Menu
发布日期: 2017-06-28
看到Behance上一篇关于2017年设计趋势的人气好文,总结得非常全面,并结合了大量优质案例,也想在这里分享给更多人。
作者: Loredana Papp-Dinea
【写在前面】
这篇文章有点长不过很易读,希望大家看了能有所收获~~
英文比较6的盆友不要犹豫,直接点原文,很好读!非英语专业,第一次翻译这类文章,有些地方可能翻译的不是很好,多包涵~

【文章目录】
01 半扁平化设计 07 大胆的用色 13 讲故事
02 动态照片 08 创新滚动和视差 14 懒加载
03 更多的3D 09 渐变色 15 拆分内容
04 动画 10 移动浏览 (响应设计) 16 全屏幕形式
05 登录页 11 定制图形和插图 17 视频无处不在
06 几何图形,图案,线条和圆 12 中性空间与网格的创造性运用 18 SEO 很重要
19 隐藏导航 21 logo设计趋势
20 微小的细节设计 22 字体设计趋势
【正文开始】

设计趋势受到媒体,技术,时尚行业和实用性的影响。一种趋势的形成是缓慢而渐进的,它以这种方式渗透到设计的所有分支,然后再以同样的方式消失。大体来说,一种设计趋势的寿命不过一两年时间。2017年的设计将继续2016年出现的趋势,同时增加一些新的影响,但这种感觉是众所周知且熟悉的,你可能已经在过去几年看到它。主要影响者仍然是谷歌的Material Design,并产生一些变化。

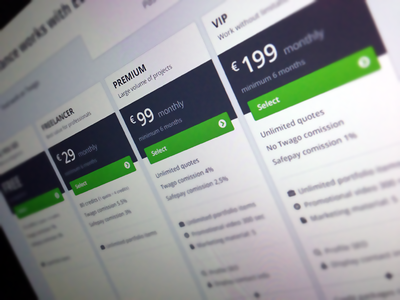
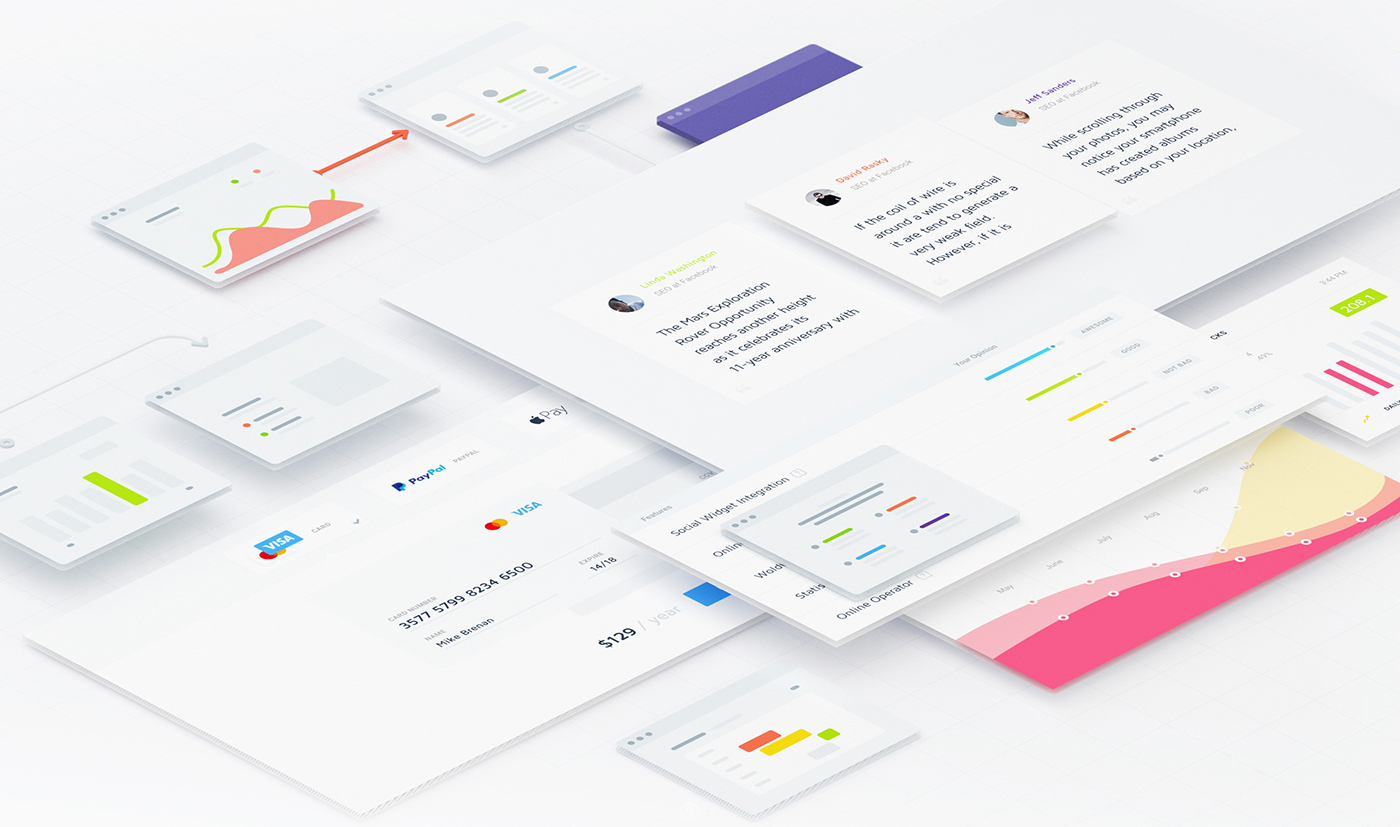
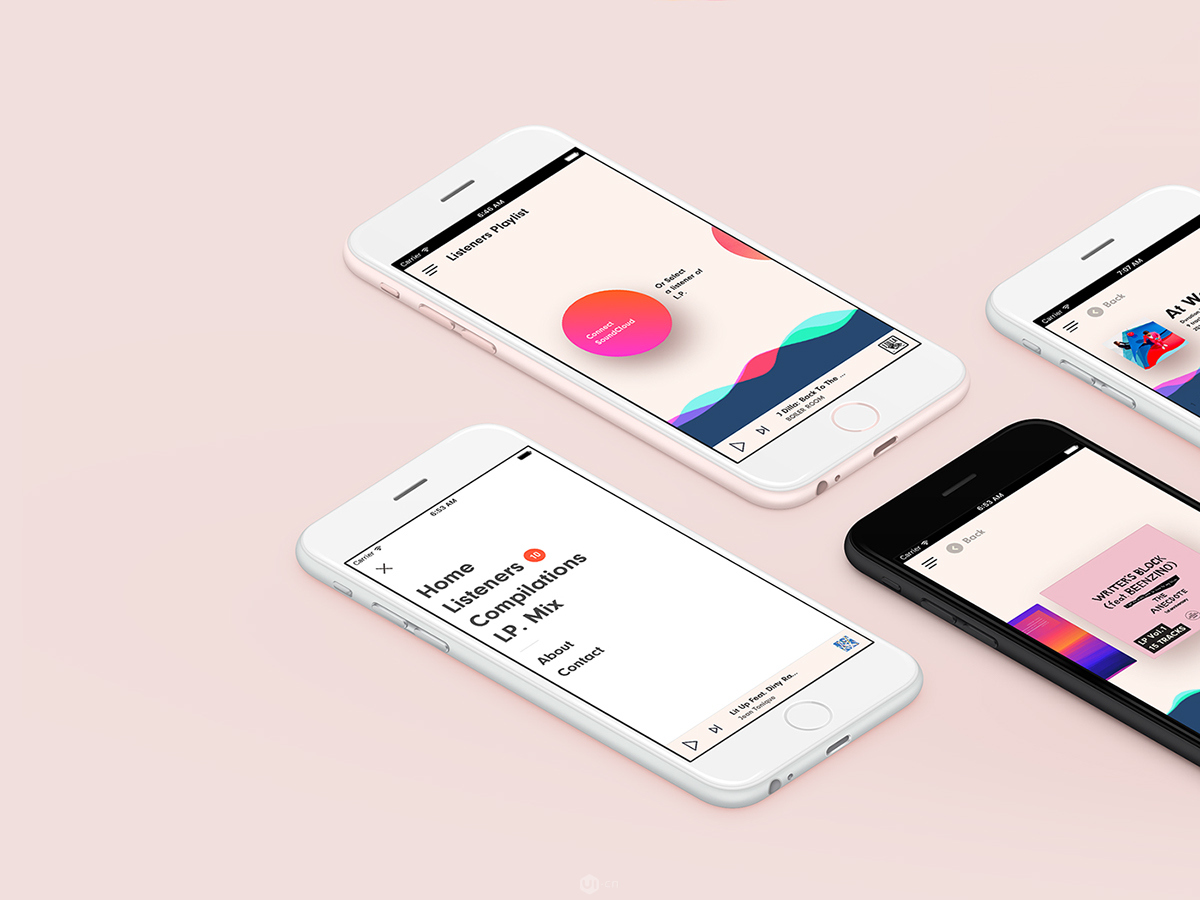
在过去的几年里,扁平化设计统治了网页设计市场,但现在,受Material Design的影响,它变得更加立体化。这种转变始于一些轻柔的阴影,使其成为半扁平化设计。从极简主义风格的扁平化设计演变以适应新发展的技术。扁平化设计仍在进行中,但已经经历了一些改进。
轻柔的阴影增加了深度和复杂性,却不会破坏扁平化设计的感觉。这是扁平化趋势新增的一个特征,并将继续在2017演进。

