Menu
发布日期: 2020-10-06
您网站设计上的表格可能会存在问题,它在手机里看起来或用起来用户体验可能不是那么顺畅。这听起来像是一个简单的问题(应该有一个简单的解决方案),但事实可能不像您想的那么简单。
造成这个问题的原因有很多,缺乏响应能力、将表创建为图像、奇怪的数据格式会造成混乱,但也有可行的设计解决方案。
让我们回顾一下重新考虑移动版网站设计的方法,以便您的数据和信息在手机上看起来就像在任何其他更大的设备上一样令人惊叹。
如果您创建了一个网站表格,而用户不从左向右滑动就无法看到手机上的所有列,那么内容还在那里吗?

事实上,即使允许水平滚动,内容也不太可能被看到。在大多数情况下,让手机应该适合于可用的viewport。这就是网站设计响应移动版如此重要的原因。
但是,响应性并不是过于宽的手机的解决方案,因为所有内容都将收缩到不可读的大小,除非有一种逻辑方式来堆叠内容。
更好的解决方案是考虑在手机中真正重要的信息,并且只显示该数据。虽然这是一个最佳实践,但在较小的屏幕上,它变得至关重要。大桌子笨重且难以使用。只有您最忠实的用户或追随者才会深入了解这些信息。

评估数据、表格真的是突出显示信息的最佳方式吗?表格最适合用于需要分组到逻辑和有组织的框中的信息,以增强可读性。
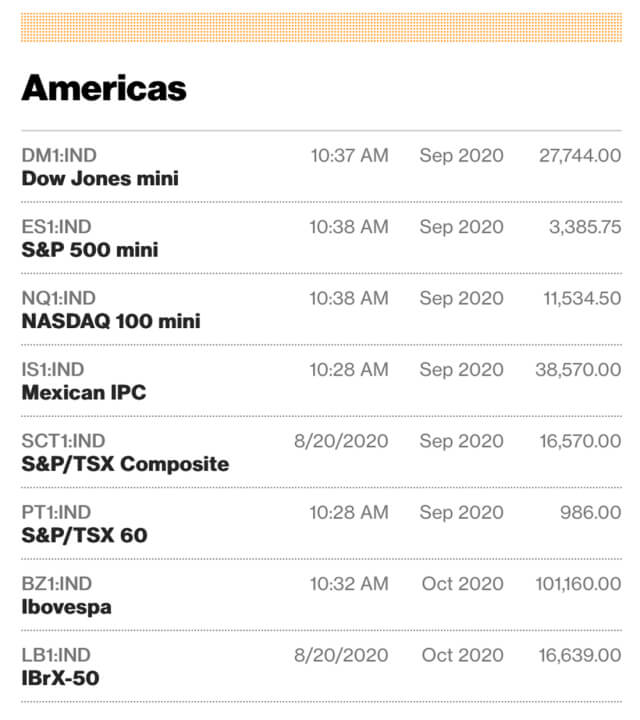
