Menu
发布日期: 2019-08-01
在UI设计领域经历了从拟物化设计风格到扁平化设计风格的大变更,如今扁平化设计几乎深入到了从APP UI到各类UI平台甚至平面设计的各个领域,可谓大红大紫。但是很多人也不明白,看起来拟物化设计似乎更吸引人的眼球,为啥扁平化设计就火了呢。
说到扁平化设计,其实大家的第一反应是苹果的乔帮主--乔布斯。因为这位大神是个钟爱拟物化设计的代表。依稀记得那场关于扁平化和拟物化的口水战是多么的激烈,现在的Apple已经完全的抛弃了拟物设计,转而投入大热的扁平化设计。
扁平化的由来
可以肯定的是,现在这些什么app设计、网站设计的美学要求,大多都源自传统的印刷出版物和传统美学。要准确的说出扁平化来自哪里很难。扁平化貌似多半是被这两个设计风格所影响:
其实也叫做国际主义设计风格,是由包豪斯时期现代主义设计演变而来的。这个风格最早其实是德国佬弄出来的,但真正发扬光大的却是瑞士人,所以索性就叫做瑞士风格啦,在20世纪四五十年代这样发展为主流。

谓极简就是移除多余的元素,只留下必要的成分。几何图形、少数的元素、明亮的色彩和干净的线条主导多数极简风格设计。
需要说明的是,极简主义并不局限于艺术或设计,它是极简主义者奉行的一种哲学思想,价值观以及生活方式--“极简主义”生活方式

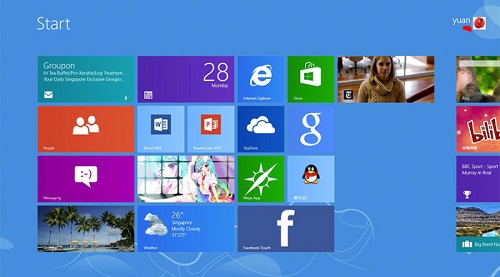
扁平化设计真正应用到界面设计里,是微软早期的Zune播放器


微软和苹果的争斗一直没有停止过。2006年末,为了和苹果的iPod竞争,推出了Zune。并提出了Metro的设计风格。不过,最终这个产品因为营销问题没能成功
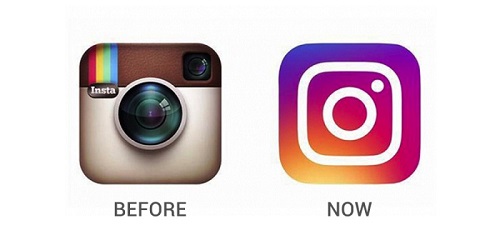
2013年iOS7发布后,苹果彻底放弃拟物化设计。

由于苹果的产品是个标杆作用,各大手机厂商也纷纷学习,iOS7的发布使得扁平化设计一夜爆红。拟物化设计几乎瞬间过时。
想了想,扁平化之所以能够那么火,也确实是有诸多原因的。至少它的优点是绝对的符合当下技术发展需要的。

优点
响应式布局
由于现在终端设备越来越多,并且什么奇葩尺寸都有,为了适应这些屏幕尺寸能够提供使用者优质的阅读体验,响应式的布局设计应运而生。而扁平化设计由于设计简单等特点,RD甚至可以用代码实现设计效果(因为很多时候并没有渐变或是一大张图)。这样的情况下阅读体验想不好都难啊。RD看到这些设计图心里你不知道有多么的开心和温暖!~(除非交互设计得很烂哈·~这里只谈扁平化对响应式布局的好处~)
让用户更加注意内容本身,而不是别的不必要的装饰
因为说实话用扁平化方式设计出来的作品,并没有那么多吸引眼球的东西,太简单(这里主要指界面)。这样用户自然而然的更容易去关注内容本身,而忽略了这个是被设计过的。(但其实真的就是被设计过的,有句话说得好“最后的设计就是没有设计”)
感官上和实际轻量化,降低设备硬件要求
用于设计简单明了,以及扁平化设计多以明快而单一的色彩去设计,去除和减少了那些多余的元素,使得整体界面让人从感官上觉得特别的轻快。从另外一个层面说,由于设计简洁,以至于RD有些地方都可以不切图,而用代码直接写出。甚至一些动画效果也是可以用代码写出。这样就大大降低对硬件的要求。而且最要紧的是安装包妥妥的小了好多啊~(其实扁平化风格是代码仔的最爱才对... - -)
结构层次扁平化
扁平化设计的理念也在影响着交互方式。可以看到越来越多产品的交互不再像过去那样那么多层级,而是减少归纳整合起来。一目了然的同时,提升了用户体验。
缺点:
需要一定的学习成本
乔帮主之所以要iPhone走拟物化风格,其实很大原因在于他对学习成本的极大重视,因而才会在界面中大量的使用隐喻和模仿。他对界面设计的一个理想是,任何年龄的人,任何经历的人,都可以在拿到设备后的几分钟内轻松的掌握它的用法。这也是为什么当年那么多用户拿着iPhone后就爱不释手了·~说个简单的栗子:我爸从来没玩过智能手机,但当他拿着我的ipad时,我都没怎么教他,他居然一下就会了。在这个层面上,扁平化确实有点弱哦。
本文转载于网络
关键词: UI设计,拟物化风格,扁平化设计,