项目: Resourсe | UI/UX Tool for Web Services
作者: Ruslan Latypov; LS Graphics; Anton Mishin; Valery Gurkov


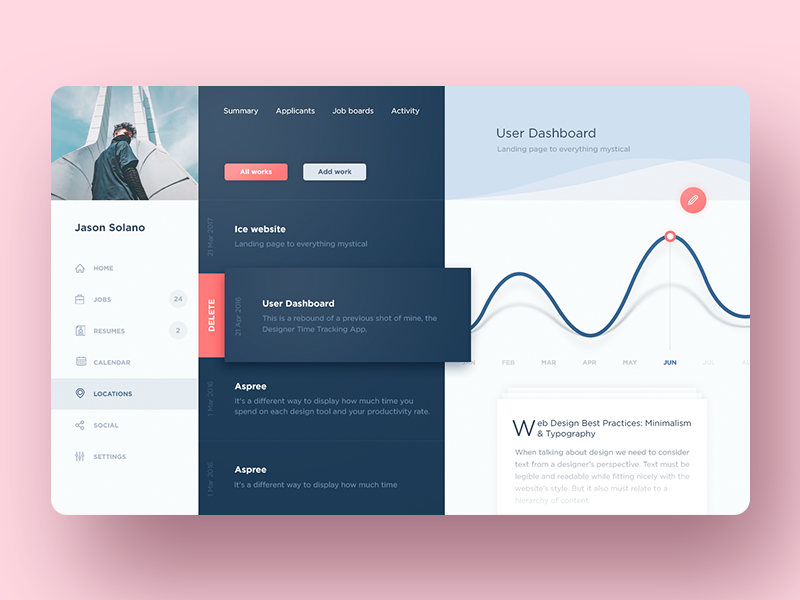
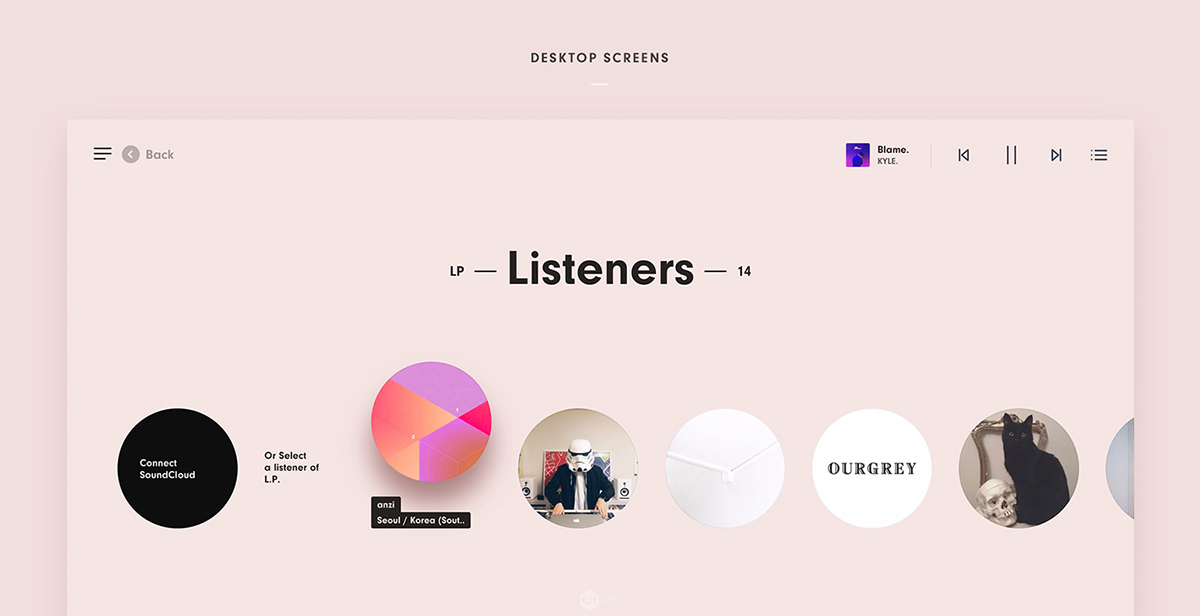
项目: Listener’s Playlist
作者: Anzi .
动态照片不是我们在网上常见的那种GIF。动态照片就是静态的图像中有少量的动态元素。这种技术通过赋予简单的照片以生命,使其更贴近现实。



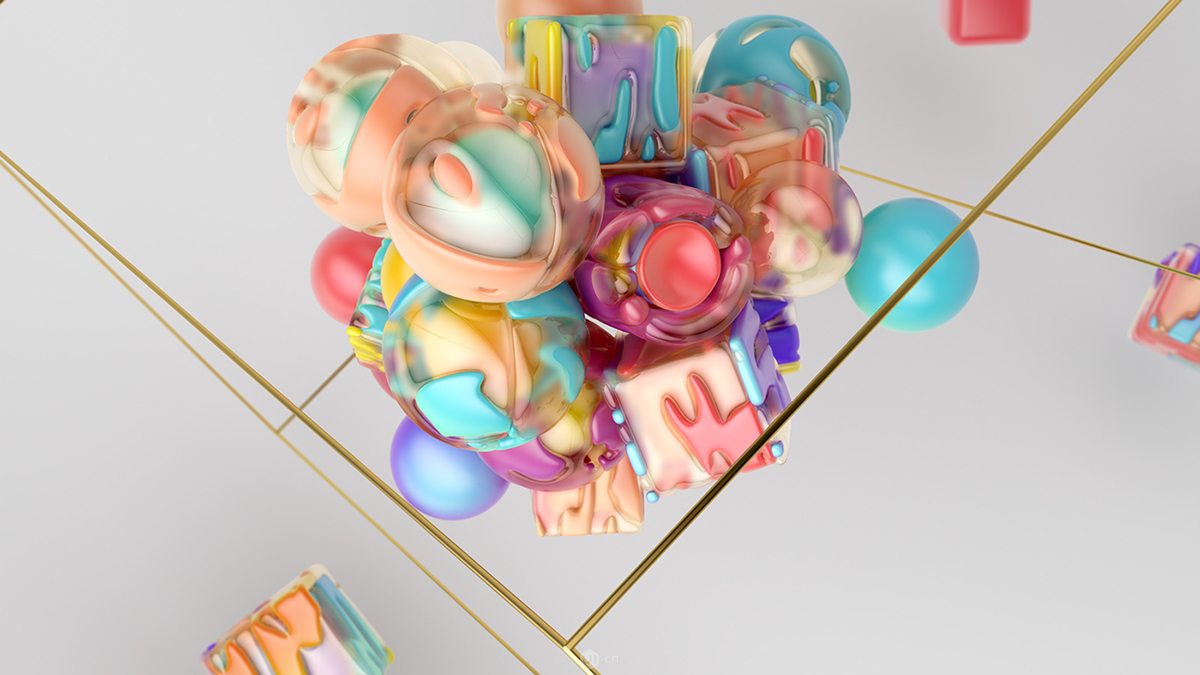
3D绝对是我们的方向,我们将看到它在所有设计领域的影响力。随着VR / AR革命迅速建立势头,这个领域进步的相当快。

