Menu
发布日期: 2019-01-10
半人马设计注意到,几乎所有的设计项目当中,设计师几乎都需要借助设计来尽量抓住用户的注意力。一些能够更好、更快抓住用户注意力的设计技巧就成了设计师最喜爱的东西。进入5月之后,会发现正在流行的几个网站设计趋势都呈现出这样的特点,无论是时髦小巧的导航,还是有趣的图层裁剪效果。接下来,我们就看看5月流行的3中设计趋势。
之前流行过大型的网页导航设计,随后汉堡图标又大行其道。可能对于汉堡菜单的隐藏式设计不够明显,传统的网站导航设计又逐步回归,不过在风格上,倒是呈现出时髦而小巧的特点。这种导航在细节和体验上更加考究,更重要的是,小巧的布局和信息量的控制使得它一目了然,如果想要更多的导航信息则需要点击「更多」按钮。
这种导航设计的优点在于,它为下面的主要内容留下了足够的空间和焦点,又确保了导航本身的功能性。
而缺陷也同样明显,由于导航设计得过于小巧,可能会让部分用户感到困惑。就目前来看,这种web导航适合单页式的网站或者是访问量相对没有那么大、个性十足的网页,结构复杂的网站设计就不适合这样的设计趋势了。
下面的三个网站不同程度地运用了这一设计趋势:

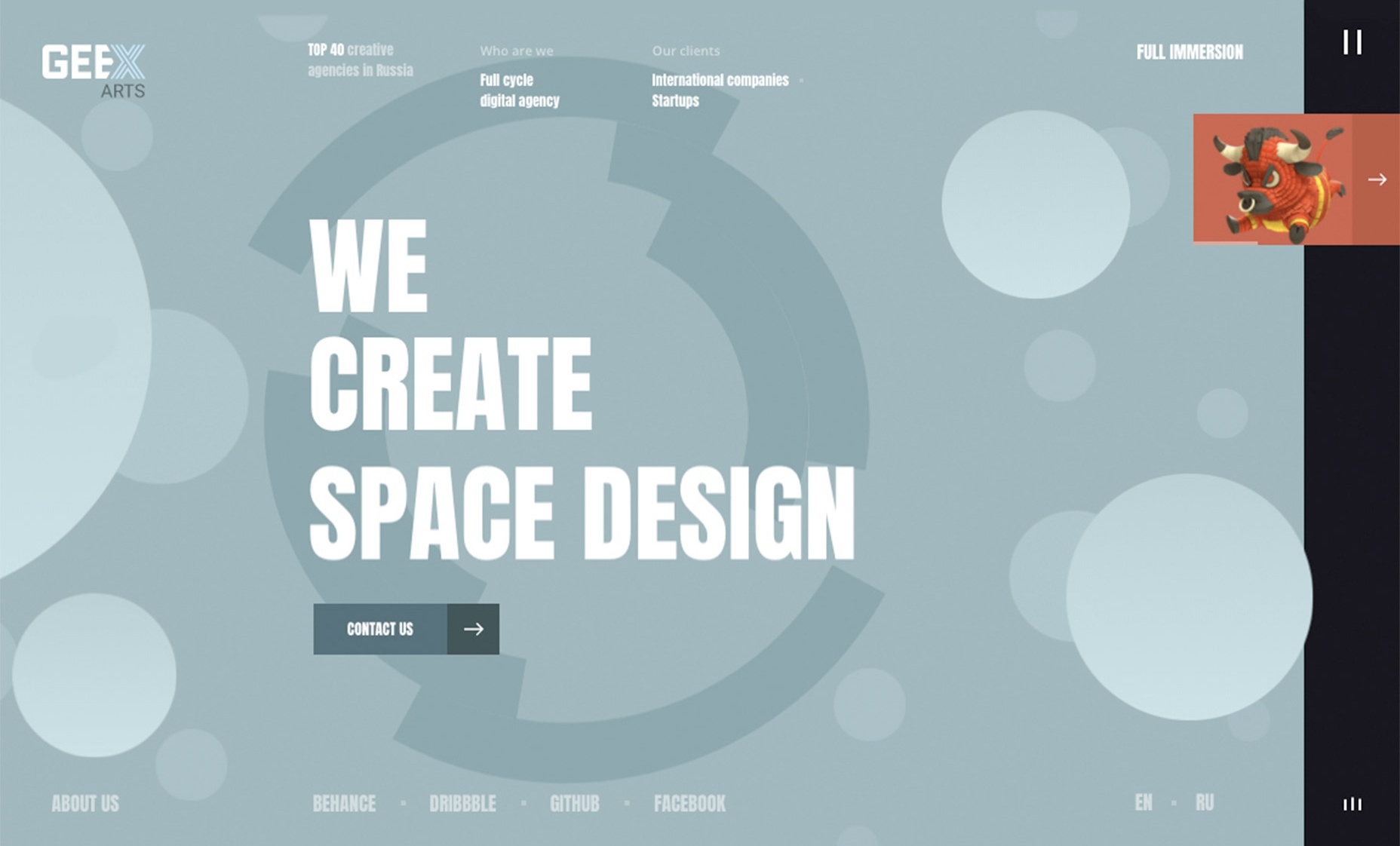
