Menu
发布日期: 2021-08-28
苦苦守了几个月,Behance大神@ Milo的年度设计趋势预测终于又来了!在今年这样一个变化万千的环境下,设计趋势又将迎来怎样的变化呢?赶紧来了解一下吧~
——正文内容——
尽管是如此特殊的一年,但2020年的设计趋势却并没有发生重大变化,有些趋势仍会在2021年继续占据主导地位,也有 一些非常低调的新趋势,它们 从今年第三季度开始显现,并 在2021年逐渐流行起来。今天我们只说说那些将在2021年占据主导地位的趋势。
年度重点
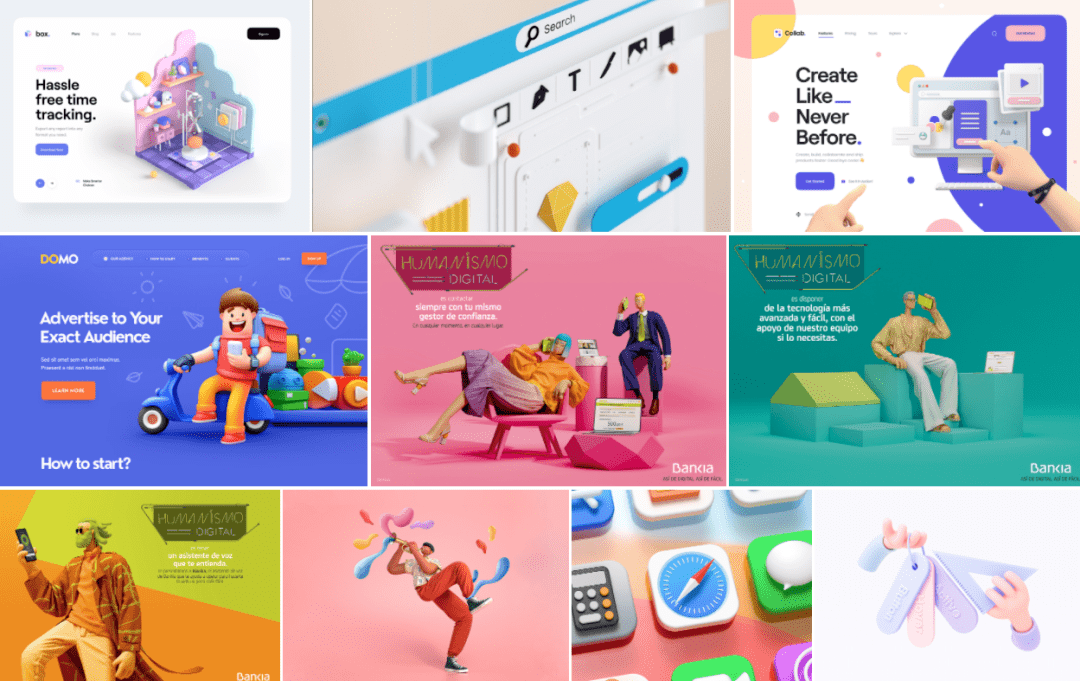
- 3D设计 -
3D设计被运用的越来越频繁,其实是由于各类免费易用的新软件的出现(例如Figma,它不仅对个人免费,还有很多对3D设计友好的插件)。我们有多少人在打开C4D、3D Studio Max或Maya等复杂的软件时不气馁呢? 现在有了Figma或Dimensions CC这样 适合3D初学者的软件,任何设计师都可以快速学会创建精美的3D场景。

1.Tran Mau Tri Tam Box. –时间跟踪应用
2.Jan Reeh SDMK - 3D网页设计
3.Tran Mau Tri Tam Collab. — 登录页设计
4. Mike 网页设计 -3D & 2D版本
5,6,7.CLV Madrid 银行平台人物插画设计
8.Cabeza Patata Studio Shape & Rhythm
9. Vivian niu, Vikiiing macOS Big Sur 3D图标
10. Romain Briaux Specify :插图设计