项目: LUV.IT
作者: AARON MARTINEZ

项目: Open Annual Awards
作者: TAVO

项目: Air Max ’17
项目: NIKE F.C. | 3D Golden balls in the real world
作者: TAVO


项目: Better You Brand
作者: Craig Minchington; Satellite Office; Brand Nu
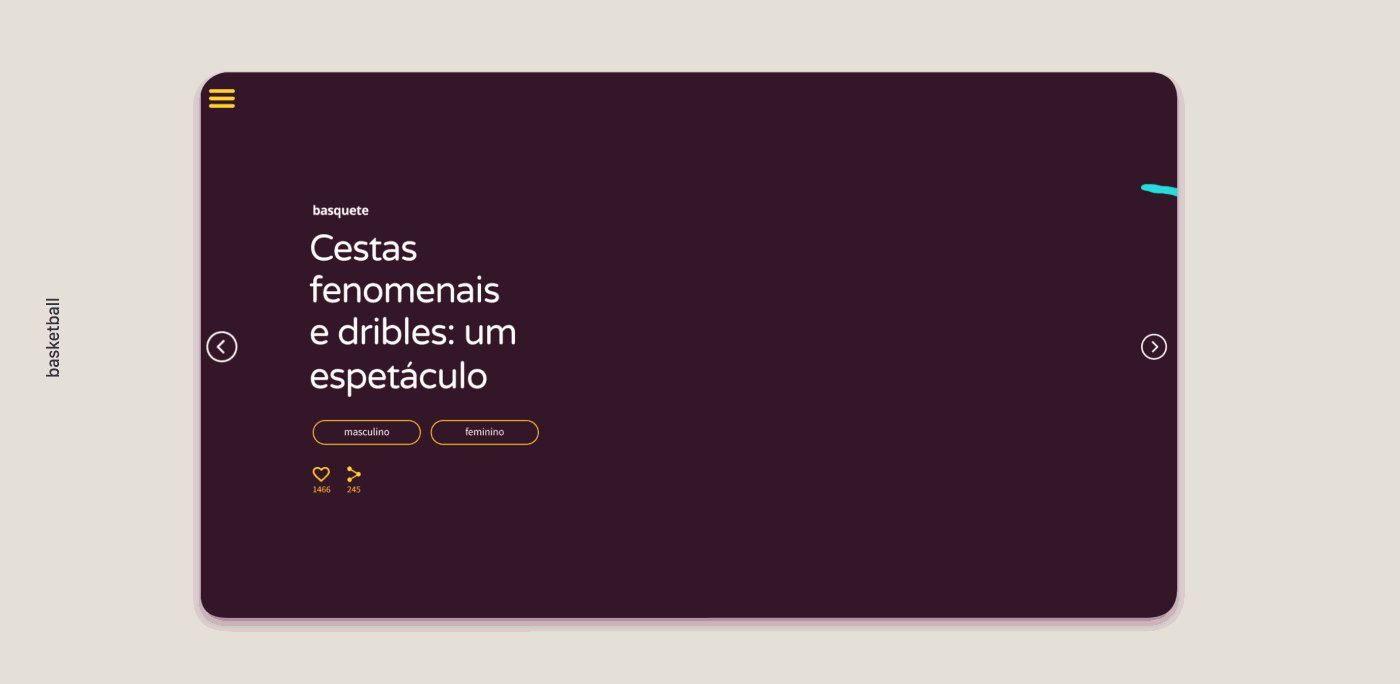
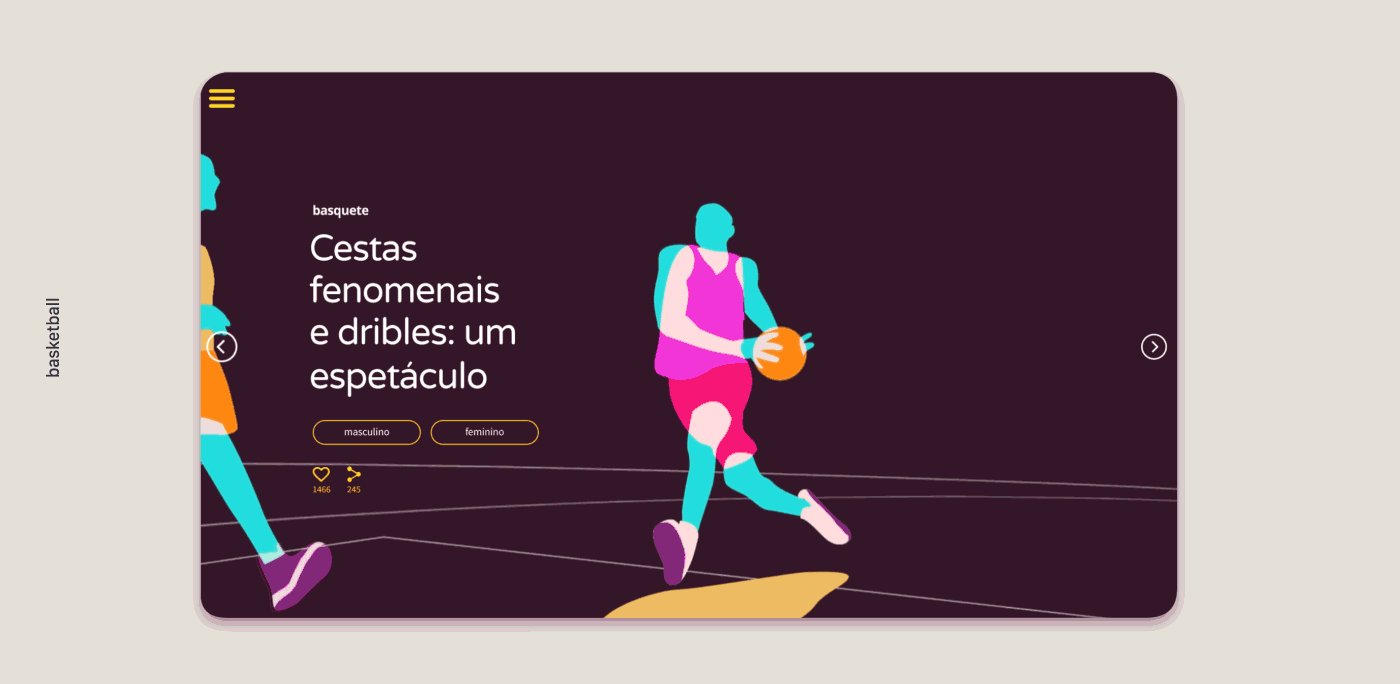
动画越来越多的出现在网页设计中,他们可以是gif,SVG,WebGL的CSS或视频。
动画肯定是在去年的网页设计趋势中最大的事情之一,所以请毫不犹豫地使用它们。
作者: JeanPierre Le Roux
项目: AR Virtual Fitness Coach App | AR 虚拟健身教练
作者: 曲 植Daz_Qu

项目: ZH OURO- Rio 2016
作者: Leo Natsume; Guilherme Maron
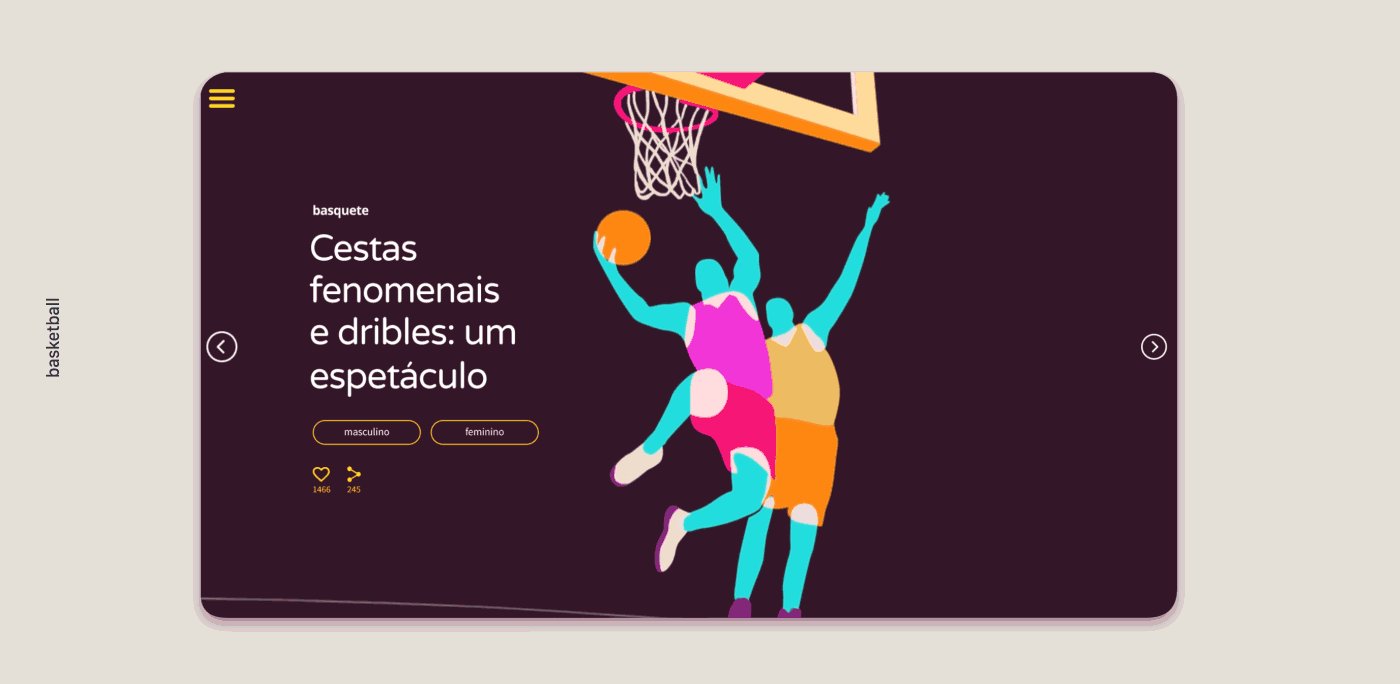
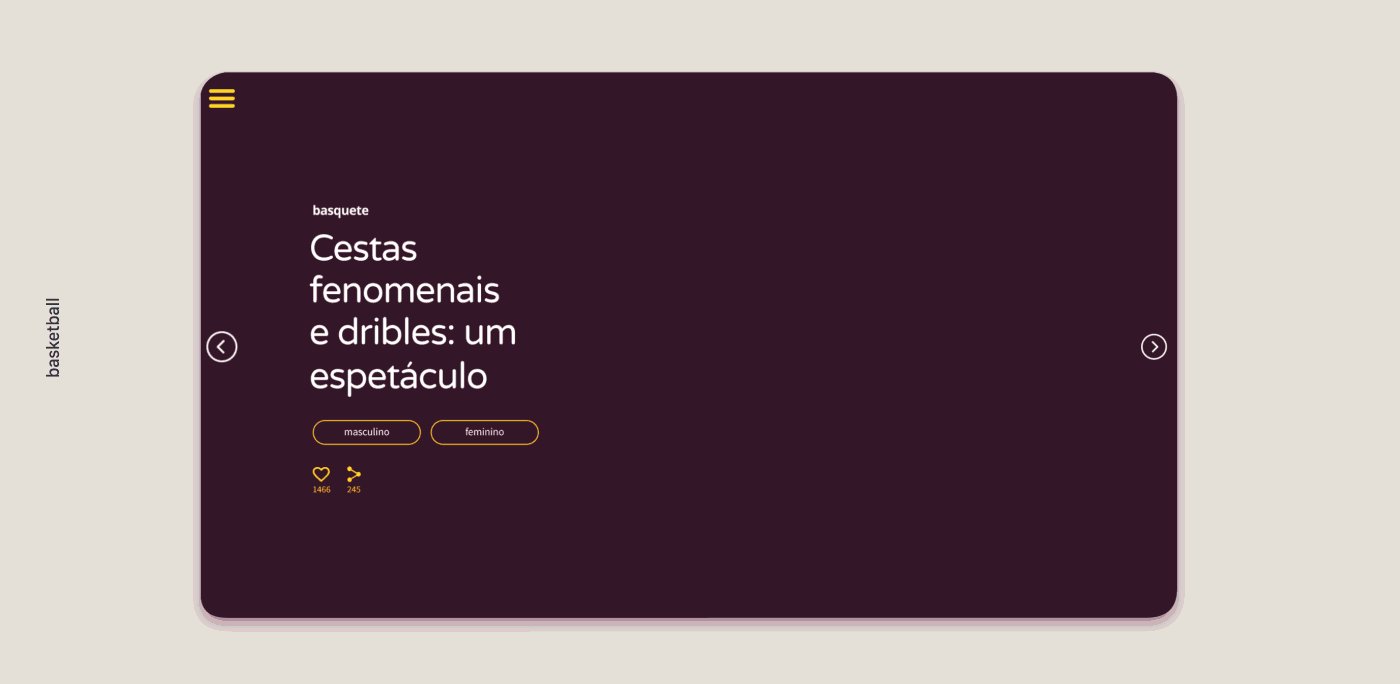
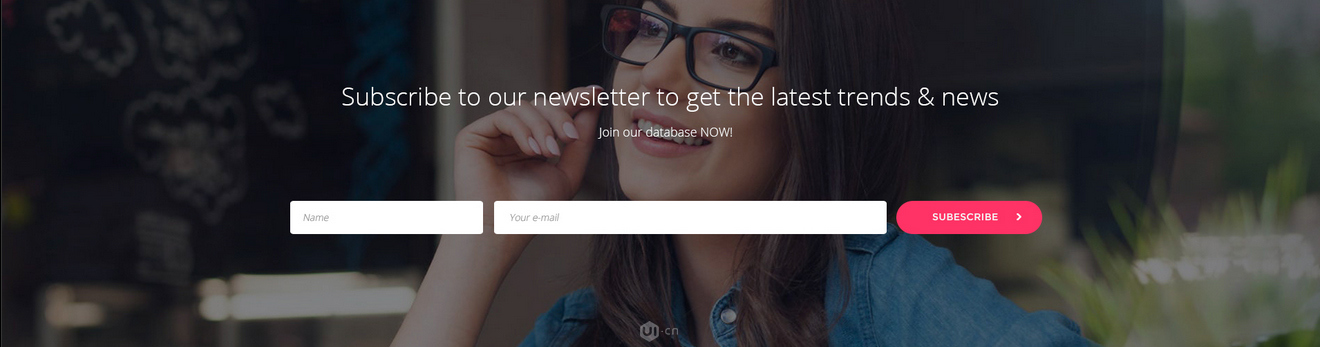
在2017,我们将看到着陆页的上升趋势,这是由于它的市场营销潜力和更好定位顾客的能力。
这一趋势始于2016,并肯定会在2017延续下去。你可以通过添加一些现代化的几何形状来使你的网页更加个性化,无论是扁平的或是带有微投影的。