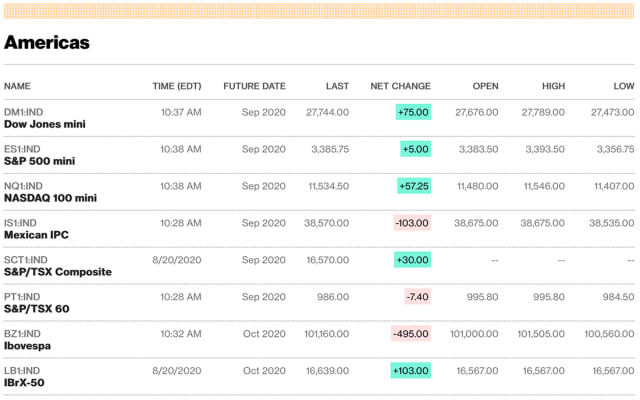
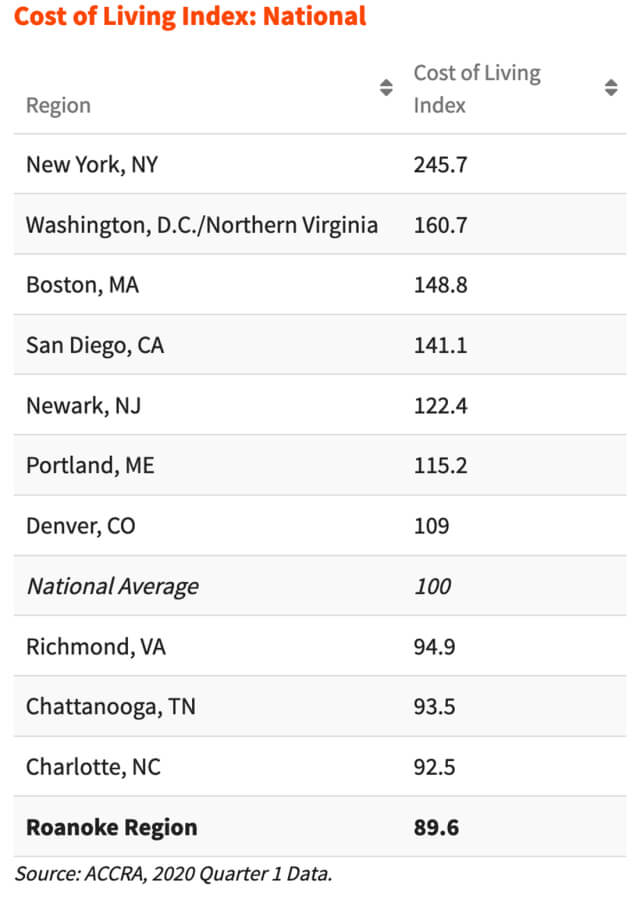
请注意,当网站设计浏览用户从台式电脑转到移动设备时,彭博会对股票信息进行压缩(见上图)。这一实践表明了对用户的理解,以及移动用户需要什么信息,因为有些人可能希望在桌面上获得更多数据。
和手机上的其他内容一样,在合理的范围内滚动是完全可以接受的。不要让用户滚动得太深而无法获得表中的所有信息。
对于长滚动表,有一些可用性方面的问题:
标签会发生什么?
比较信息很困难,影响了理解
点击元素可能在滚动期间被无意中激活
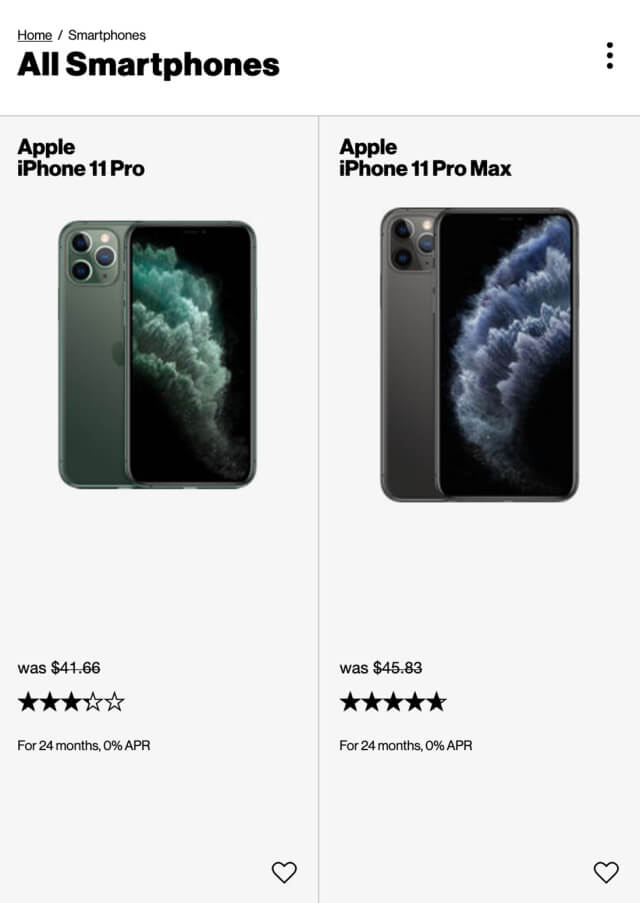
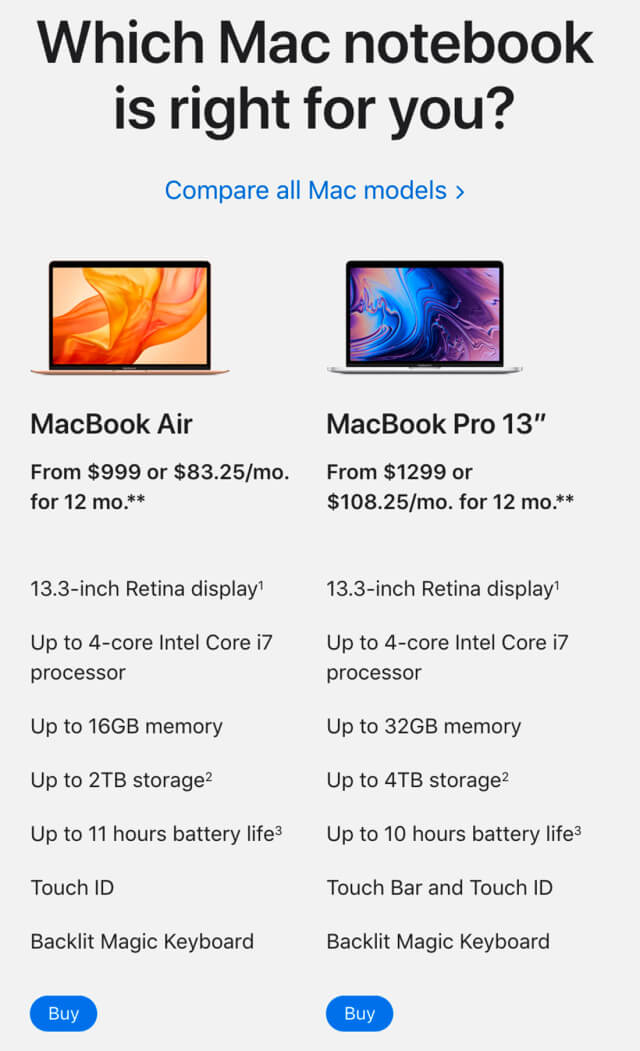
如果需要使用滚动,请考虑使信息更易于管理的方法。例如,用户是否需要比较产品?允许他们选择要比较的项目,并在一个新的无滚动表中打开它们。
下面是为移动设备在表格中管理复杂数据的真正技巧,使用智能排序和过滤。

通过允许用户通过过滤器选择与他们相关的信息,表格将缩小到一个更易于管理的大小。如果允许进行额外的数据排序,那么最相关的信息就会出现在表的顶部。
这种做法对数值或比较数据非常有效,当您将表用于其他类型的信息(如地址或双列数据表)时,它就不能很好地工作。