Geex Arts 在网页面的右侧加入了一个黑色的垂直条,用一个小的暂停按钮和小巧的动态图片来吸引你切换页面。小巧的导航被置于页面底部。

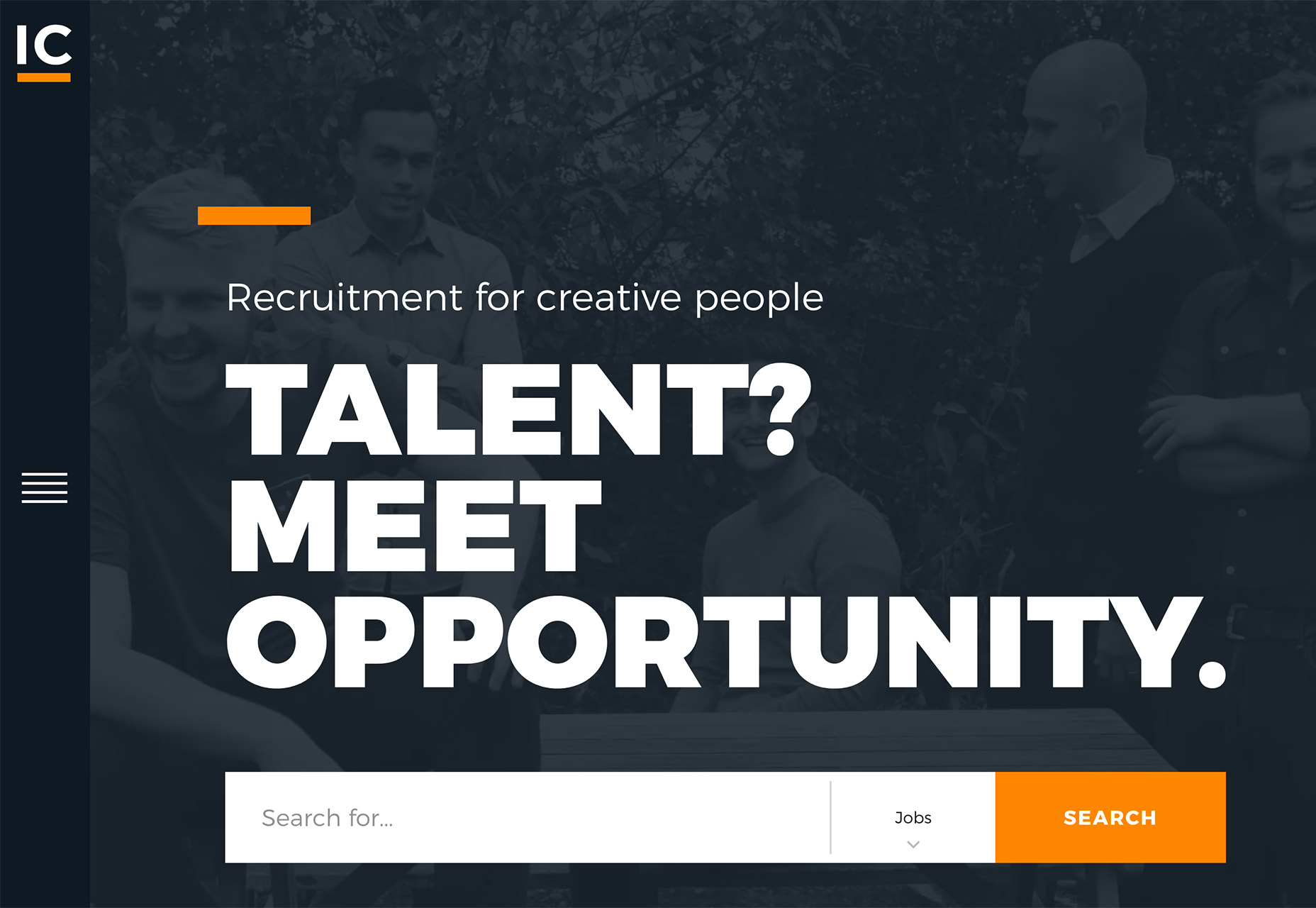
IC Creative 这个网站采取了一个相对折中的方案,采用了侧边栏导航,而其中包含了 LOGO、汉堡图标和搜索按钮,这样保证了web菜单的显著,也保持了整个网站设计的简约性。当你点开汉堡图标的时候,会发现这里面真的隐藏着大量的链接,甚至包含了文章推荐。

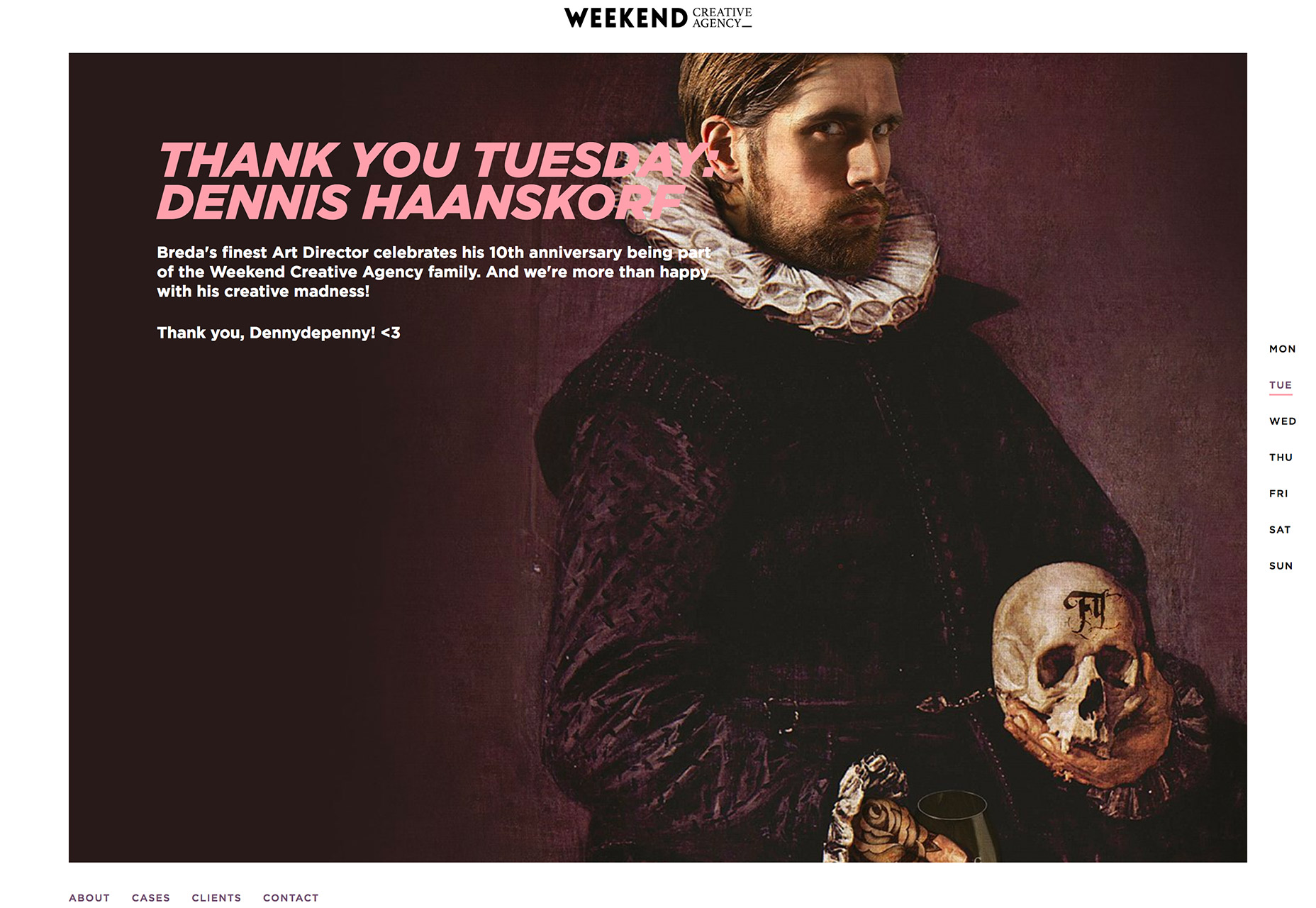