项目: Pfizer – Active and 50+ for The New York Times
作者: justyna stasik; Vladimir Marchukov

项目: DRAP.agency Branding
作者:Mireldy Design; Filip Gjurin

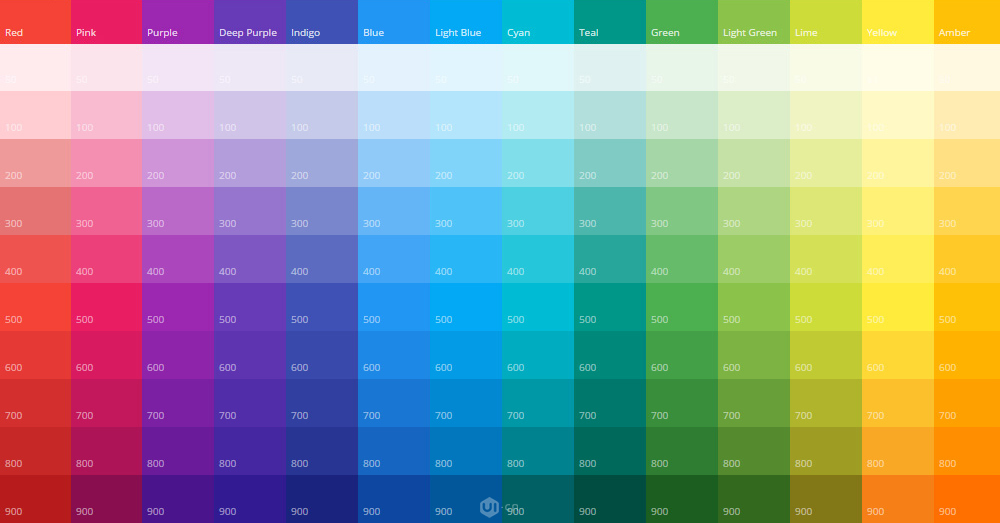
使用大胆的颜色来强调。大胆的色彩与Material design和扁平化设计相衬得如此完美。可以使用由 Google 提供的调色板来选择和搭配你想要的颜色。


Edris - Logo Designed by MiLo Author: Loredana Papp-Dinea ; Milo Themes
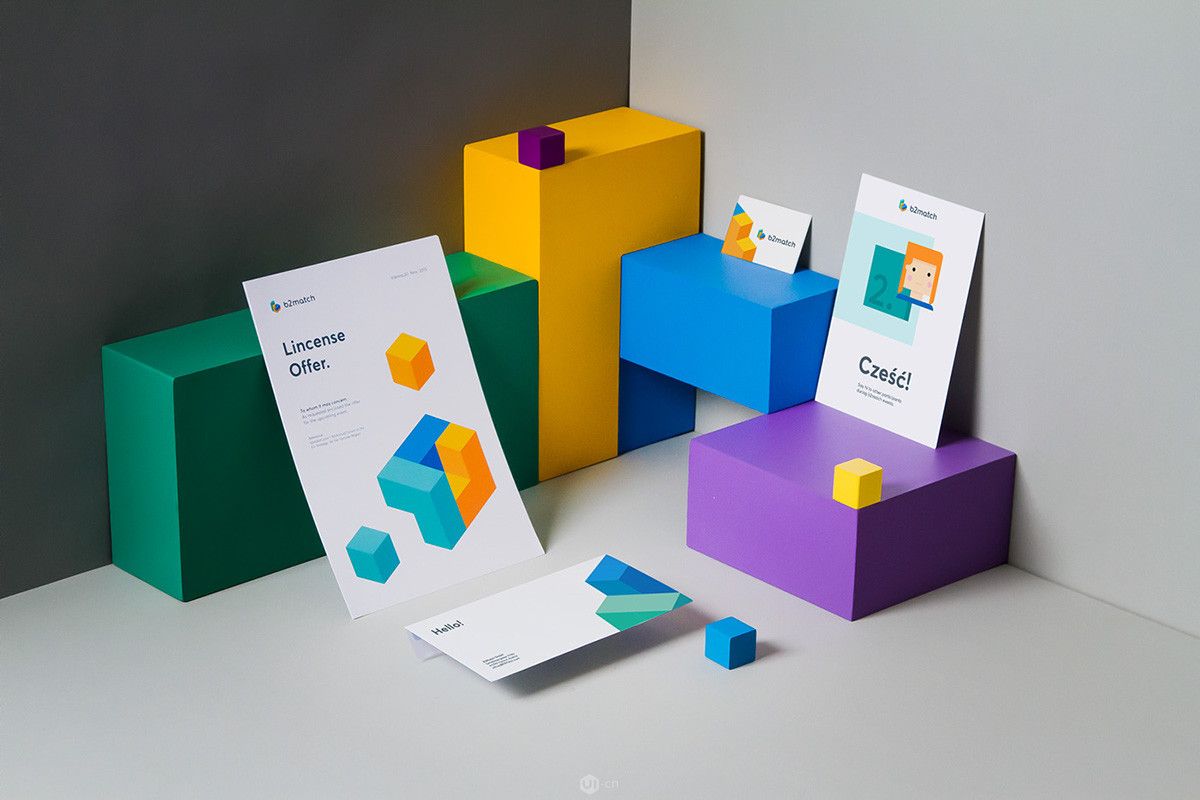
项目: b2mach
作者: Natalia ?erko; Kuba Enzowski; Kommunikat Studio