而另一个导致3D设计运用更加频繁的因素是,苹果即将发布的Mac操作系统Big Sur。在撰写本文时,Apple Big Sur还没有发布,甚至还没有宣布发布日期。Big Sur目前正在测试中。公开测试版(也有开发者测试版)已于8月6日发布。
你可能想知道设计界会受到什么样的影响。其实,苹果已经向我们展示了一个抢先预览版,让我们一睹新Mac界面的风采。设计上最重要的变化是引入了3D元素(图标)、透明区域和放弃灰色阴影。
总趋势
1. UI / IXD设计
2. 插图
3. 动效与交互设计
4. 平面设计和排版
5. 包装
6. 设计工具
1.UI和IxD设计
1.1 App与Mobile web
2021年,大多数业务领域中,仍是应用程序的体验最好,因此大部分企业还是会专注于APP的开发和推广。网店、社交媒体平台、交易平台等都会选择将客户迁移到应用上,以获得更好的客户体验,提高转化率。
根据Forbes.com的数据,移动端用户几乎90%的时间花在app上,只有10%的时间花在浏览器/网站上。
但应用程序也有劣势,比如开发和维护成本较高。

https://skilling.com/eu/zh/ 移动与应用
1.2 白色背景的页面展示效果
色彩是UI设计中最重要的视觉元素之一。可以帮助我们突出内容,强化品牌风格。一个色彩主题的设计应该是和谐的,并且应该帮助我们将UI元素和背景轻松区分开。
在最上层是展示的界面,通常是留白较多的界面,而且有光滑的投影效果,看起来就像浮在背景一样,在背景的选择上通常是白色或者浅灰色。
如果你不想花时间选择配色,有一些网站可以帮助你生成精美和充满活力的配色。比如https://flatuicolors.com/或https://colorsupplyyy.com/app/
