元素可能会使用相对度量,来表示它们的大小和其他元素之间的关系。

运用网格系统时,可以从起始点就开始使用坐标。红色的线条是基线,它们之间的间隔为12p磅。首行、分栏一起构成一个坐标。一个模块单位有13条基线,每条间隔为12磅,因此版心高度是156磅(13x12)。
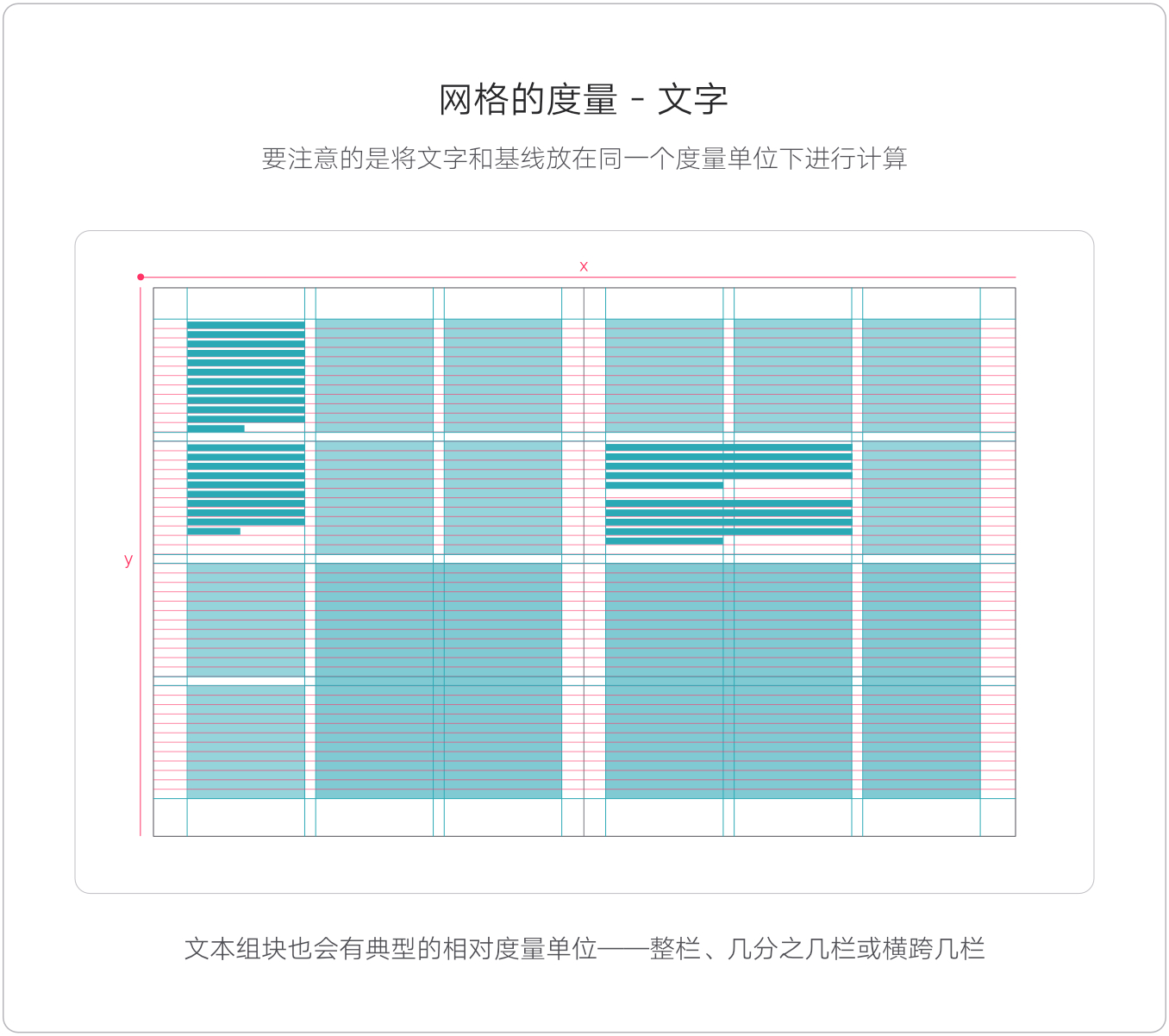
3.1 网格的度量 - 文字
文字经常以绝对单位磅来计算的。对于确定的长度,绝对单位能提供一个固定值,这便意味着设计师能有效的控制文字和基线之间的关系。文字和基线通常使用磅值(pt)来进行计算的,用毫米算也行,但要注意的是将文字和基线放在同一个度量单位下进行计算,这样会好做计算。

上图中就有一个两栏文本块。在这个例子中,一旦建立起网格系统,说明元素的度量可变性更强了,绝对度量单位便不是那么重要了。
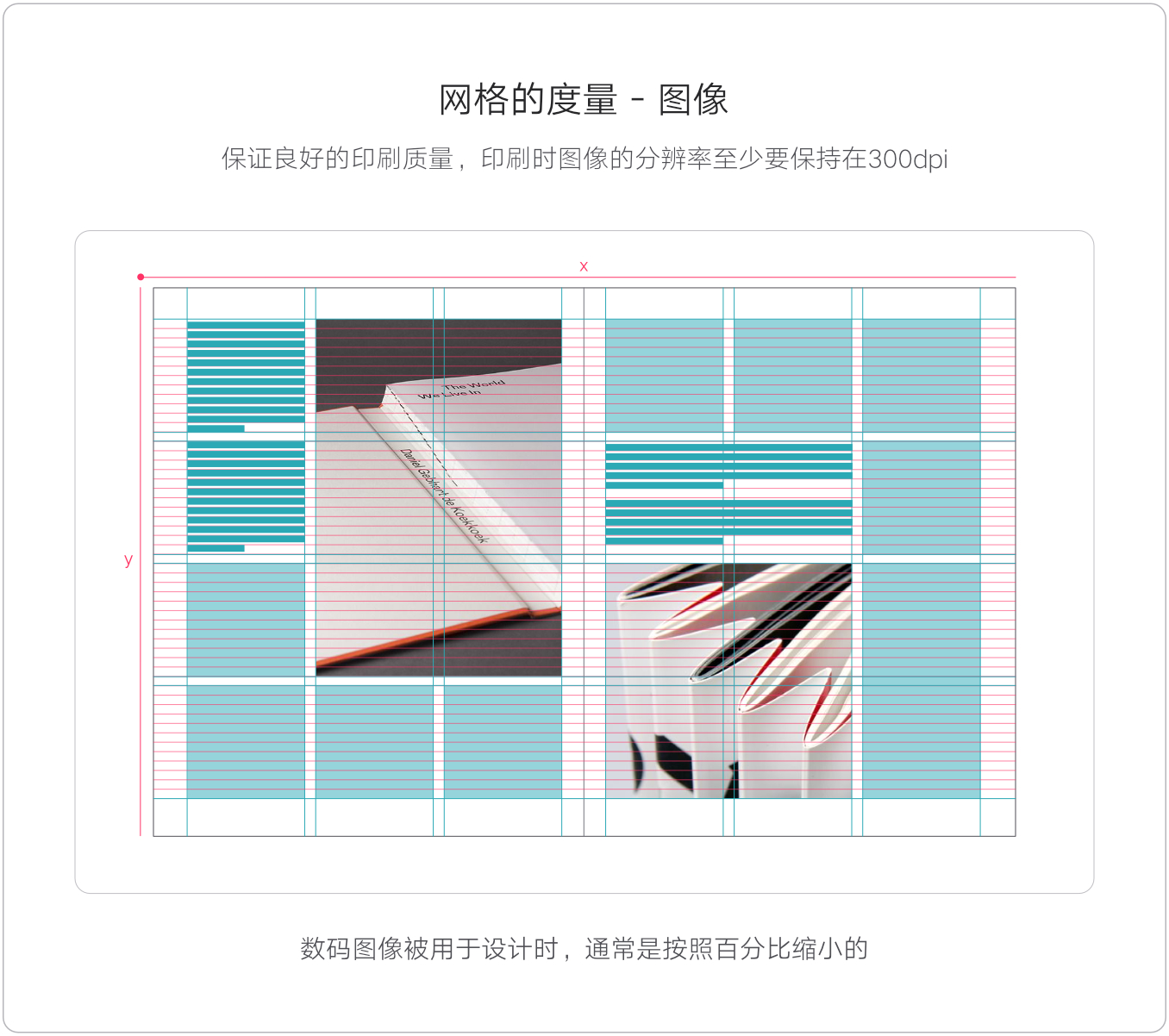
3.2 网格的度量 - 图像
数码图像被用于设计时,通常是按照百分比缩小的,或者可以在程序中重设尺寸以适应特殊的空间要求。尽管如此,为了保证良好的印刷质量,印刷时图像的分辨率至少要保持在300dpi。而在屏幕上显示,其分辨率则至少要保持72dpi。