----------
项目: b2mach
作者: Natalia Żerko; Kuba Enzowski; Kommunikat Studio
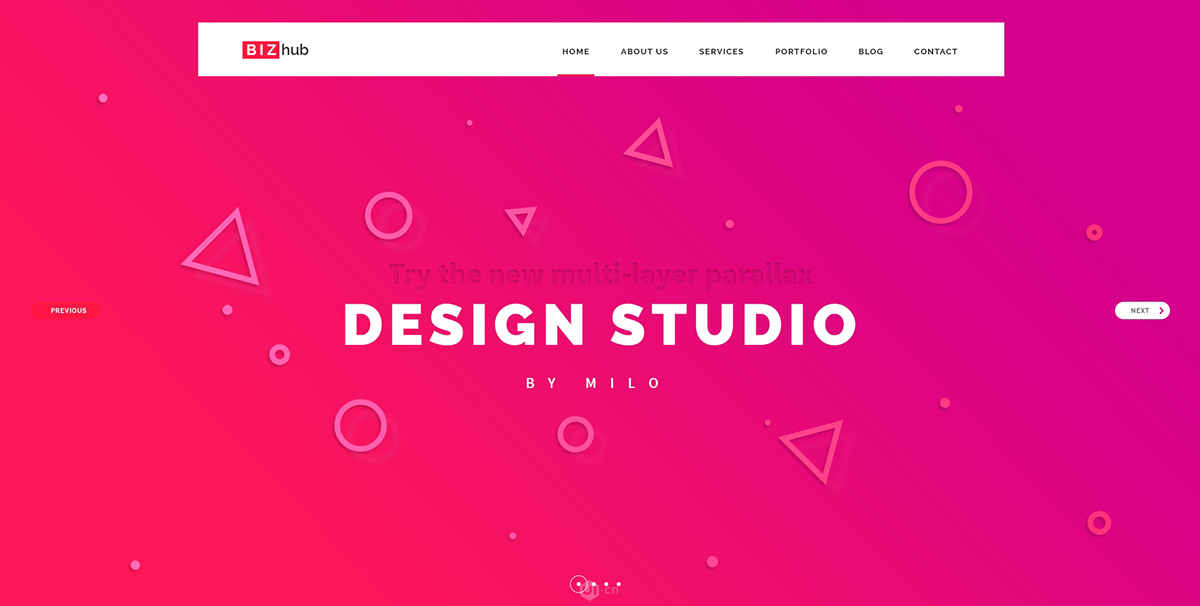
这个视觉的主意很棒,它能将独特的元素添加到任何网站。从多图层视差到视频视差,一切皆有可能。
看看D.ex Multilayer Parallax。这个产品是完全由 Milothemes在Loredana Papp和 Mihai Baldean的带领下开发的。它在Envato Market / codecanyon.net上可以买到。

它是一个 WordPress 插件,能让你用一个以上的图层创建美丽的视差作品。勇于创新,以任何你想要的风格组合图层。我们创建了12 个不同的例子,来引导你走向美丽的多层世界的第一步。来和图层一起玩吧。
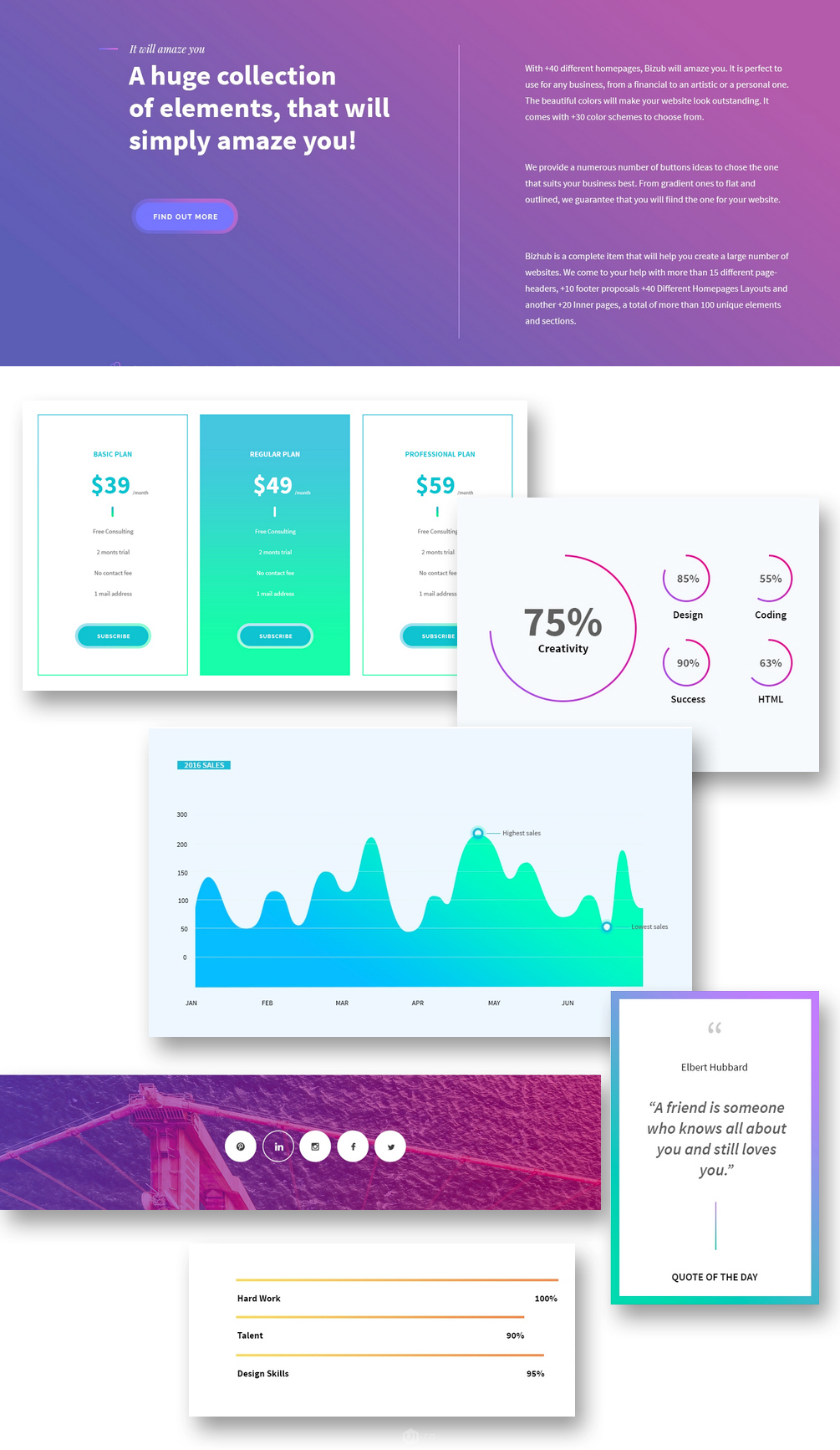
渐变色是现在最大的趋势之一。开始于 2016 年,并随后获得迅速增长,像 Instagram这样响当当的品牌,也决定将自己的logo从扁平单一的颜色变成多色渐变。从logo到按钮或是图片叠加层,这一趋势无处不在。

移动浏览在2015 年和 2016年获得了可观的增长。超越了台式机、 笔记本电脑,平板电脑和智能手机现在是浏览网站时的第一选择,这种趋势将继续下去。任何不专注于响应设计的网站都需要尽快升级!
项目: Responsive Website Animation
作者: Muharrem Senyil

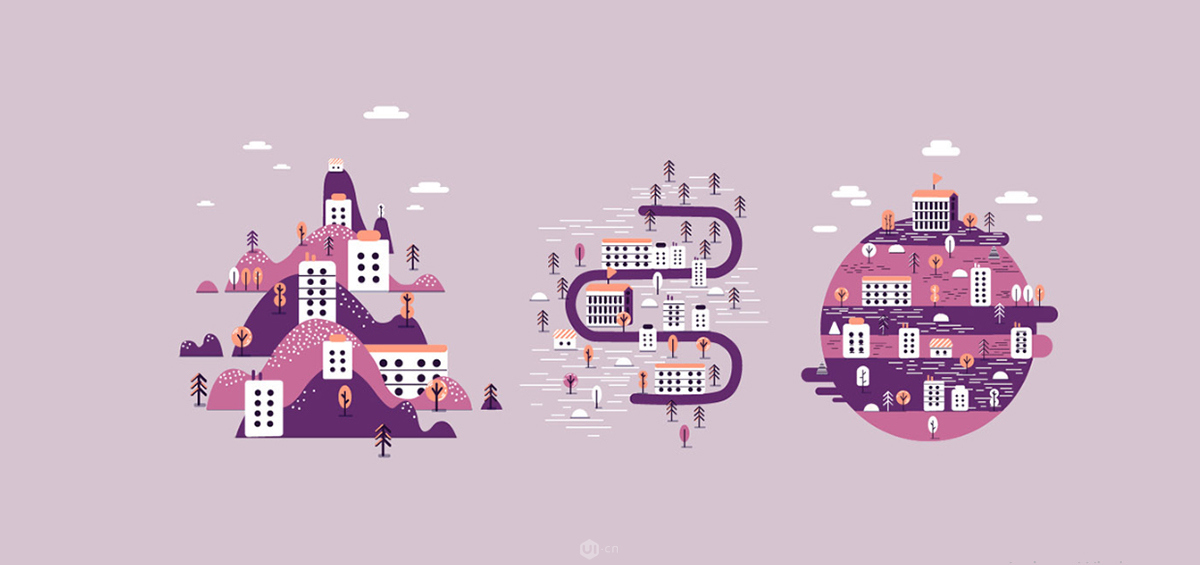
Stock photos仍然非常流行,但 2016 年出现了一个显著增长的新趋势,并将在 2017 持续发展: 使用定制的图形和插图。如果你想要一个让访客过目不忘的独特网站,请联系一个数字化设计师。所以,少用Stock photos,多用原创、独特的图像。
作者: Margarita Mar
前几年 web 设计已适应有组织的列和网格,但在 2016 年,我们看到了大量转向不规则图层和超现代的设计。