Weekend Creative Agency 的导航栏同样置于侧边栏,不过是在左侧,所有的链接都摆在明面上,但是从名称到样式都非常的简约小巧。
学会通过图层控制来营造充满视觉吸引力的设计,会让你在设计的时候如虎添翼。通过控制不同图层的元素互动,可以创造令人着迷的视觉效果。
值得庆幸的是,以往令人挠头的各种设计效果,现如今对于网页前端设计而言已经是小菜一碟了。越来越成熟的前端技术让网页图层的控制和管理更加得心应手。最近,最为流行的图层相关的技术,是图层剪切的效果,这种效果指的是将部分元素切除为前景中的元素腾出位置。
这种图层剪切效果几乎适用于任何类型的网站和设计,被裁剪的部分可以是任意大小、位置的,而使用这一效果的诀窍在于控制元素之间的协同,前景的元素要和背景的元素之间完美地配合起来。
被裁剪的部分应该和整个设计的信息传达息息相关,和设计目标保持一致。比如,它应该能够辅助导航,引导网站视觉,帮助用户获取信息,促进功能,帮助用户理解信息。

Tilted Chair 这个网站中,设计师将标题中切割出空间,放上了一只眼睛,非常引人注意。

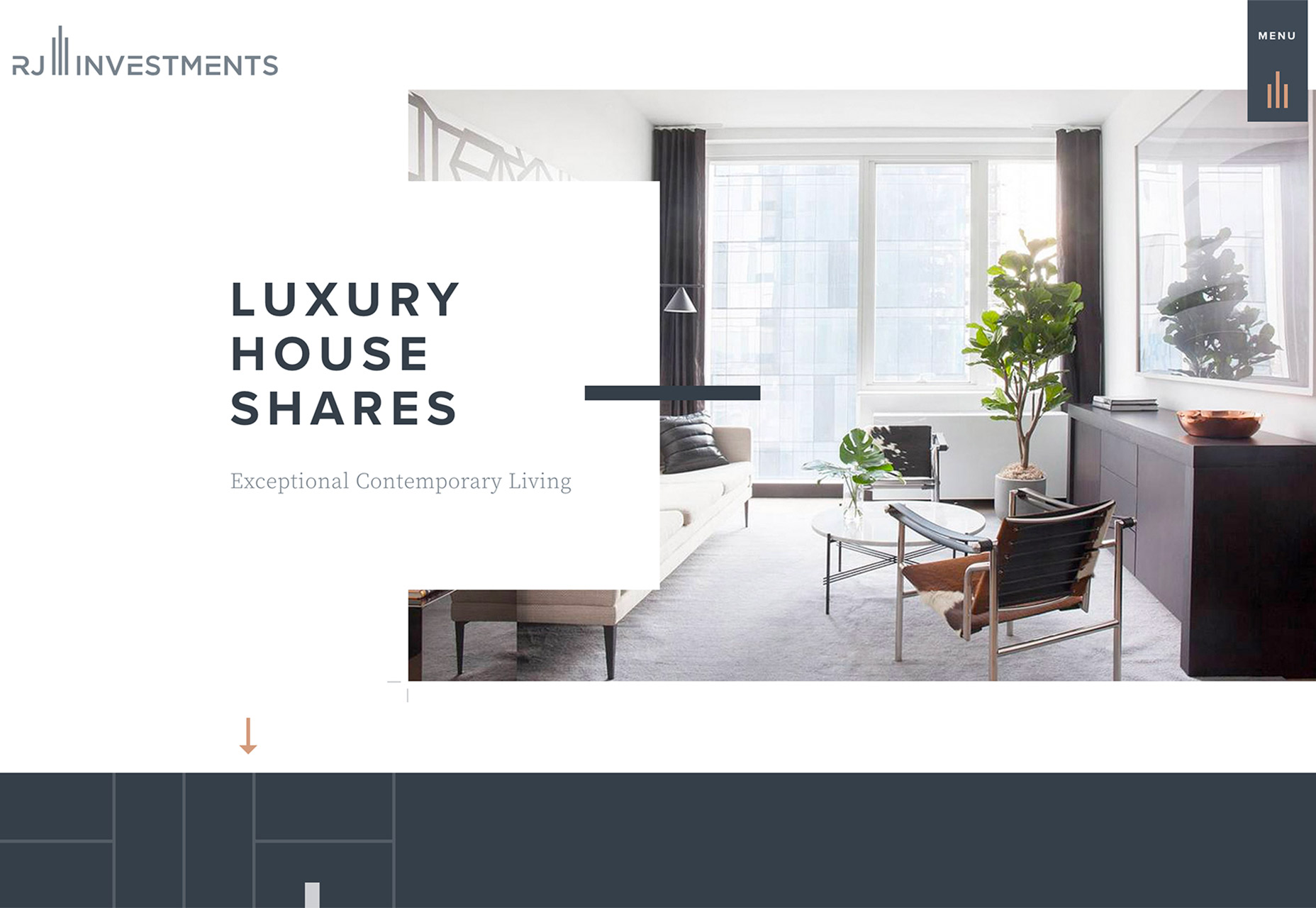
RJ Investments 这个网站在图片元素中切割出空白区域,来展示文本,放置行为召唤元素。

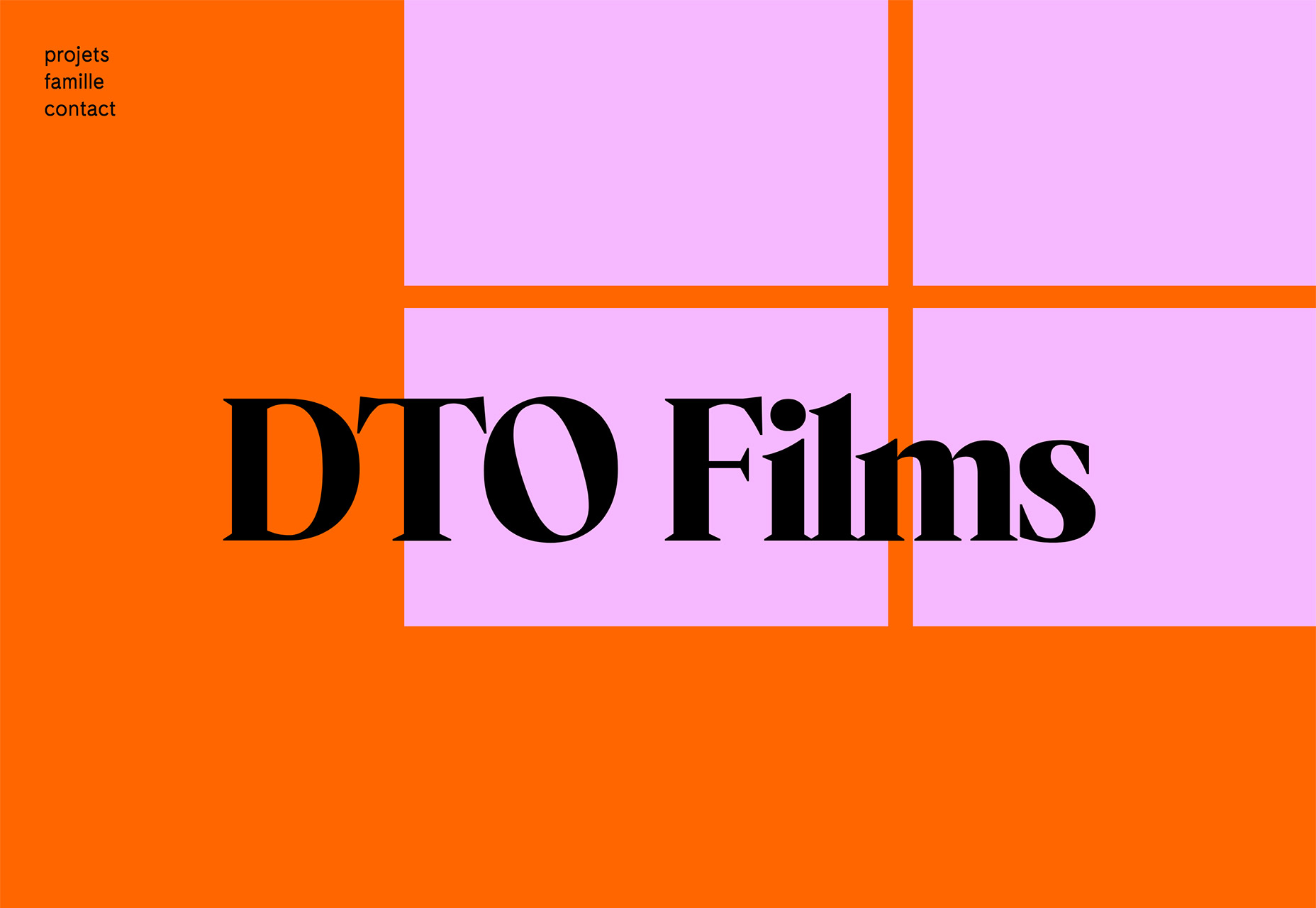