就像上图所表现的这样,图像也能占据单个模块或覆盖一组模块。
4.表现形式
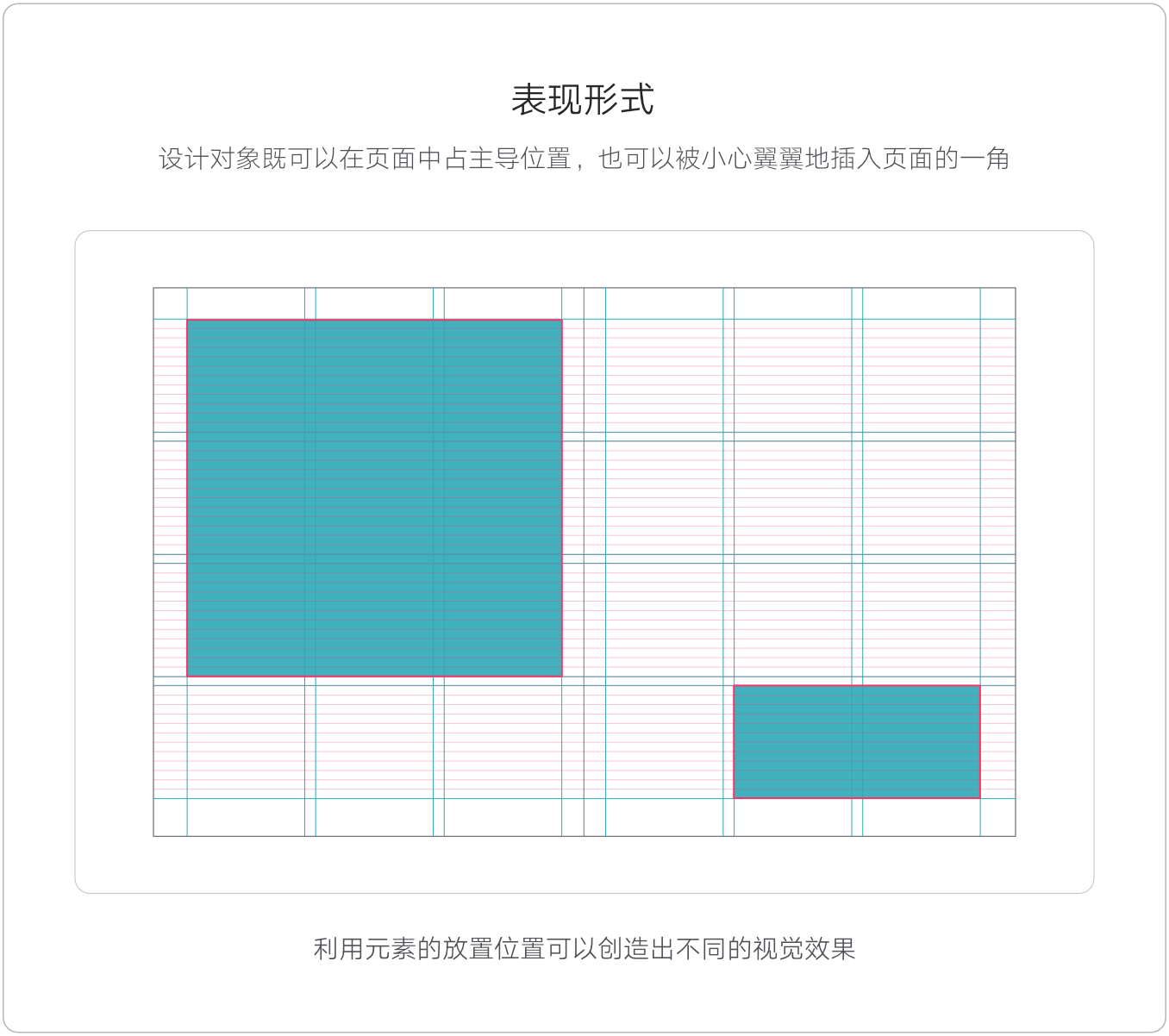
网格系统与当代艺术运动有着紧密的关联,例如立体主义、构成主义和其他一些偏爱严谨结构的当代艺术的分支,都与网格系统有些紧密的联系。为了创造出流畅并令人印象深刻的设计,文本和图像的不同组合被当作表现形式来使用。如同画家在画布上构图一样,设计师也用相似的办法来吸引读者的注意。不同的表现形式能有效吸引读者,并形成一系列的联系。