为了使顾客多停留在页面上,网站现在开始讲故事了。相对平铺直叙的信息而言,人们趋向于在故事中获得更多。
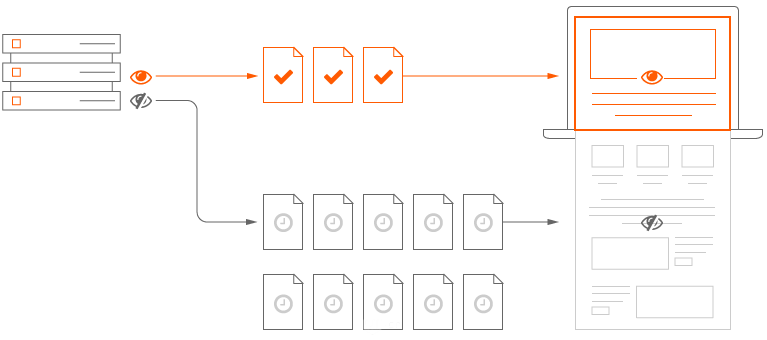
懒加载延迟加载长网页中的图像,基本上是当需要的时候才让信息出现。

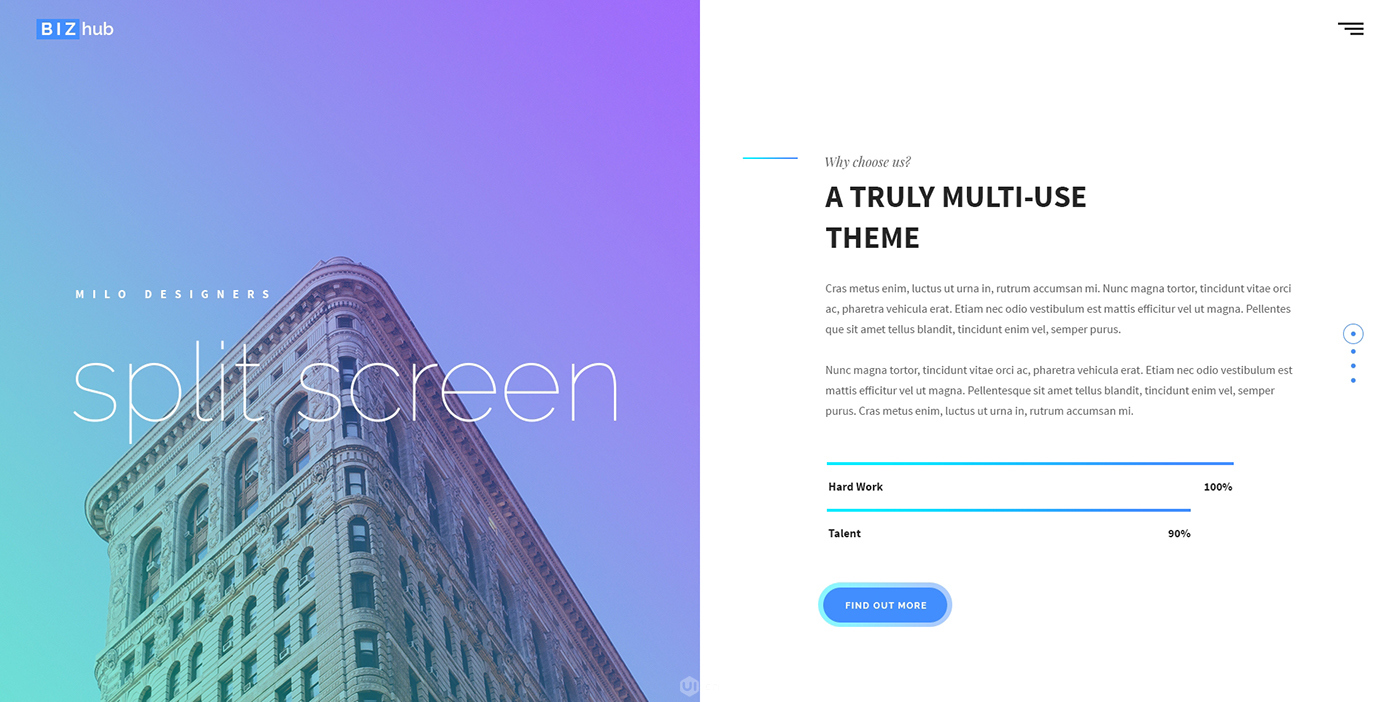
拆分内容在响应式网页设计中越来越流行,它将屏幕分成两个或两个以上的部分。一个分屏网站将在一个页面上向观众展示几个同样重要的信息。这种趋势自2015年底以来正在上升,但在2017,它将进一步增长,并可能在许多网站上遇到。

不需要去另一个页面填写一个表格,因为新的网站都配备了全屏幕形式,与响应式设计相适应。

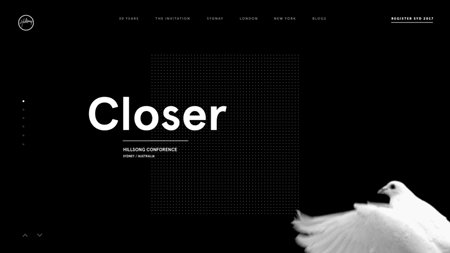
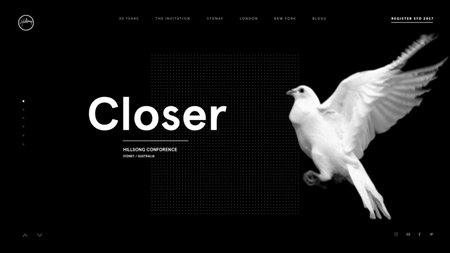
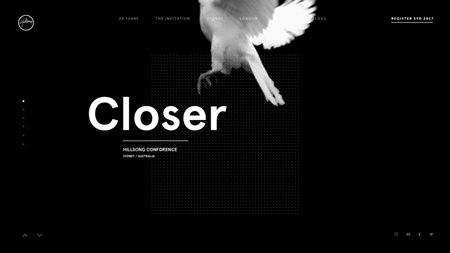
视频内容在去年增加,人们要求高质量的、有故事的视频。在网站上播放的视频是短而循环的,展示产品或大型电影项目,这将使观众对故事保持兴趣。

项目: Hillsong
作者: Ruslan Siiz
搜索引擎优化在一个网站中是非常重要的,一个漂亮的网站没有一个良好的SEO很可能会被抛在后面。

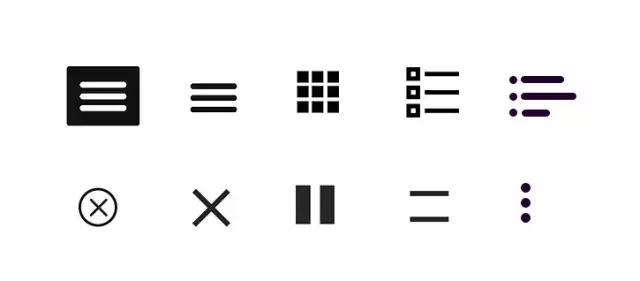
19 隐藏导航
就用户找到菜单有多难这点,汉堡菜单引发了许多赞成和反对的争论,但有一点是肯定的——这种趋势将会留下来,并且人们最终会习惯它。

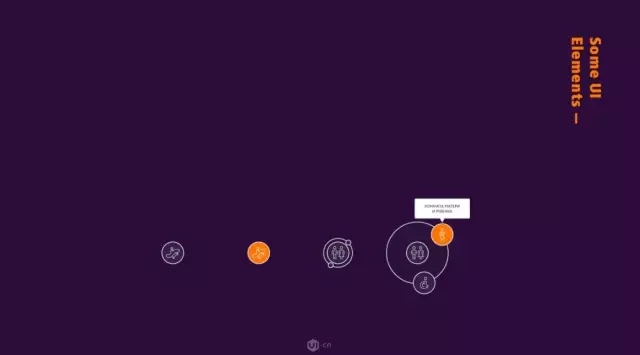
20 微小的细节设计
今年关注细节真的很重要。从小细节,如导航点到角落的标志,专注于小细节,以更好完成工作。

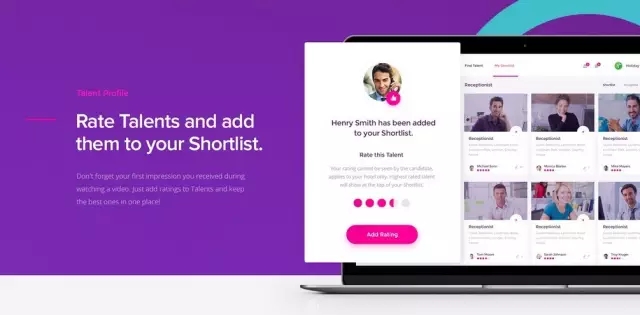
项目: Barometa – Next-generation Job Platform
作者: Netguru Team; ?ukasz Pachytel

作者: Konstantin Zhenchur
2017年设计趋势大观(下集21~30)