在进行了硬编辑之后,仍然有大量信息需要管理时,排序和过滤是最有意义的。
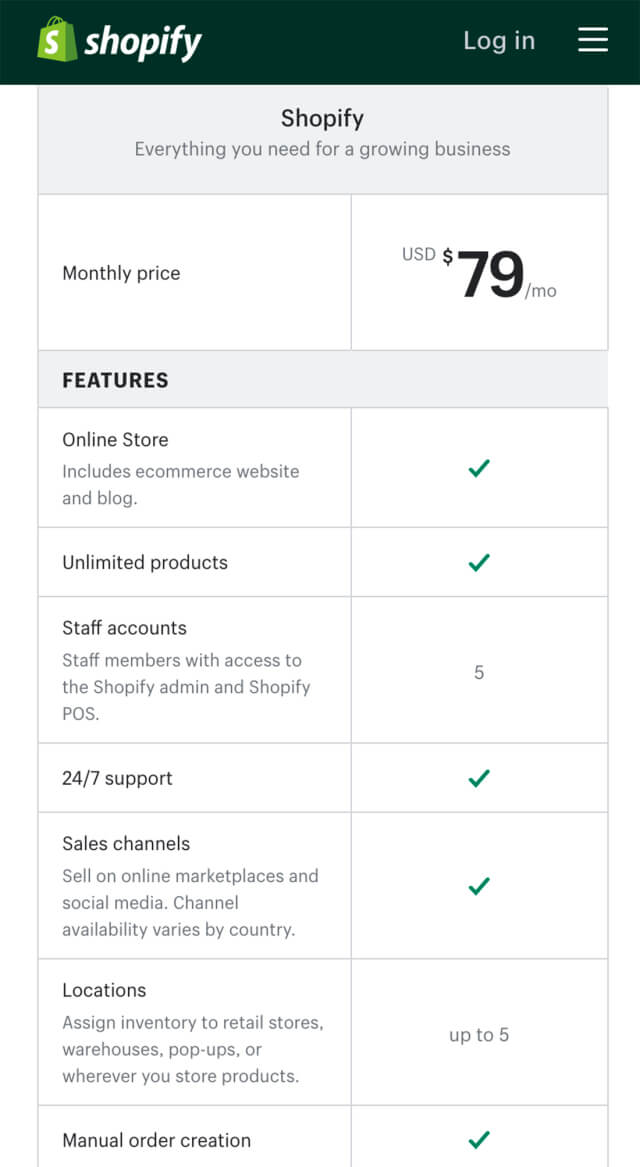
使用可视化元素使表格更易于理解和扫描,使用图标、颜色和线条来帮助区分文本元素,使内容易于理解。

小图标可以帮助视觉理解,让用户更容易扫描内容。
考虑一个列出联系信息的表格,电话或电子邮件的图标可以提供一个视觉提示,并作为一个点击元素来调用/文本或电子邮件。
用复选或x图标表示选择和不选择,这比一遍又一遍地说“是”或“不是”要快得多,范围也小得多。当一种视觉效果更有意义时,就去做吧。
表格的颜色可以使信息有条理,考虑对其他列或行进行阴影处理,以提高可读性。为代表信息读取方式的列或行使用阴影,例如最好从上到下理解的列采用这种方式;相反,通过在屏幕上阅读来更好理解的信息应该使用行阴影。对于包含完整数据集或全部包含完整数据集的元素,请考虑使用粗体文本。
最后,使用行(垂直或水平)分隔内容元素。在大多数情况下,线和阴影运行相反,如果同时使用(如垂直阴影和列之间的线)。
您不需要在表格中把所有的东西都拼出来,使用可以理解的缩写是可以接受的做法。

您宁愿使用缩写或使文本很小,或必须删除更多的信息?在适当的时候,这个选项是最合理的。这里的关键是它必须有意义。