上图介绍了一种设计观点,利用元素的放置位置可以创造出不同的视觉效果。设计对象既可以在页面中占主导位置,也可以被小心翼翼地插入页面的一角;既可以建立相互之间的关系,也可以被清楚明白的独立出来。
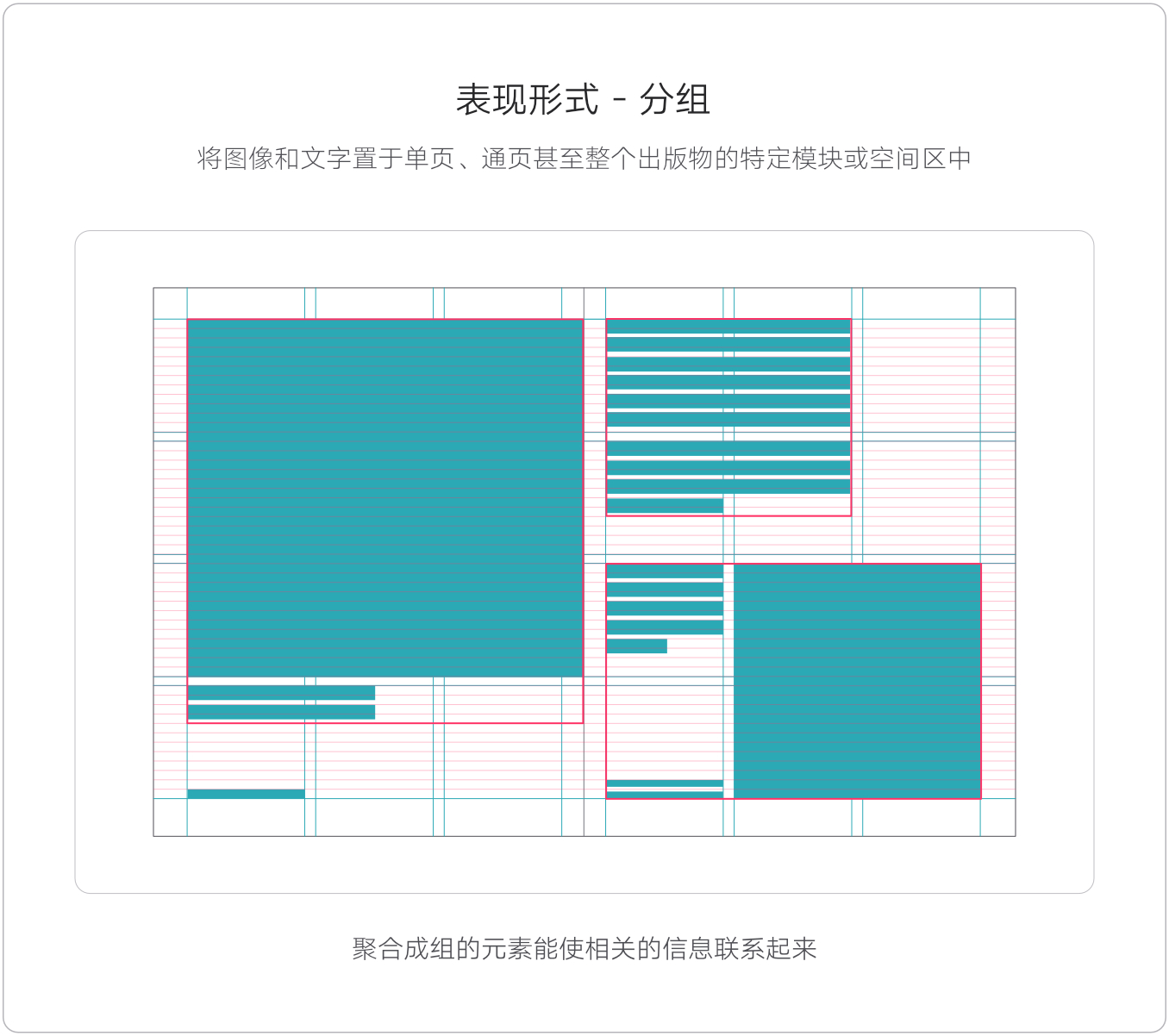
4.1 分组
聚合成组的元素能使相关的信息联系起来。而不同的设计元素对应排列,也有助于建立起它们之间的联系。分组的方法就是将图像和文字置于单页、通页甚至整个出版物的特定模块或空间区中。

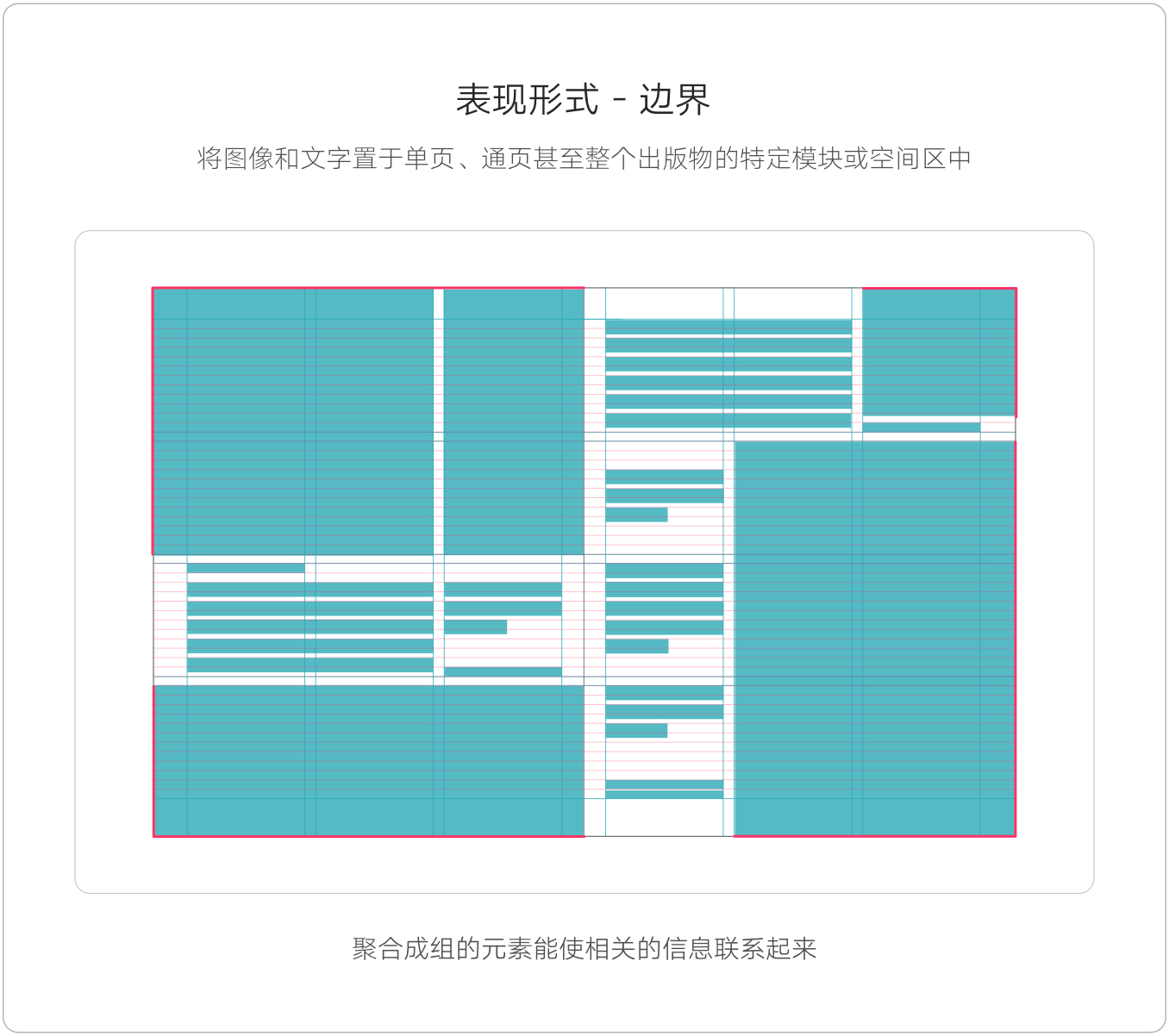
4.2 边界
在设计中,为了使边框保持整齐和美观,设计师常常使用元素远离的远离来与边框保持一定的距离。尽管如此,对于边界的利用仍能有效的创造出具有设计感和活力感的版式设计。

