Menu
发布日期: 2019-07-06
平面设计中如何处理元素太多太乱的画面?
每次说到自己喜欢的设计风格,很多设计师脱口而出的都是极简风,这种风格元素少、文字少、颜色少,真的是设计中的一股清流。但大部分人在设计工作中接触到的都是比较丰富的设计,即元素和颜色都相对比较多,由于这类设计更接地气、更易被广大消费者接受,所以也更受客户爸爸的青睐。但丰富型设计也不容易做,最容易出现的问题就是把丰富做成杂乱,而如果设计一旦变得杂乱,就会造成视觉感受上的不适,还会干扰信息的传达,那么我们要怎么做才能达到丰富但不杂乱的效果呢?葱爷总结了6个小技巧。
1.一个版面中各元素之间要有鲜明的对比关系
主要为大小对比、疏密对比、空间对比,如果各元素都差不多大,画面会缺少变化;如果没有疏密对比,版面会显得很分散;如果没有空间的区别,版面就会缺乏层次、不透气。以上这些问题都会导致画面杂乱。

▲刻意放大与缩小某些巧克力,使之形成大小对比。

▲中间重叠交叉的元素与四周零星点缀的小元素形成疏密对比。

▲前面的气球与后面的气球形成空间对比。
避免因元素多而造成杂乱的一个有效做法就是,把所有元素组合成一个整体,当然,不是把这些元素做随意的堆砌,而是要根据各元素的造型、属性来进行巧妙的结合,常用的组合方法有三种:
A.把元素拼合成某一特定的形状。相连元素的轮廓最好有一点互补关系,这样结合起来更自然。

B.用一个平台把所有元素整合到一起。这个平台可以是水平的也可以是垂直的,元素之间最好有互动。

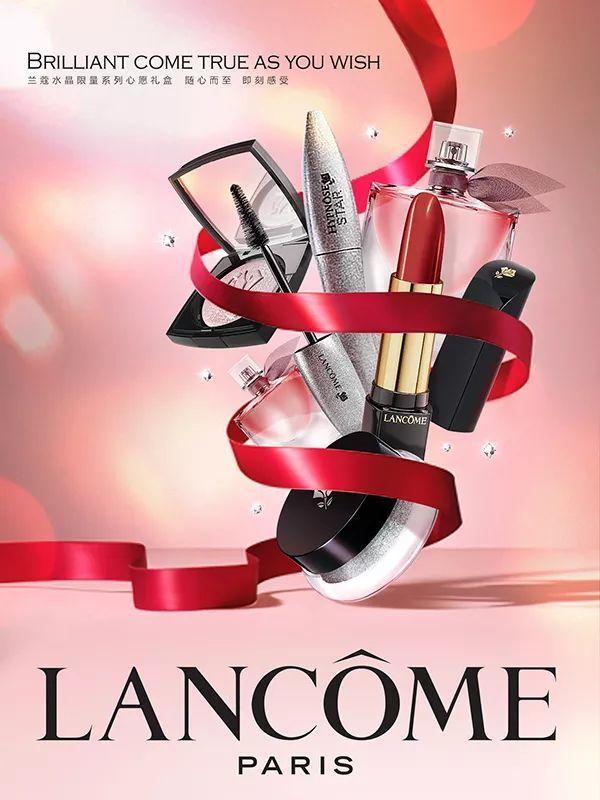
C.用一个元素把其他元素都贯穿起来。这个贯穿整体的元素一般是线型的,比如下图的丝带。

3.一个画面内元素不宜过多
想要达到丰富的效果,很多设计师都会往画面里加一大堆元素,元素多自然能达到丰富的效果,但元素太多的话处理起来也会十分麻烦,得花很多时间去处理细节,如果把握不好就会造成杂乱的局面。其实,想要丰富的效果不一定需要非常多的元素,除了客户强调必须要上的元素不能删减外,一些可有可无的东西要尽量少一点,能渲染出气氛就好。

例如上图的元素就非常多,特别是左边,水果、人物、动物、瓷器、树木等等什么都有,非常乱,真的需要放这么多元素才能表现产品丰富、利润多吗?不一定吧,我们来看看删减后的效果。