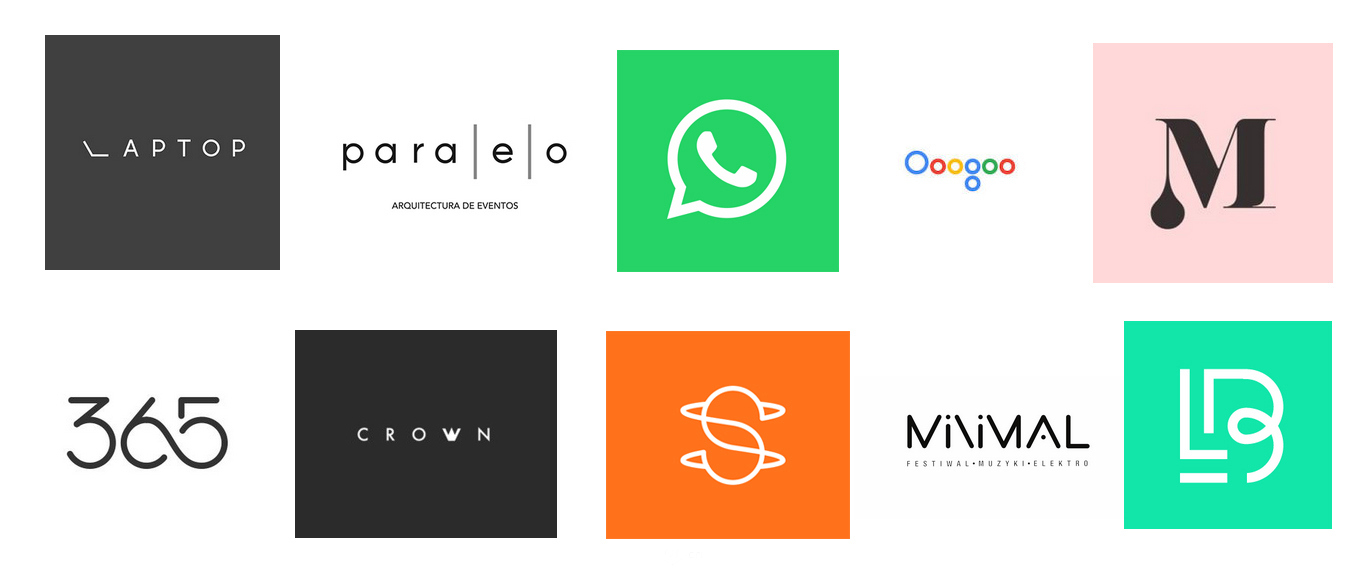
21.1 极简主义
随着所有大品牌都切换到更简约的、 最小的设计,这一趋势将保留下去。

作者: Mingo Ideas Up
21.2 手绘
这是一个在聚光灯下存在了几年的趋势,它完全符合“潮人”业务。这种风格用于咖啡餐饮业、理发行业或艺术和工艺品行业。

作者: Sam Healy
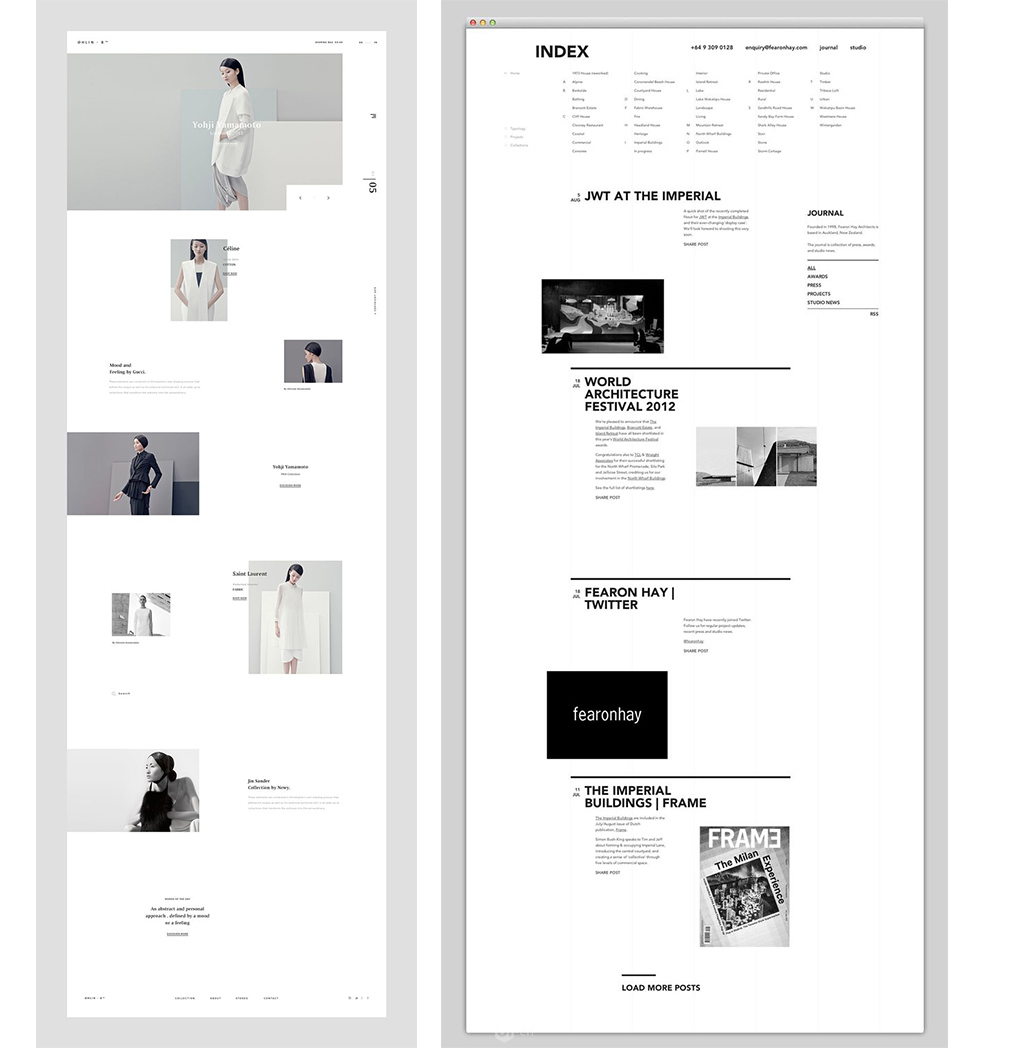
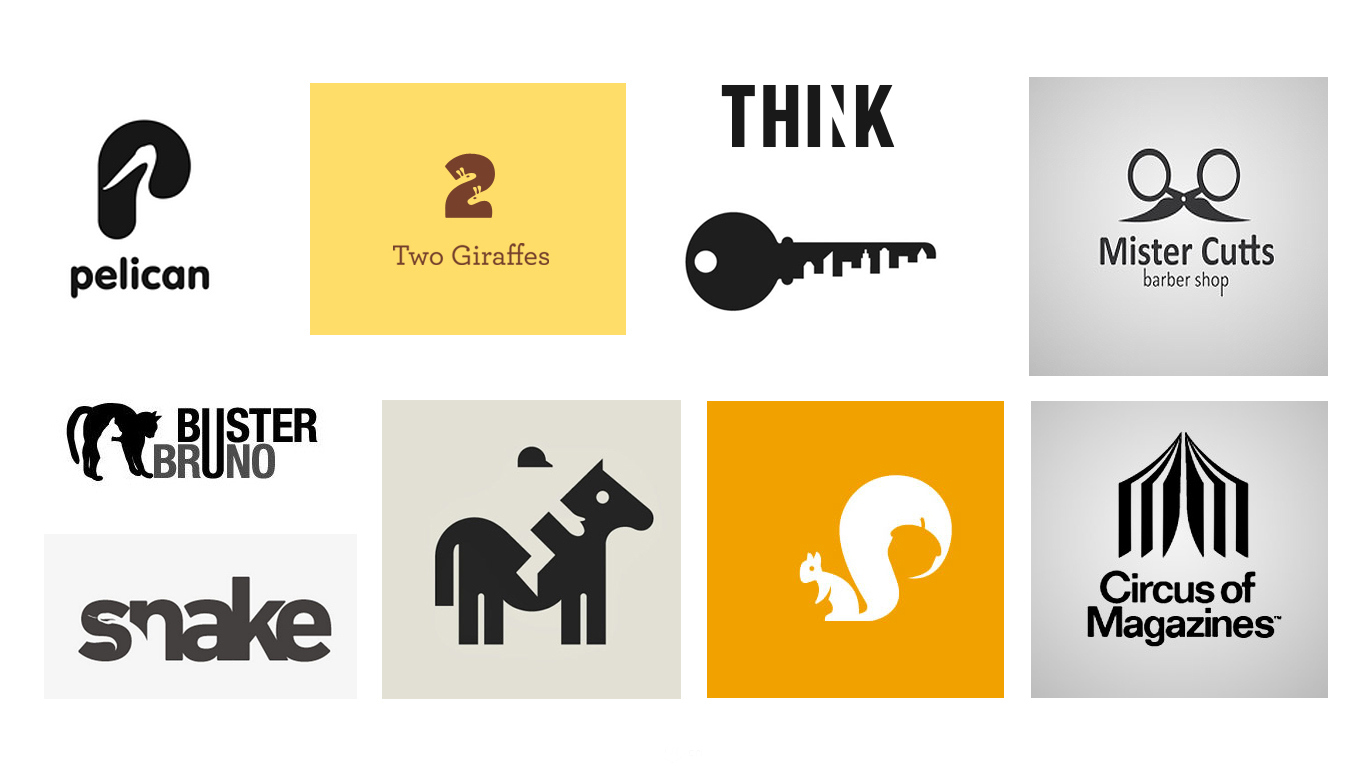
21.3 负空间
这是一个古老的趋势,但在过去的几年中,我们看到它再次出现,它只会在2017增长,所以它肯定是值得关注的。