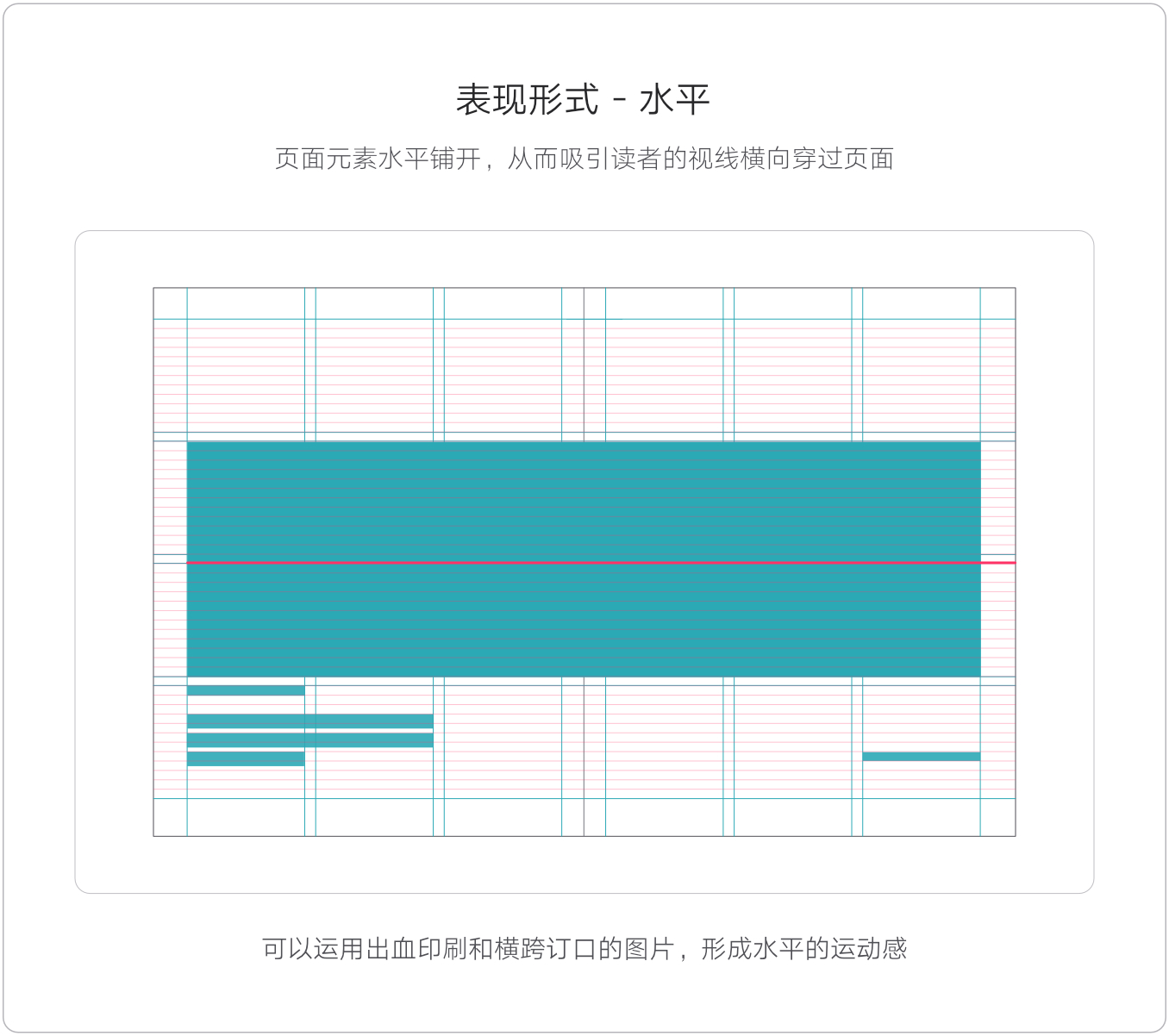
4.3 水平
当设计师要利用网格来引导读者视线横跨一个单页或通页时,设计元素便会依照这种水平运动的趋向来进行编排。也可以运用出血印刷和横跨订口的图片,形成水平的运动感。

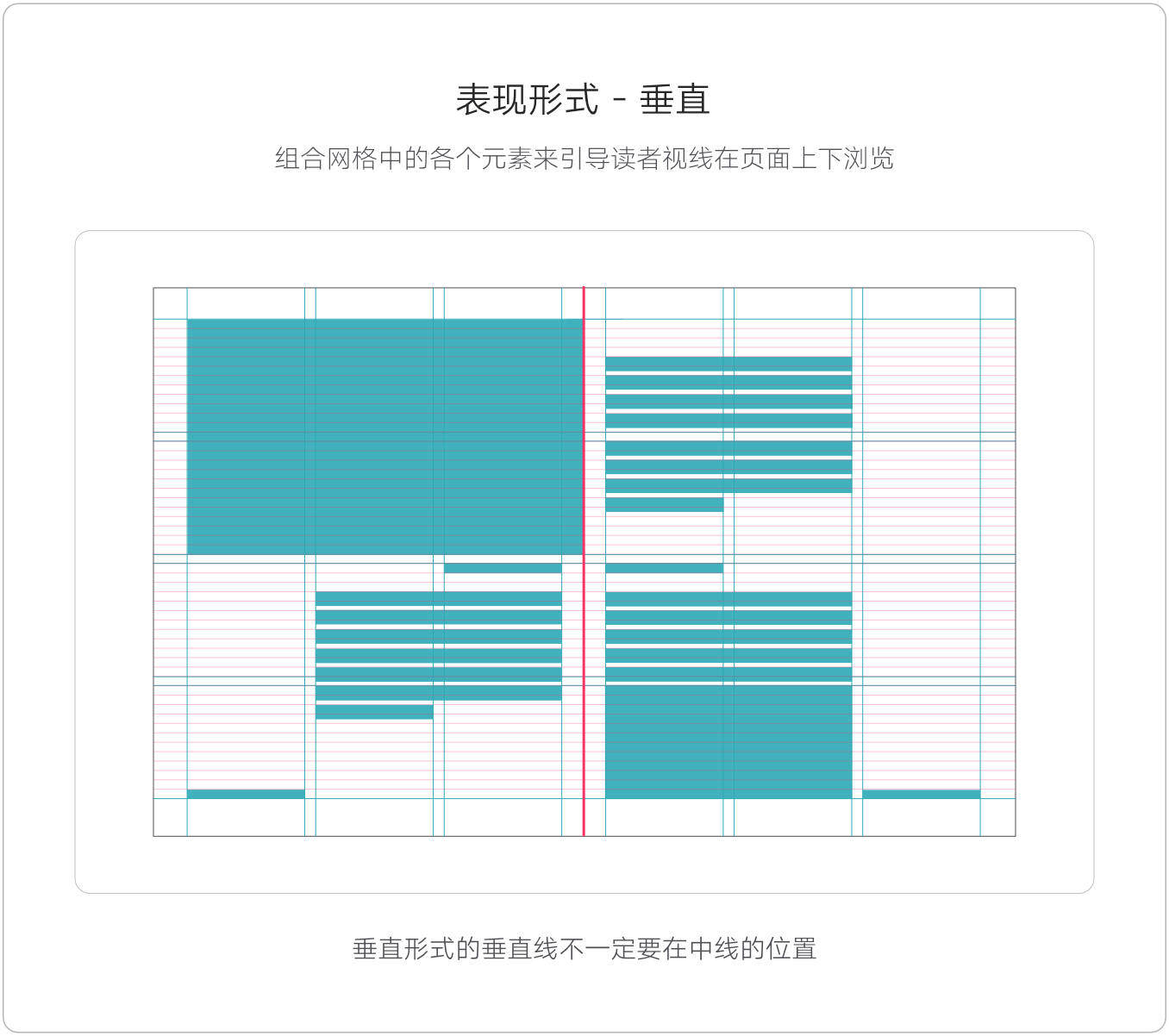
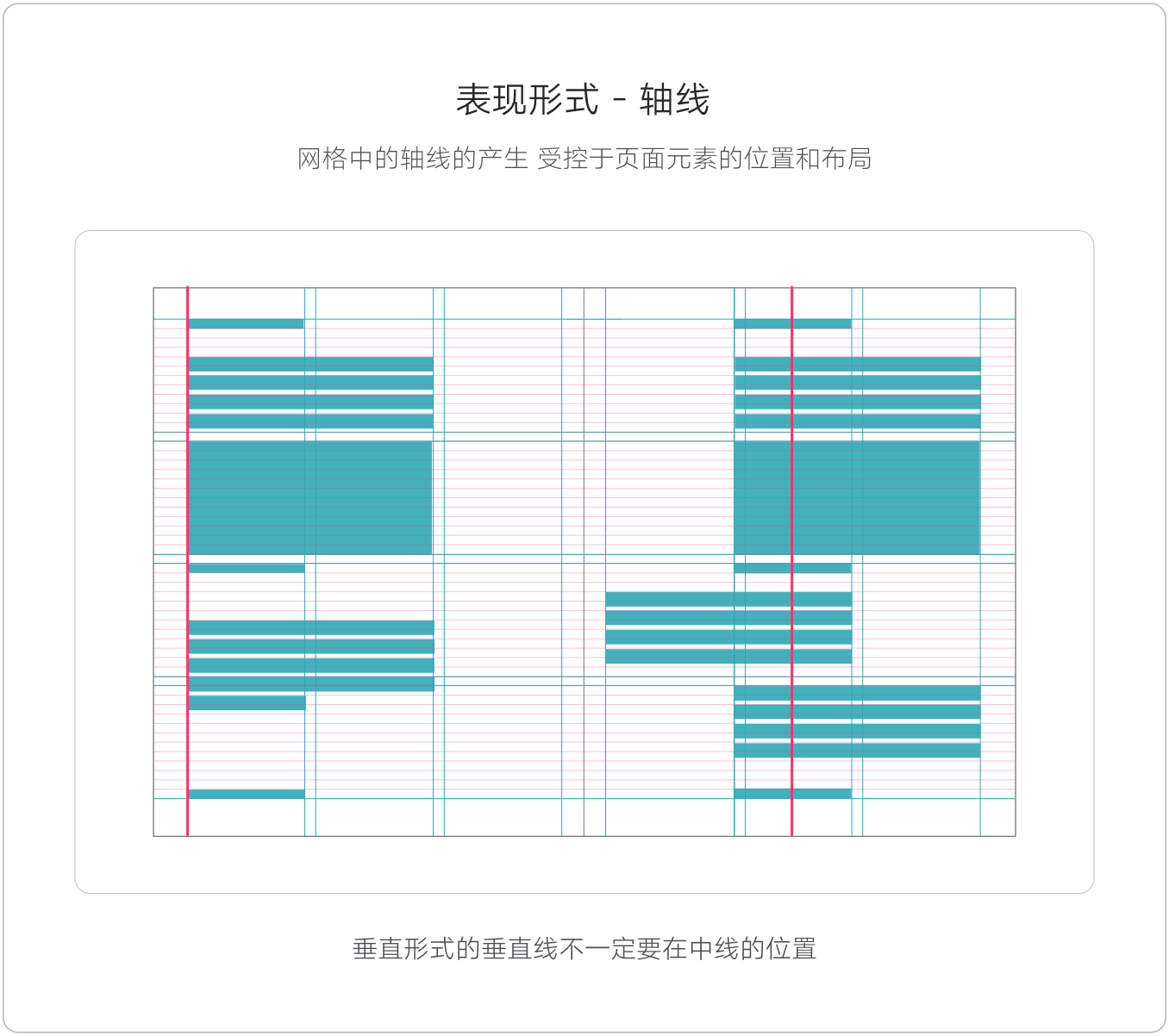
4.4 垂直
当设计师通过运用网格中的各个元素来引导读者视线在页面上下浏览,就是垂直形式的最好表现。垂直形式的垂直线不一定要在中线的位置。在平面中设置一个轴线,元素按照这个轴线做重心的平衡这种表现形式更好,这样不对称的版面具有一定的动势和张力,也更有冲击力和跃动感。