DTO Films 这个网站采用了另外一种方式,设计师在背景中裁剪出一个区域,并且以明亮的色彩填补其中,再叠加上超大的标题文本,错落地排布,搭配上动效,营造出有趣的视觉体验。
设计师一直在借助视频来呈现设计、讲述故事。不过,在视频内容的呈现上,千变万化,目前最流行的做法,是使用快速剪辑或者加速之后的视频,来快速地呈现丰富的内容。毫无疑问,这样的方式不仅贴合了如今用户注意力集中时间短的现状,而且更好地保持用户的参与度。
快节奏的视频剪辑,好处在于更加快速的信息展现。用户在浏览的时候能够很快弄明白视频要呈现的内容,整个视频的循环速度也更快,也能够更好的促进用户和网站设计的交互。
下面的三个网站都使用了快速剪辑的视频元素。

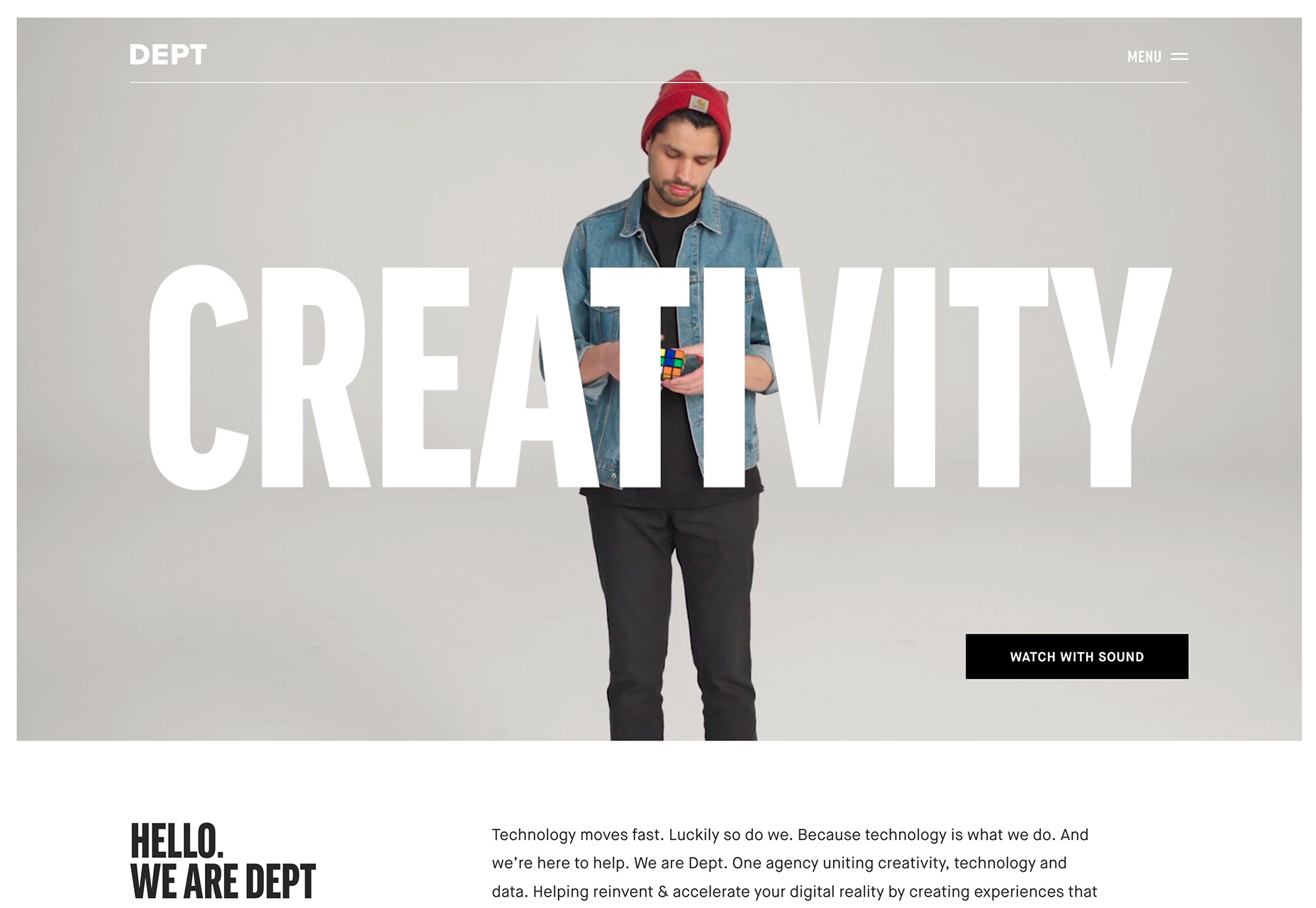
Dept Agency 当中,设计师不仅让视频的剪辑切换更快,而且还使用了快进的方式加速,快速剪辑的视频当中,每以小段都包含了一个关键词,用户几乎不需要滚动页面就可以在快速展现的视频中了解到很多内容。

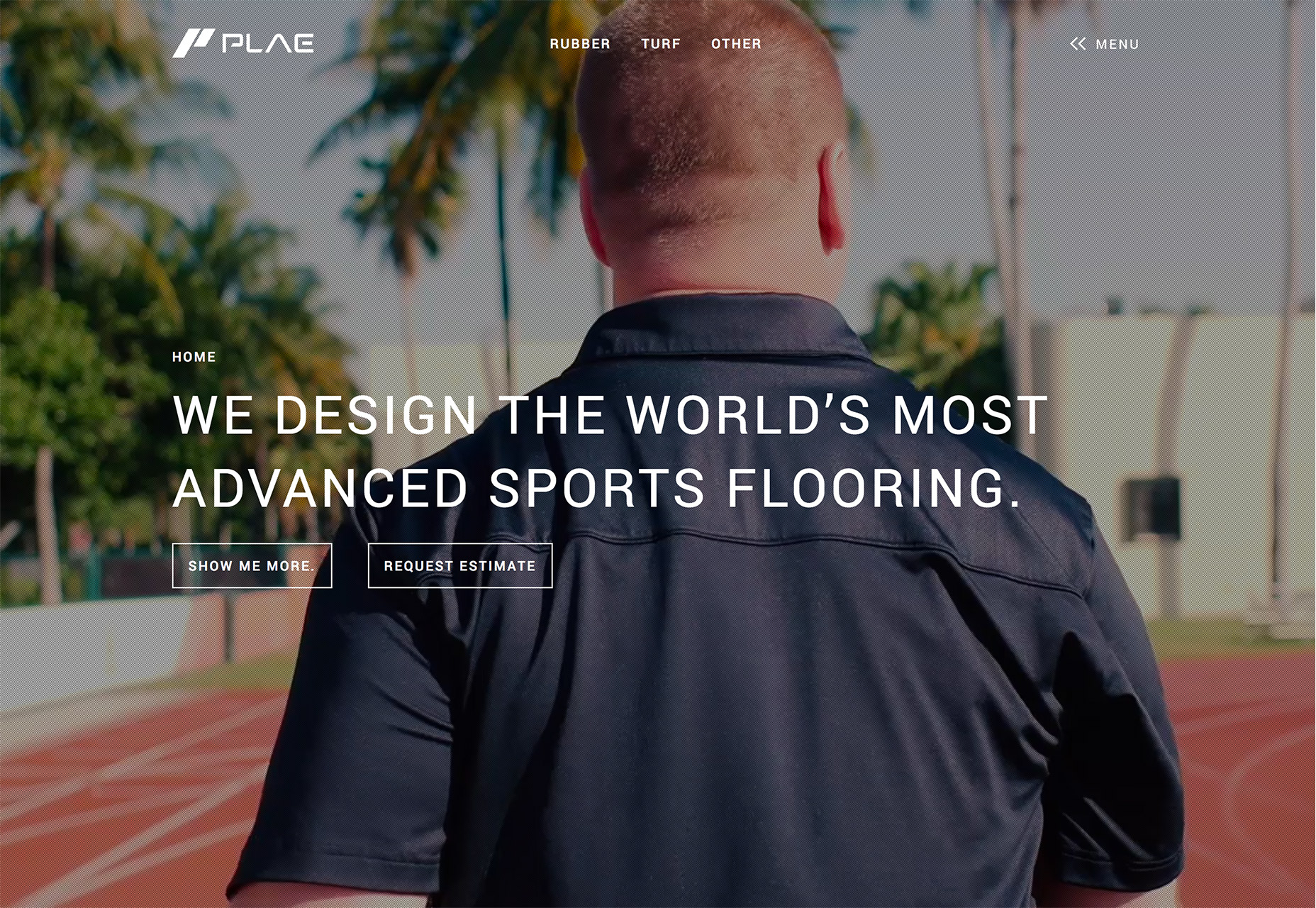
Plae 这个网站同样采用了视频背景,视频是由几段视频组合起来的,每一段视频的前半部分是常速播放,后半部分是加速播放,不过总体上都很短,也就几秒钟。