21.4 裁剪
这种趋势追求尽可能的简洁,只展示到足够知道一个标志是什么,没有更多。

作者: Aleksandr Maksimov
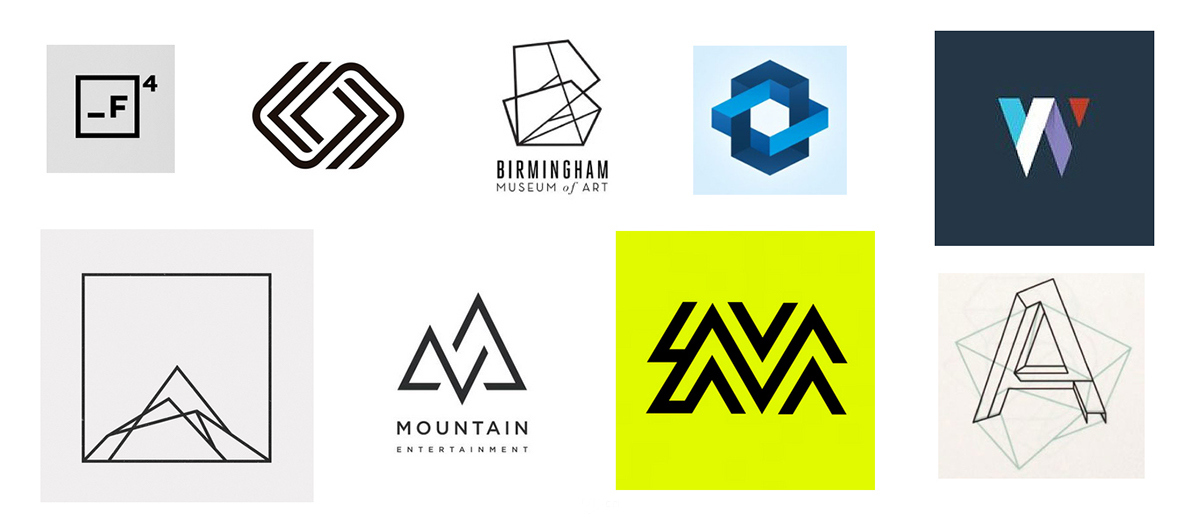
21.5 几何
这种趋势肯定是老派的,但它是那些永远不会过时的样式之一。

作者: Mingo Ideas Up
21.6 线条艺术
这种趋势在新兴、现代的商业中很流行。

作者 : Sam Healy; Andrea Schlaffer; Jacek Janiczak
21.7 图案
图案是一种新的趋势,这种重复是让企业脱颖而出的独特方式。这种原始的趋势也可用于徽标的演示文稿。

作者: Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
21.8 动画logo
运动的设计是今年一大趋势,我们可以在所有的设计领域中找到它。

作者: Javier Miranda Nieto; The Woork Co
21.9 复古
复古风格仍在。即使这种趋势已经存在了一段时间,它仍然有一些可以说。
作者: Роман Додонов; Mingo Ideas Up; Will Try Further
21.10 渐变色
渐变色今年无处不在——即使是logo。
作者: Mingo Ideas Up
21.11 logo中的插画
插图是使企业logo给人留下独特、个性印象的好办法。今年他们变得越来越流行。
作者: Bodea Daniel; Jacek Janiczak
21.12 logo中的摄影
图像与排版的组合现在实在太热了。他们一起配合得很好,他们之间形成了有趣的对比
22.1 大字号, 字体和漂亮的字体
字体设计也许是创造优秀的设计中最重要的部分。今年标题的字体设计将变得黑字体和更大的字体。
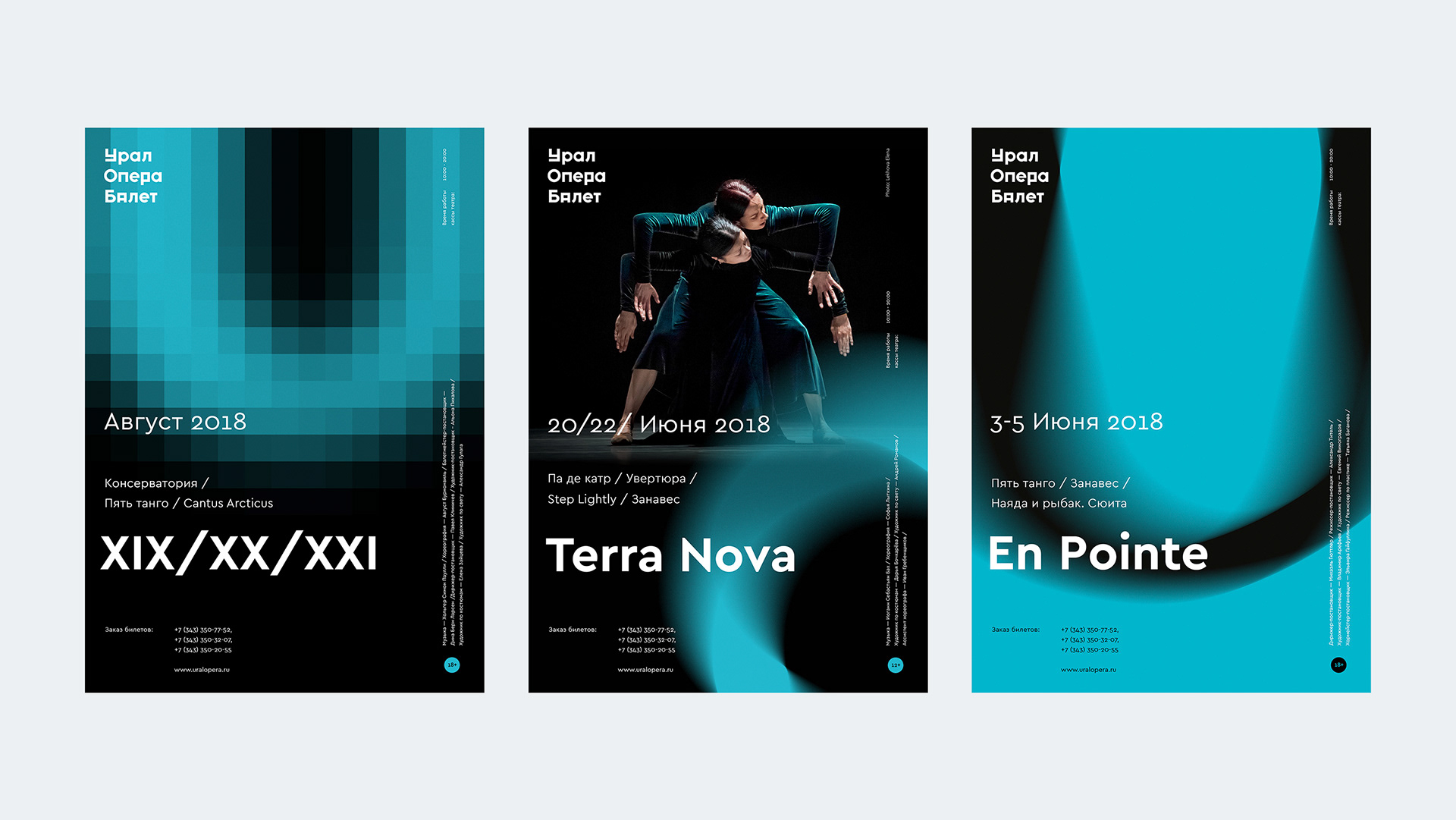
作者: Alexander Laguta
作者: Quim Marin
22.2 字体设计中的渐变色
渐变色绝对是“IT”的趋势,现在你也会在字体设计中发现它。
作者: The Woork Co
22.3 视觉的层次结构
在所有设计领域中,排版层次都是非常重要的。字体的大小和重量可以很容易地表明哪些单词或字母是最重要的,所以当你创建你的文字时,请记住这个方面。你还得记住,可以通过文本的位置和颜色实现很棒的视觉层次结构。
22.4 小字体
超小文本通常被负空间包围,但你可以通过颜色或图像之间的对比,使其更加凸显。你也可以使用动画来帮助它脱颖而出。
作者: Slava Oleinik; Bahaa Samir; Witty Digital
22.5 动画字体
动画无处不在,即使在字体设计。如果你使用柔和的动作,今年你不会出错。
项目: Gotham Pro Animated Typeface Free
作者: Yaroslav Kononov; Daria Zalyatskaya; Nastya Sokha; Katerina Pavlenko; Max Kravchenko; Nadezhda Shymchenko; Kate Nizhegorodova
22.6 字体遇上摄影
文字与摄影的结合可以达到很好的效果。看看这些优秀的例子。
作者: Quim Marin
22.7 几何图形和字体
几何图形也可以结合排版,实现现代感效果。
作者: Quim Marin
作者: Studio—JQ
关键词: 品牌VI设计