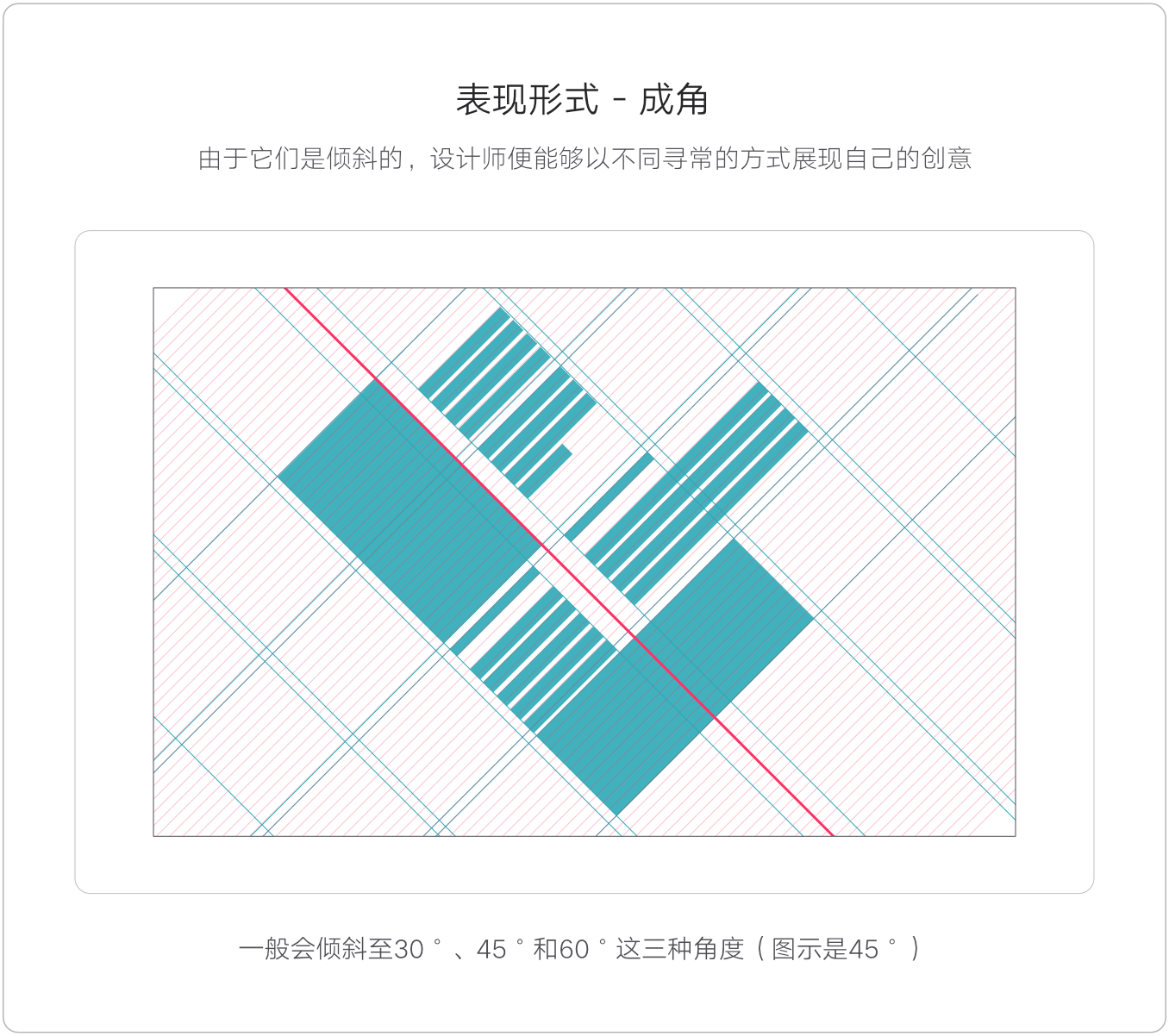
4.5 斜角
把网格倾斜一定的角度,一般会倾斜至30°、45°和60°这三种角度,这些倾斜的网格发挥的作用原理与水平网格相同,但由于它们是倾斜的,设计师便能够以不同寻常的方式展现自己的创意。因网格可以设置成任何角度,往往这样有角度的网格更难设置也更难处理一些。