这种剪辑让访客可以清晰地观察到场景,又能快速获取信息,页面设计整体上布局并不会随着视频变化,CTA 按钮和文本位置不变,用户也可以便捷地同网页交互。

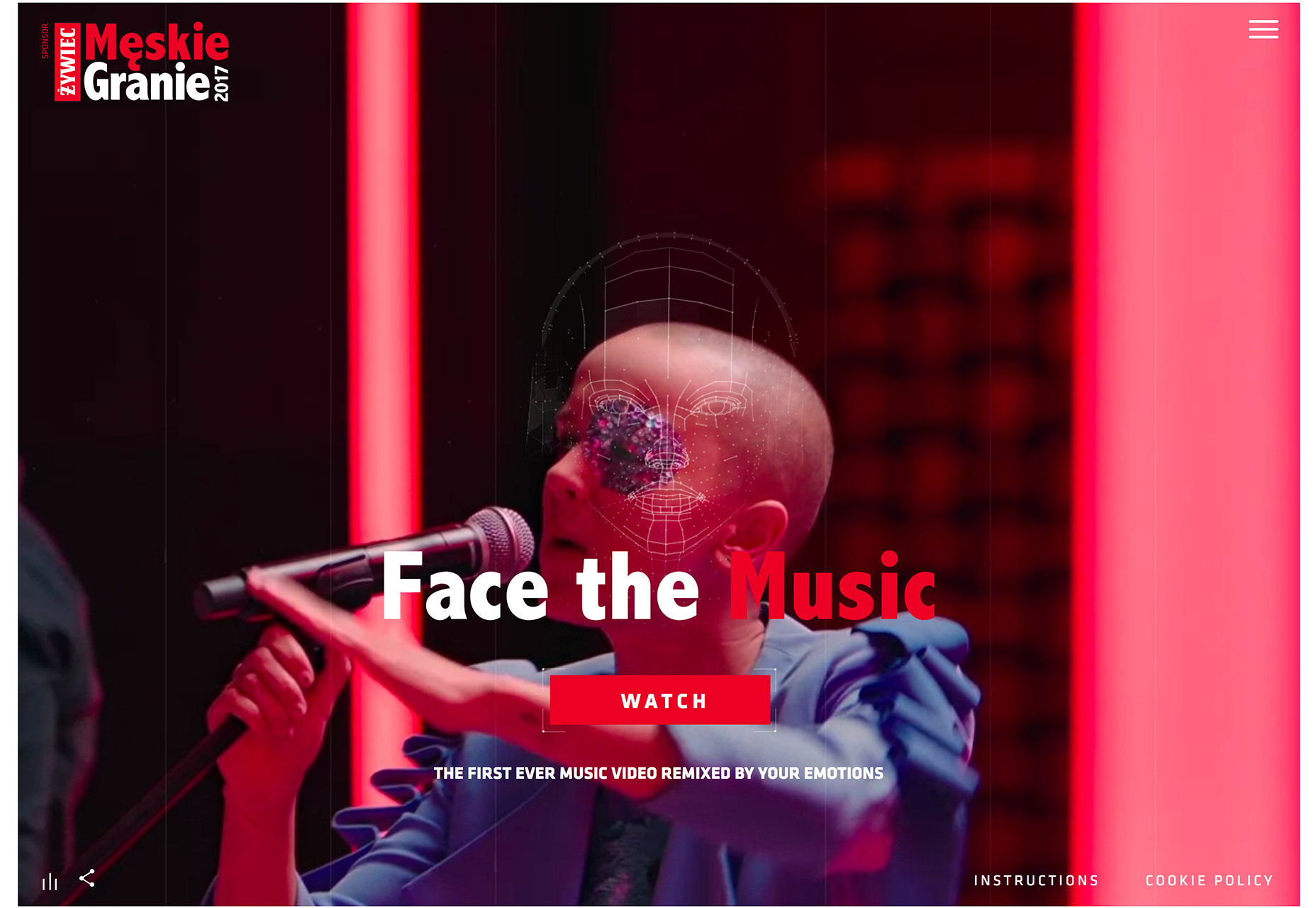
Meskie Granie Music Festival 这个网站使用不同速度播放视频,并且通过快速叠加为用户创造出独特的风格体验。
许多设计趋势相互之间可以搭配,而许多设计师也确实将它们合理地结合到一起,创造出吸引人的体验。仔细研究一下,应该会给你不少启发。
关键词: 网站设计,品牌网站设计