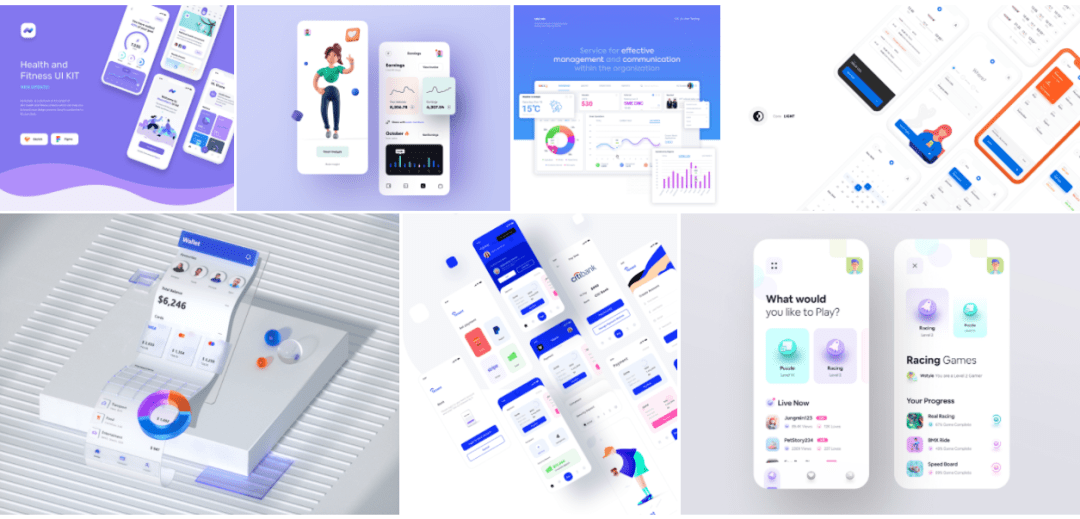
1. Grace Saraswati Health Fitness Mobile App UI UX Kit
2. Tran Mau Tri Tam Analytics - Mobile App
3.Anahit Avetikyan Data Management System
4. tokitoshi メ COREFLIGHTS — Mobile App
5. Kostia Varhatiuk 3D Wallet App Exploration
6. Prakhar Neel Sharma Tenant App Case study
7. Wahab Live Game Streaming App
1.3 小部件大小
ios14带来了一些新的变化,将影响所有的UI设计。
小部件现在有三种尺寸:小、中、大,用户可以在应用图标之间随意地重新排列它们。因此设计师必须创建三种样式的小部件图标,并且每种大小的小部件都可以让你显示不同数量的信息,所以你需要清楚并正确的显示内容。请记住,较大的小部件允许我们显示更多数据和信息。

1.Varya Panyukova IOS 14
2. Alex Muench Apple Widgets UI Kit for Figma
3. Aleksey Bondarev iOS Widgets for iPhone
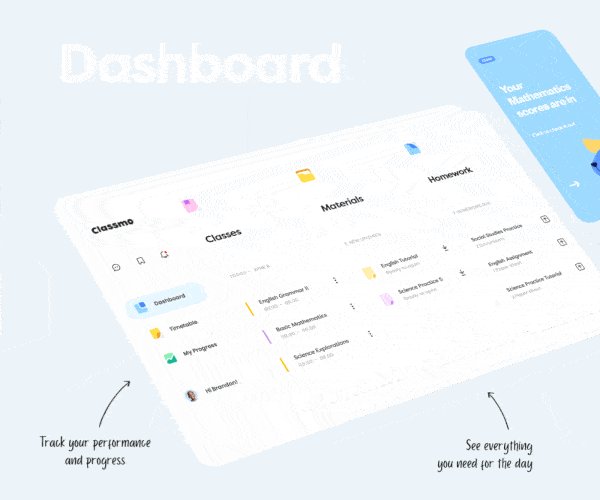
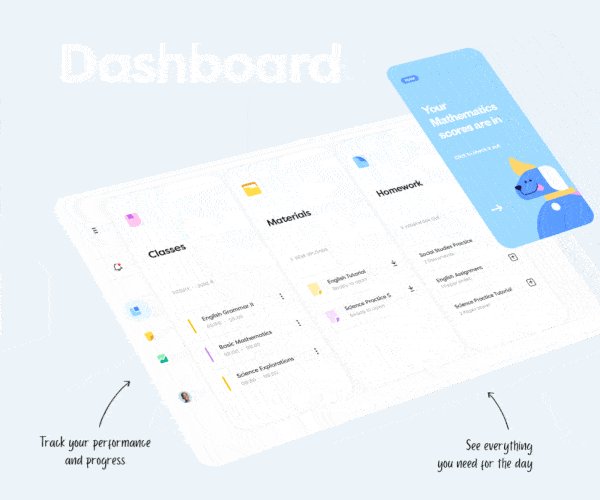