4.6 轴线
网格中的轴线是一条隐形的平衡线或重力线,会贯穿整个设计作品 这部作品就是利用轴线网格来做的,它产生并受控于页面元素的位置和布局。

5.元素的比例
在设计中改变图像或文本等元素的比例,页面就能营造出跃动率和动势。在平面中运用元素之间的比例关系,就可以从不同的视角展示同一个主题。元素在没有经过比例调整的情况下,元素之间的比例只是按照它们固有的样式出现,这时它们之间存在一种消极的关系。相反,元素之间的对比关系存在,比例经过调整后,它们之间存在一种积极的关系。跃动率在 添加变化 这篇文章中提过一嘴,以后会在“图片裁剪与布置”系列文章中细讲。

这里的积极和消极可以理解为“动与不动”,页面元素没有变化就给人感觉死气沉沉的,版心上下留白一致也会给人这种感觉,这种布局适合用于古典书籍和较为传统的平面设计中。不动且没有变化给人感觉没有动势和张力并很消极,动而有变化给人感觉灵动活跃并很积极。

通过改变元素之间的比例关系就会存在积极的关系。相对较大的元素层级更高,并吸引了更多的注意力。
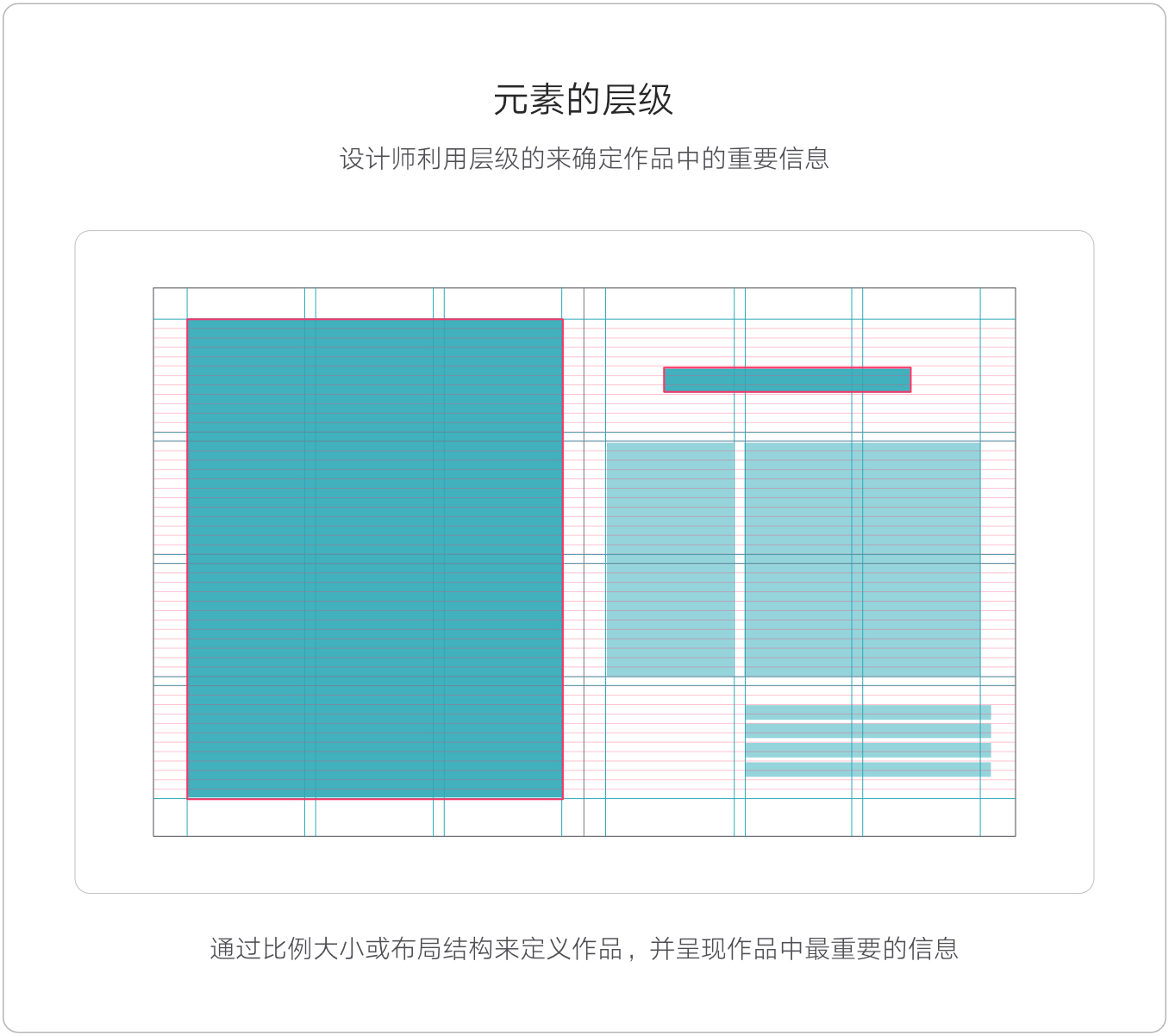
6.元素的层级

设计师利用层级的概念,通过比例大小或布局结构来定义作品,并呈现作品中最重要的信息。
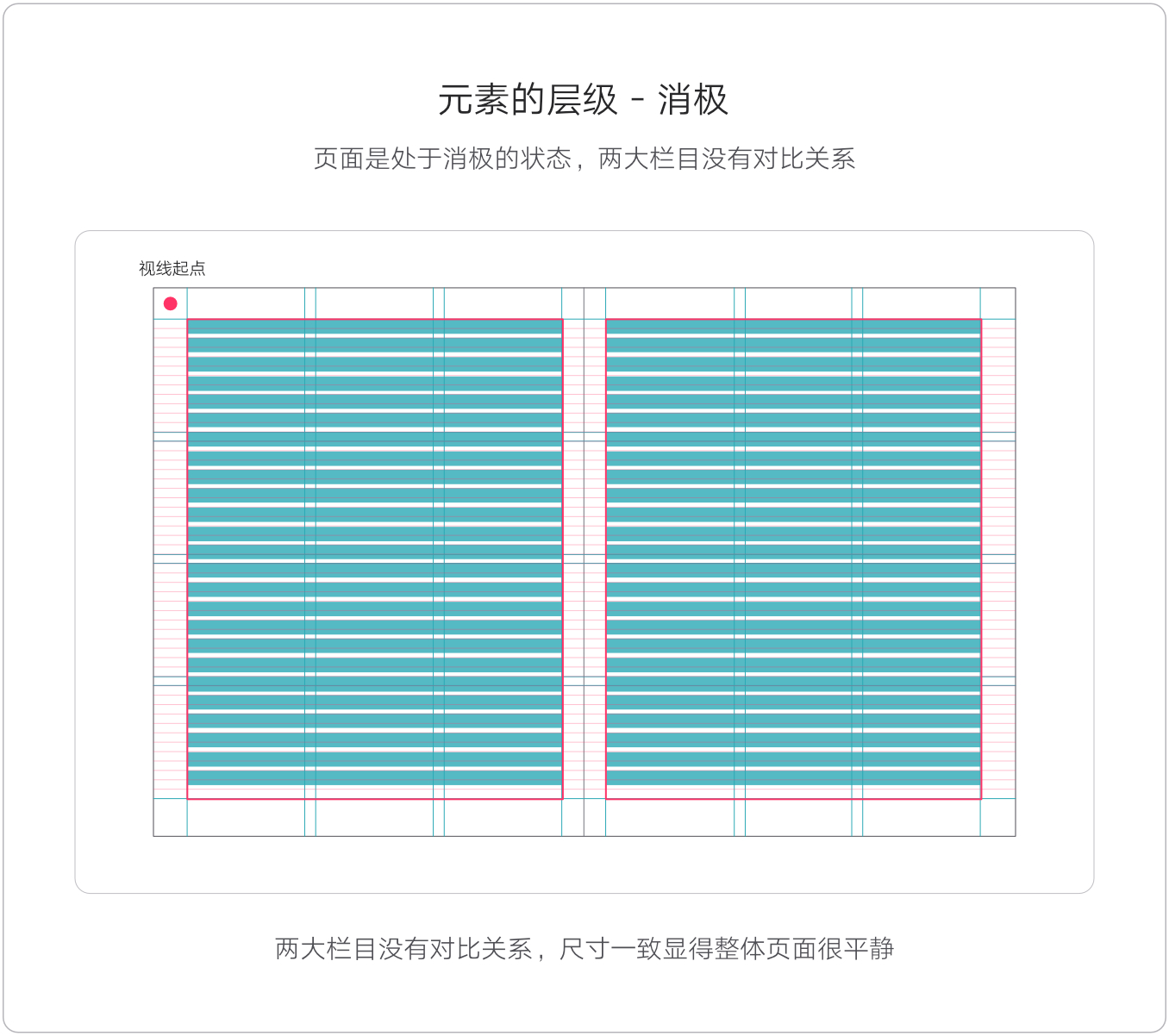
6.1 消极