如果缩写改变了信息的含义或引起混淆,那么它就不是正确的选择。许多度量单位都有常见的缩写,比如px表示像素。
考虑缩写时,不要忽略图标或表情符号。这些常见元素有很多含义,可以用一个字符替换整个单词。
对齐是另一件能让大量信息更容易扫描和阅读的小事。

为了使文字更易于阅读,请按下列方式排列文字:
行应该在顶部垂直对齐。其他任何东西都会在屏幕上造成参差不齐的阅读体验。
包含多个单词或短语的文本块最好是左对齐的(从右到左阅读的语言除外)。还应避免使用有括号的文本元素。
行标签应该左对齐,除非它们特别短。
数字右对齐通常最合理,因为您可以直观地看到更大的数字,并且它将逗号和小数等元素放在一行中,以帮助扫描。
列标签可以是左对齐的,也可以是居中对齐的,但是所有的标签都应该有相同的对齐方式。
中心内容对齐只适用于单个单词或短短语;避免使用较长的tet元素居中。
总结
不可否认一个网站设计的表格在移动设备上是否能正常工作的决定因素通常取决于您试图呈现的数据。
如果信息可以包含在一个屏幕上或滚动屏幕上阅读,那么表格就能很好地工作。当桌子需要在屏幕上来回移动,从左到右,很难理解。对于数据来说,这并不是一个好的选择,您最好尝试一种更具叙事性的格式。
但是,虽然桌面设计是具有挑战性的,但它也很有趣。如果表现得好,这种有组织的信息表达方式可以帮助提高参与性和理解力。
关键词: 网页设计,深圳网站设计,深圳网站建设,响应式手机网站设计