1.4 动效与交互
动效是UI设计和用户体验的重要组成部分。现在一个设计如果不加入动效,那么就像是没有完成一样。其实有很多方法可以打造动效,比如:
JSON(Java Object Notation的缩写)将你的图片和动画转换成代码。JSON动画的优点是,大小比GIF小很多,而且支持全透明(不需要BG)。
几年前,Airbnb的人创建了一个名为Lottie的工具,使用JSON文件,让小动画制作变得非常简单。Lottie是一个适用于iOS、Android和React Native的开源库,可以实时渲染动画。如果你还没有尝试过它,一定要给它一个机会。

1.Jonathan Tipton-King Treasure Truck - Logo Animations
2. Alexandra Golde Animated animals
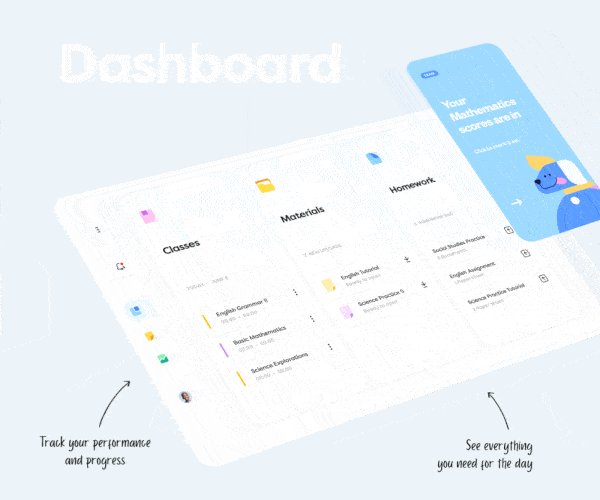
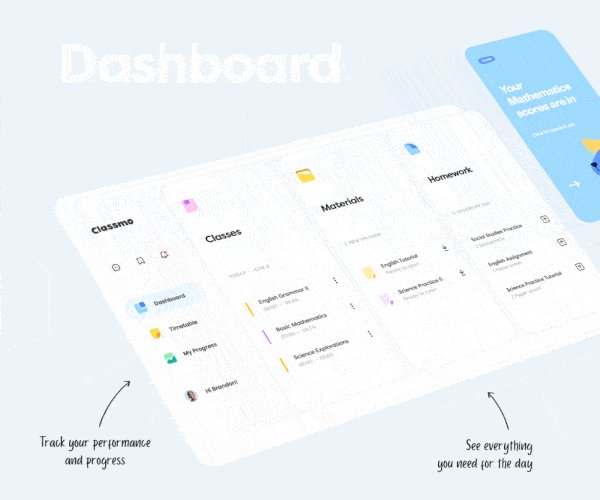
3. Daniel Tan Daphnie Loong Classmo - Virtual Classroom UI/UX
4.Vineeth TP PETAL
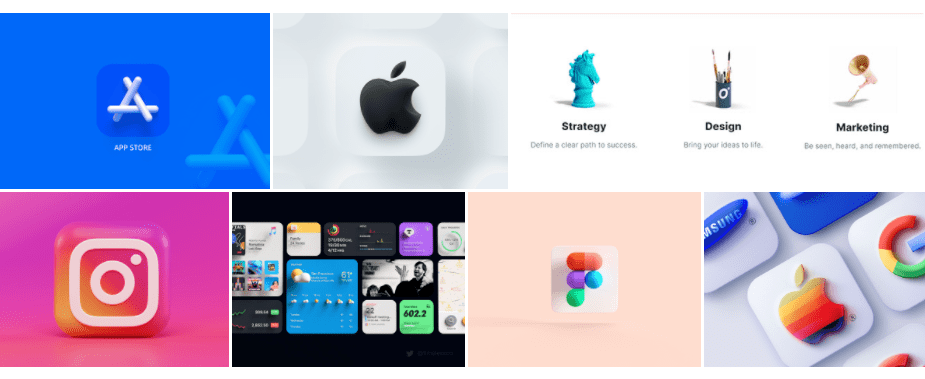
1.5 自定义3D图标
虽然3D设计早就是设计中一个无比重要的部分了。但现在,它比以往任何时候都更能影响UI领域。3D图标是2021年新UI趋势,所以如果你厌倦了过去十年中主导UI场景的平面图标,那么大可以尝试一下3D图标,它会让你的设计变得清新而现代。