下图所示中的页面是处于消极的状态,两大栏目没有对比关系。尺寸一致显得整体页面很平静,也没有表现出动势和张力,文本之间也不存在层级的关系。但要注意的是,采用这种排版布局,读者的视线会自然的从左到右依次阅读,并被带入作品所传递的信息中。
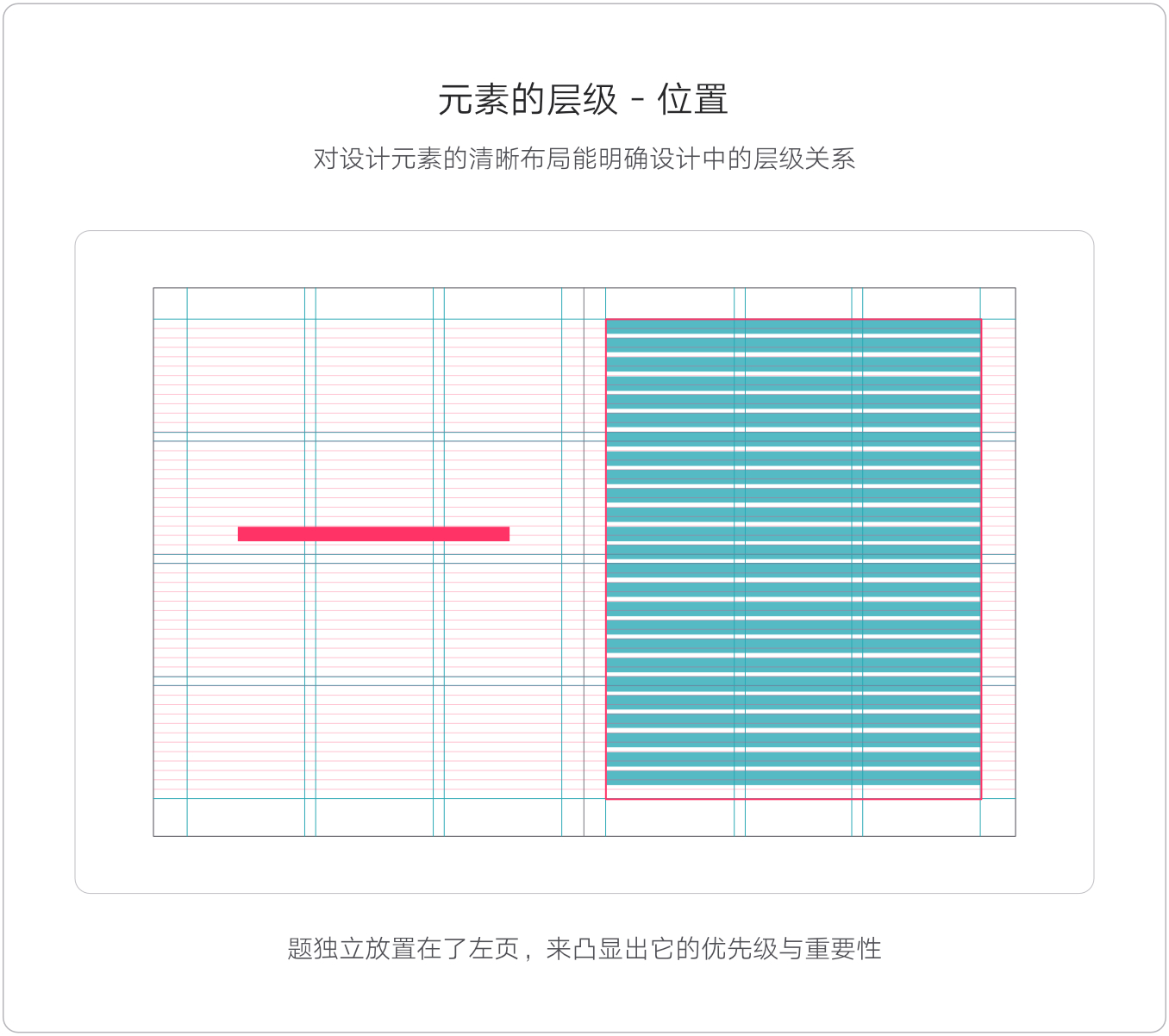
6.2 位置
对设计元素的布局能明确设计中的层级关系。下图中的标题独立放置在了左页,来突显出它的优先级与重要性。