元素减少后,视觉上更统一了,也没之前那么乱了,但依然有“丰富”的效果是不是。
4.控制颜色数量
如果元素已经非常多了,再加上很多的颜色,那么不乱才怪。比如下图,产品、场景、装饰元素都非常多,而且颜色几乎涵盖了所有色系,所以产品和文字都淹没在了装饰元素里。

其实丰富的效果不一定需要很多的颜色才能体现出来,比如下图,虽然所有元素只用了一个颜色,但看起来还是很丰富。

当然,上图是特例,更多时候颜色也要丰富一点,气氛才会更足,不过通常来说把颜色控制在三到四种就足够了,然后在这些颜色上做深浅的变化,这么做既能达到丰富的效果,又能在一定程度上避免杂乱。


5.使用简单的背景
如果画面中的元素比较多,那就最好使用简单的背景,即背景的颜色不能太多,背景的处理方式也不能太复杂,变化不能太多,否则的话背景就会与画面中的元素“打架”,当背景与画面的主要元素都很突出或者都不突出时,混乱就产生了,比如下图。

▲该图的背景细节太多,有宣兵夺主的感觉

▲上图的元素很多,而且颜色比较鲜艳,为了突显这些元素,背景的颜色比元素的颜色要淡一些。

▲上图的背景虽然颜色比较深,但是效果很简单,且通过颜色对比的方式把主要元素凸显了出来,所以不会有杂乱的感觉。
6.采用发散式构图
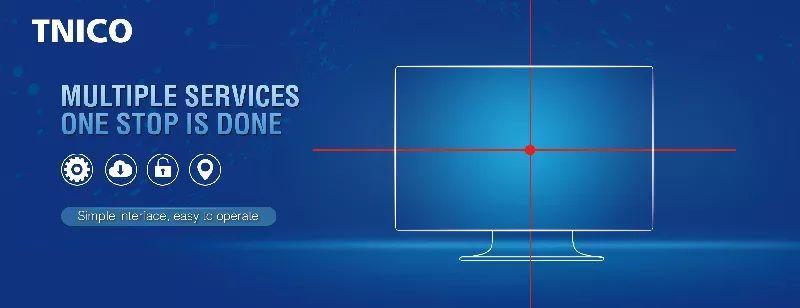
有很多设计需要在画面中体现产品多、奖品多、功能多、营养丰富等需求,这时版面中就避免不了要出现很多元素,而且为了渲染气氛,通常还会加入一些装饰元素,所以版面就很容易变得混乱。如下图:

这时我们可以尝试使用发散式构图,让主要的元素按照一定的规律从中心往四周发散,或者呈扇形发散,当元素的排列有一定的规律时就会变得有序很多。除此之外发散构图还有视觉冲击力强、聚焦等优点。


下面我们就来用发散构图将前面的方案重新调整布局:
第一步:排列元素。由于我们的需求是展示画面中的显示屏具有丰富的功能,且版面尺寸为横版,所以采用中心发散构图更合适,这个中心即为屏幕的几何中心。我们就是要围绕这个中心来排列元素:

在排列元素时需要注意以下两点:
A.各元素之间要有鲜明大小对比、疏密对比、空间对比(第一个技巧)。
B.元素的排列要平衡但不要完全对称,因为太过对称会导致版面很死板。

第二步:创建发散效果。由于画面中的元素也不是特别多,所以不适合用元素堆出发散的效果,而是要用线或面使各元素与屏幕中心联系起来。为了体现科技感,链接Icon和中心的色块要有一定的透明度和发光效果

第三步:增加装饰元素。因为目前来看丰富的效果还不是很明显,所以我们可以在上图基础上增加一些发散的光线。增加的光线要有长度对比、粗细对比和虚实对比。

到这里,发散效果的处理就完成了,当然,在排版时,图形部分应该要与左边的文字保持一些对齐关系,这样效果会更精致。

调整前后对比效果:

▲调整前

▲调整后
作者:葱爷(公众号 ID:congyenanian)
关键词: 平面设计,版式设计