1. gary liu App icon using Adobe Dimension
2. David Kovalev Apple not flat
3. https://www.outliercreative.com/
4. Alexander Shatov Instagram 3d Icon Concept
5. Udhaya Chandran iOS 14 widgets
6. Tran Mau Tri Tam Figma 3D Icon for Mac OS Big Sur
7. Seunghyun Kang Skeuomorphism?
2.插图
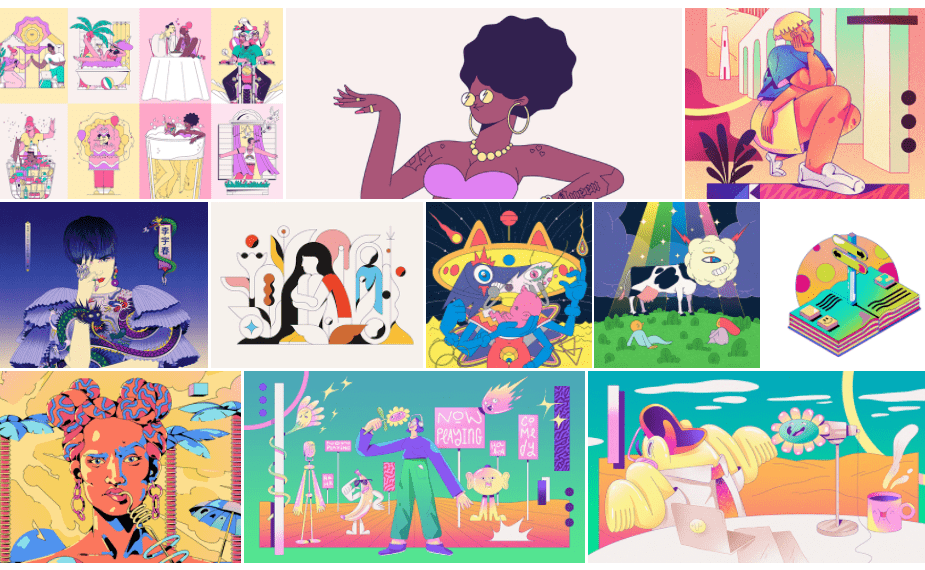
2.1 细描边插图
我们在去年的趋势指南中也预测了这一趋势。2020年的插图以这种特殊的绘画风格为主,2021年也将如此。因为这一趋势似乎是在今年后期开始的,所以我们决定将其归为2021年插图类别的主要趋势。

1 & 2. Odd Bleat * Revolut - Animated Loops
3.Nahuel Bardi Mask
4. Andrew Archer Dunhill — Japan National Football Collection
5. Calvin Sprague Personal Illustration Archive 3
6 & 7.Rafahu The Psychotoons II
8 & 9.Meme . S t e m
9 & 10.Nahuel Bardi Styleframes for animation
2.2 3D
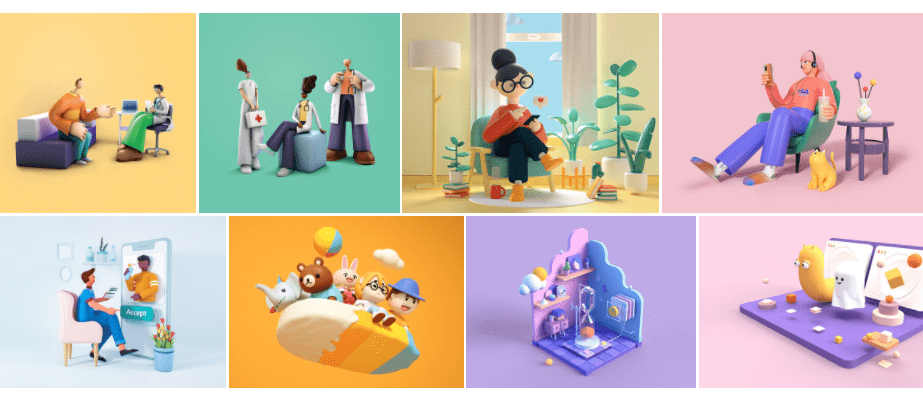
近年来3D风靡设计界,这并不奇怪。毕竟3D设计已经发展了许久,而且有一些非常精致的插图,给我们留下了深刻的印象。配色或浓烈或柔和,这取决于它们想要传达的信息。但与往年不同的是,今年的3D插画似乎是受到了平面设计的启发,也将变得更加简约。

1 & 2.Monstro CGI and Illustration Studio INCLUA
3. Pat Grivet Julien Pietri Mutant Jukebox London's Life
4,5 & 6.Titi Lyao 3D illustration
7.Tran Mau Tri Tam Box
8.Tran Mau Tri Tam Ghost
关键词: 设计趋势,网站设计,品牌设计,半人马设计