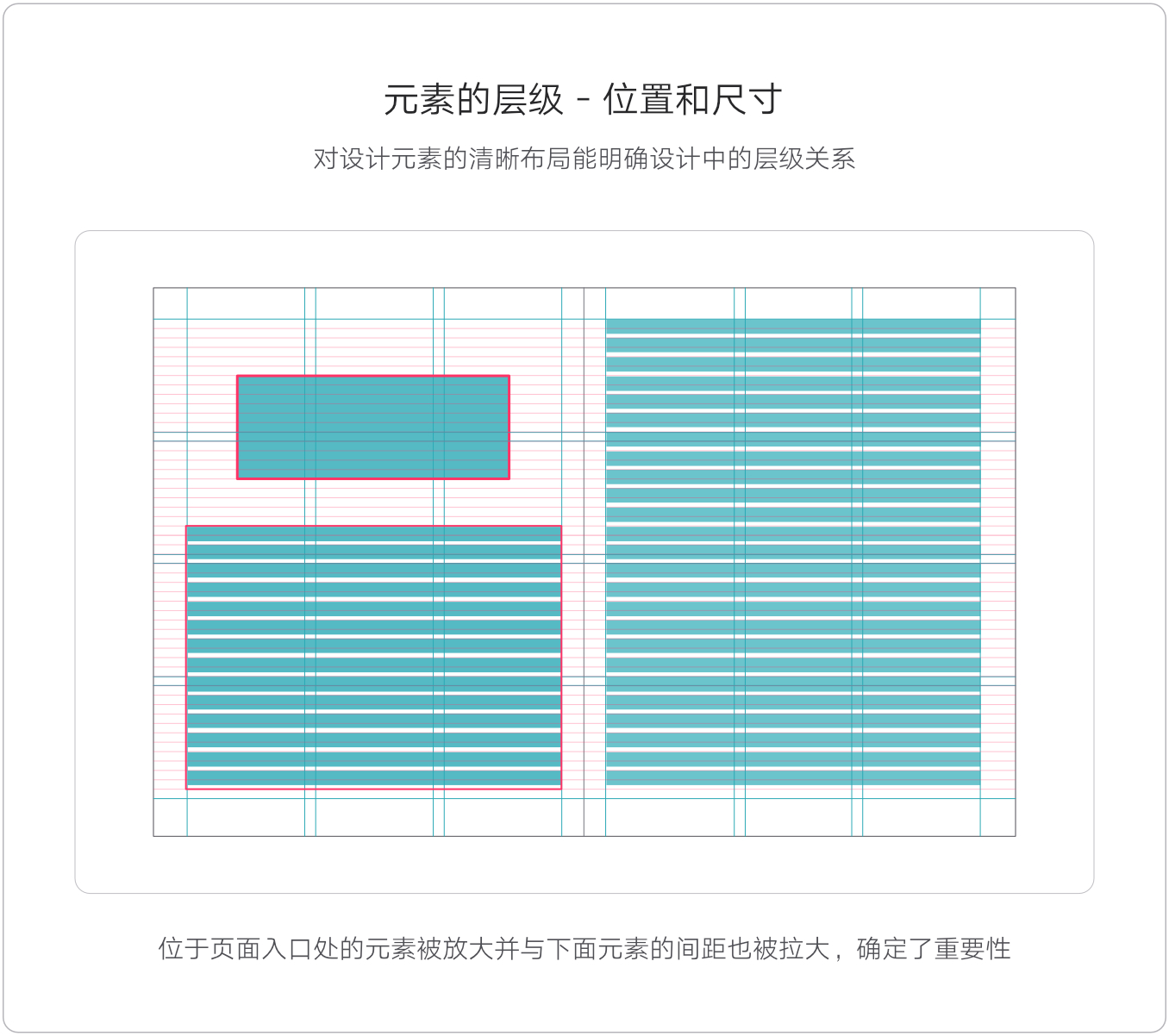
6.3 位置和尺寸
位于页面入口处的元素被放大,它与下面元素的间距也被拉大,就形成了这个元素在层级中的重要性。

7.网状与点状网格
设计师会利用网状网格或点状网格来辅助对设计元素的布局。使用网格之前,必须理解它们是如何辅助设计师进行设计的。要思考牺牲对布局的多样性,换来多少设计的连贯性,而且也为实践留下了更大的空间。

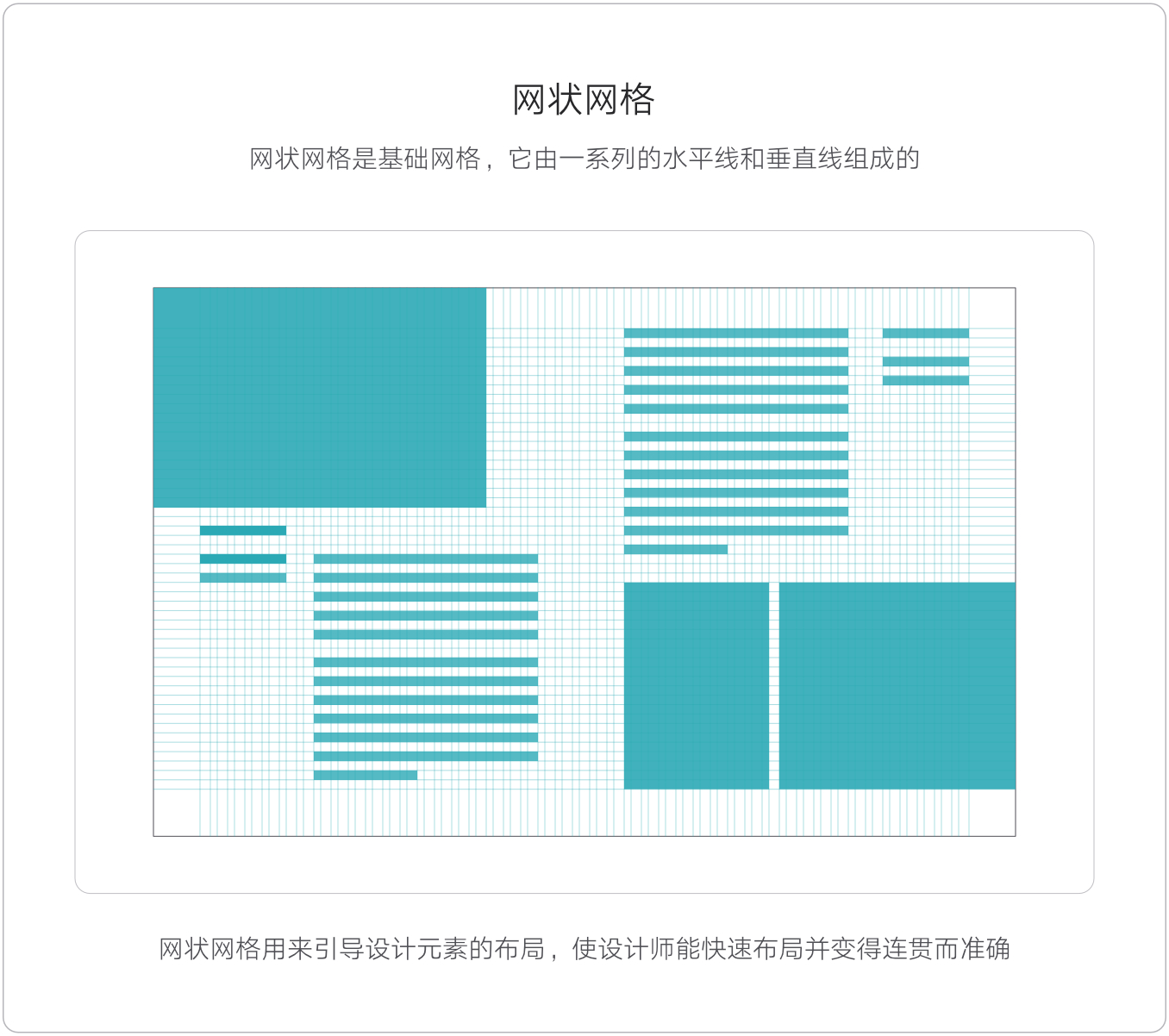
7.1 网状网格
网状网格是基础网格,它由一系列的水平线和垂直线组成的,以此来引导设计元素的布局,使设计师能快速布局并变得连贯而准确,它常被运用在设计定稿之前的草图中。

7.2 点状网格
点状网格同样是一个基础网格,用来安置不同的设计元素。它们也可以用来补充页面元素的布局,例如文字和图片之间的空白等。

参考文献:
《网格系统与版式设计》- 金伯利·伊拉姆
《网格设计》- Gavin Ambrose / Paul Harris
《秩序之美 : 网页中的网格设计》- Vinh
《破译网格设计 : 破译网格设计》- 贝斯 · 托恩德罗
《版面设计网格构成》- 汉斯·鲁道夫·波斯哈德
《塑造和突破网格 : 平面设计布局研究》- 蒂莫西·萨马拉
《网格模板500例》- 格拉汉姆·戴维斯
《栅格系统与版式设计》- 金伯利·伊拉姆
《平面设计中的网格系统》- 约瑟夫 · 米勒 · 布罗克曼
《Grid》- Allen Hurlburt
《Gestaltungsraster/Grid Systems》- Elam, Kimberly
《Grids》- nameless
《The Grid Book》(建筑) - Hannah B Higgins
《Layout Essentials》- Beth Tondreau
关键词: 版式设计,网格设计,网页设计